Original address: https://juejin.cn/post/7007756651197366303
After reading it for a long time, everyone is true 🐂🍺, The moon has come out around the earth, so I'll also give you flowers ~ and then send you Mid Autumn Festival blessings: the moon is round and bright, the moon cakes are round and sweet, family reunion, everyone is happy and sweet, I wish your family a round life, everything a round life, and a Happy Mid Autumn Festival! (if you see the article, can you click on the original address and give little T a praise ~)
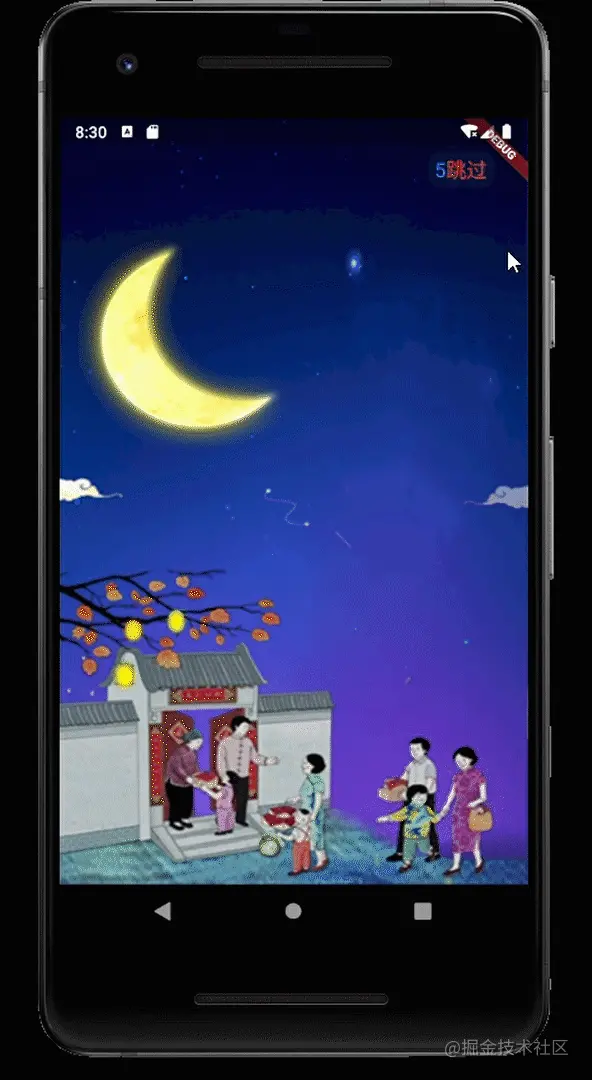
Guide interface of app Mid Autumn Festival:

Function analysis:
1. State change: the background and displayed poems are related to the date. The background and poems are different when the date is different
2. Text effects: Poems of Mid Autumn Festival blessings will slowly emerge word by word
3. Countdown processing: user-friendly, users don't want to see it and skip it directly
1. Status change:
We define a variable date to control the status and obtain the current date for judgment:
int _date = 1; //Control status DateTime _dateTime = DateTime.now(); //Get current time
Then judge during initialization:
@override
void initState() {
super.initState();
if (_dateTime.day <= 19) {
///Before the 19th, people were on their way home
_date = 1;
} else if (_dateTime.day == 20) {
///On the 20th, people came home and had a reunion dinner
_date = 2;
} else if (_dateTime.day == 21) {
///Happy Mid Autumn Festival on the 21st
_date = 3;
} else {
///After the Mid Autumn Festival, relatives return to their busy lives and look forward to the next reunion
_date = 4;
}
}
I've listed for you how to get time for fluent (give it to the new people, and the great God will enjoy it ~)
DateTime dateTime= DateTime.now(); dateTime.day What date is it today, int type dateTime.month dateTime.year dateTime.hour dateTime.minute dateTime.second dateTime.millisecond dateTime.millisecondsSinceEpoch
2. Text effects
As shown in the gif diagram at the beginning, words emerge one by one. In fact, this is very simple. We can diy ourselves. However, the majority of enthusiastic program apes provide us with a plug-in: animated_text_kit
It is also easy to use:
AnimatedTextKit(
animatedTexts: [
TyperAnimatedText(
"Test written words",
textStyle: TextStyle(fontSize: 22),
speed: const Duration(milliseconds: 200),
),
],
isRepeatingAnimation: false,//No looping
)
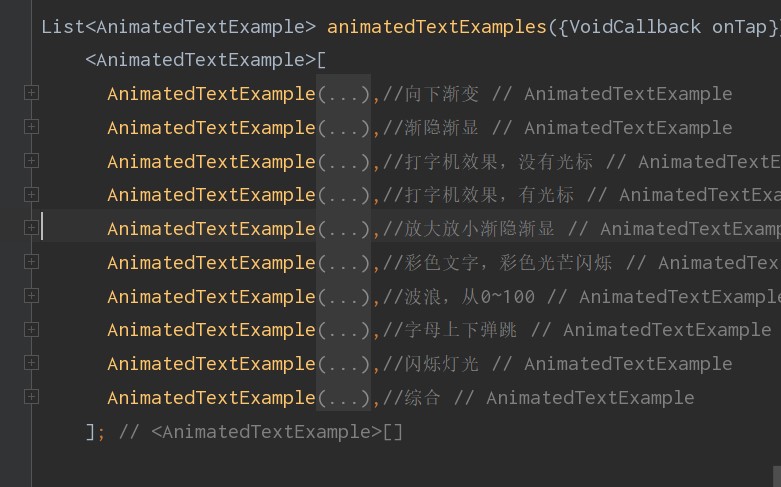
And there are many, many effects, which are listed here. If you need, you can check the project source code at the bottom of the article

Of course, there are difficulties here, because the text of fluent can't be arranged vertically. Someone who changed the source code on the Internet (I think it's complicated) asked a friend to use the RotatedBox widget, but I'll see a der. You're wonderful!

So in the end, I chose to add / n after each text. I directly wrapped the line manually and asked the great God to tell me the solution (or I'll write a plug-in myself, ha ha)
3. Countdown processing
We have to make a personal thing for the front-end customers, don't we
Manual jump plus:
int _countdown = 5;//Five second countdown Timer _countdownTimer;//Control countdown
Of course, we need a method to control the countdown and jump at the end of the countdown:
void _startRecordTime() {
_countdownTimer = Timer.periodic(Duration(seconds: 1), (timer) {
setState(() {
if (_countdown <= 1) {
///Write the interface you need to jump here
_countdownTimer.cancel();
_countdownTimer = null;
} else {
_countdown -= 1;
}
});
});
}
Of course, remember to destroy the interface at the end of the countdown or jump~
@override
void dispose() {
super.dispose();
print('Start page end');
if (_countdownTimer != null && _countdownTimer.isActive) {
_countdownTimer.cancel();
_countdownTimer = null;
}
}
onTap: () {
///Click skip to write jump here
print("Click skip to write jump code here. Remember to destroy the interface");
},
Source address: https://gitee.com/Xiao-Ti/autumn