After writing the basic control for a few days, you will have a preliminary understanding of flutter, but you will still not remember it, but I believe the code should be very comfortable. At least I feel this way, there are few places where code is wasted, and I will continue to understand the layout. After learning this, you will feel like you can start tapping on the APP. The layout is big in APP.Items, other business networks and anything else can have the same framework set, only the layout follows the business, so you just have to hit this article over and over again, and once you're familiar with it, you'll find your code speed is up~Hmm~
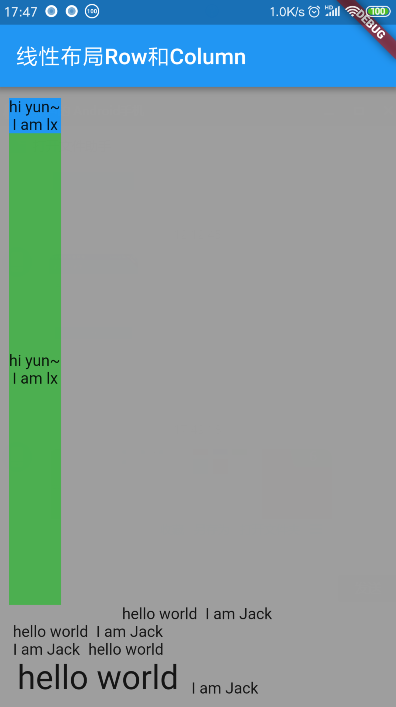
1. Linear Layout Row and Column:Bootstrap remember that universities have played. Like this, layouts are arranged horizontally and vertically, which should have been done long ago. Of course, the fit is for google. ~Ha-ha~
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
//Stateless widgets are immutable, which means their properties cannot be changed - all values are final.
//The state held by Stateful widgets may change during the widget life cycle. At least two classes are required to implement a stateful widget:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: "Linear Layout Row and Column",
home: new Scaffold(
appBar: new AppBar(
title: new Text("Linear Layout Row and Column"),
),
body: new Center(
child: new FormTestRoute(),
),
),
);
}
}
class FormTestRoute extends StatefulWidget {
@override
_FormTestRouteState createState() => new _FormTestRouteState();
}
class _FormTestRouteState extends State<FormTestRoute> {
@override
Widget build(BuildContext context) {
return Scaffold(
// title: "Form Test",
body: Container(
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Container(
color: Colors.blue,
child: Column(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
new Text("hi yun~"),
new Text("I am lx"),
],
),
),
Expanded(
child: Container(
color: Colors.green,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new Text("hi yun~"),
new Text("I am lx"),
],
),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(" hello world "),
Text(" I am Jack "),
],
),
Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(" hello world "),
Text(" I am Jack "),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
textDirection: TextDirection.rtl,
children: <Widget>[
Text(" hello world "),
Text(" I am Jack "),
],
),
Row(
crossAxisAlignment: CrossAxisAlignment.start,
verticalDirection: VerticalDirection.up,
children: <Widget>[
Text(" hello world ", style: TextStyle(fontSize: 30.0),),
Text(" I am Jack "),
],
),
],
),
),
),
);
}
} 

Flex: This is a familiar way of distributing weights
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
//Stateless widgets are immutable, which means their properties cannot be changed - all values are final.
//The state held by Stateful widgets may change during the widget life cycle. At least two classes are required to implement a stateful widget:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: "Elastic Layout Flex",
home: new Scaffold(
appBar: new AppBar(
title: new Text("Elastic Layout Flex"),
),
body: new Center(
child: new FormTestRoute(),
),
),
);
}
}
class FormTestRoute extends StatefulWidget {
@override
_FormTestRouteState createState() => new _FormTestRouteState();
}
class _FormTestRouteState extends State<FormTestRoute> {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Flex(
direction: Axis.horizontal,
children: <Widget>[
Expanded(
flex: 1,
child: Container(
height: 30.0,
color: Colors.red,
),
),
Expanded(
flex: 2,
child: Container(
height: 30.0,
color: Colors.blue,
),
),
],
),
Padding(
padding: const EdgeInsets.only(top: 40.0),
child: SizedBox(
height: 100.0,
child: Flex(
direction: Axis.vertical,
children: <Widget>[
Expanded(
flex: 2,
child: Container(
height: 30.0,
color: Colors.red,
),
),
Spacer(
flex: 1,
),
Expanded(
flex: 1,
child: Container(
height: 30.0,
color: Colors.blue,
),
),
],
),
),
),
],
);
}
} 
3. Streaming layout: the previous label flowlayout is impressive, huh~
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
//Stateless widgets are immutable, which means their properties cannot be changed - all values are final.
//The state held by Stateful widgets may change during the widget life cycle. At least two classes are required to implement a stateful widget:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: "Streaming Layout",
home: new Scaffold(
appBar: new AppBar(
title: new Text("Streaming Layout"),
),
body: new Center(
child: new FormTestRoute(),
),
),
);
}
}
class FormTestRoute extends StatefulWidget {
@override
_FormTestRouteState createState() => new _FormTestRouteState();
}
class _FormTestRouteState extends State<FormTestRoute> {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Wrap(
spacing: 2.0,
runSpacing: 4.0,
alignment: WrapAlignment.start,
children: <Widget>[
new Chip(
label: new Text("hi yun1"),
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: Text("A"),
),
),
new Chip(
label: new Text("yun1"),
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: Text("Y1"),
),
),
new Chip(
label: new Text("hi yun2"),
avatar: new CircleAvatar(
backgroundColor: Colors.blueAccent,
child: Text("Y2"),
),
),
new Chip(
label: new Text("yun3"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlue,
child: Text("Y3"),
),
),
new Chip(
label: new Text("hi yun4"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlueAccent,
child: Text("Y4"),
),
),
new Chip(
label: new Text("hi yun4"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlueAccent,
child: Text("Y4"),
),
),
new Chip(
label: new Text("hi yun4"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlueAccent,
child: Text("Y4"),
),
),
new Chip(
label: new Text("hi yun4"),
avatar: new CircleAvatar(
backgroundColor: Colors.lightBlueAccent,
child: Text("Y4"),
),
),
],
),
],
);
}
} 

4. Cascading Layout: This is awesome and will be used more in the future, equivalent to Framelayout
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
//Stateless widgets are immutable, which means their properties cannot be changed - all values are final.
//The state held by Stateful widgets may change during the widget life cycle. At least two classes are required to implement a stateful widget:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: "Cascade Layout",
home: new Scaffold(
appBar: new AppBar(
title: new Text("Cascade Layout"),
),
body: new Center(
// child: new FormTestRoute1(),
child: new FormTestRoute2(),
),
),
);
}
}
class FormTestRoute1 extends StatefulWidget {
@override
_FormTestRouteState1 createState() => new _FormTestRouteState1();
}
class FormTestRoute2 extends StatefulWidget {
@override
_FormTestRouteState2 createState() => new _FormTestRouteState2();
}
class _FormTestRouteState1 extends State<FormTestRoute1> {
@override
Widget build(BuildContext context) {
return ConstrainedBox(
constraints: BoxConstraints.expand(),
child: Stack(
alignment: Alignment.center,
children: <Widget>[
Container(
child: Text(
"hi yun1",
style: TextStyle(color: Colors.white),
),
color: Colors.red,
),
Positioned(
left: 18.0,
child: Text("hi yun2"),
),
Positioned(
top: 18.0,
child: Text("hi yun3"),
),
],
),
);
}
}
class _FormTestRouteState2 extends State<FormTestRoute2> {
@override
Widget build(BuildContext context) {
return ConstrainedBox(
constraints: BoxConstraints.expand(),
child: Stack(
alignment: Alignment.center,
fit: StackFit.expand, //Unlocated widget s fill Stack's entire space
children: <Widget>[
Positioned(
left: 18.0,
child: Text("hi yun2"),
),
Container(
child: Text(
"hi yun1",
style: TextStyle(color: Colors.white),
),
color: Colors.red,
),
Positioned(
top: 18.0,
child: Text("hi yun3"),
),
],
),
);
}
} 

Summary: It doesn't seem difficult, but I find that all the layouts I encounter are comprehensive, so I need to find a more complex layout to try and hit it, so that you will use the proficiency~See you next time~
