flutter_sliver_tracker
Sliding exposure buried point frame, supporting sliderlist and slidergrid
What is sliding exposure buried point
Sliding exposure buried point is used for module exposure in sliding list component, such as sliderlist and slidegrid in Flutter. When a row (or column) in the sliderlist is moved to the ViewPort and the display scale exceeds a certain threshold, we record this event as a sliding exposure event.
Of course, we have some additional requirements for sliding exposure:
- Need to slide out a certain proportion before starting exposure (realized)
- Don't trigger exposure event when sliding fast (requires throttle)
- The module that slides out of the field of view needs to be reported again when it slides in the field of view again (implemented)
- The module moves up and down repeatedly in the field of view to trigger only one exposure (not yet implemented)
Run Demo

- Clone code to local: git clone git@github.com:SBDavid/flutter_sliver_tracker.git
- Switch working path: CD shutter_ sliver_ tracker/example/
- Start simulator
- Running: shuttle run
Internal principles
The core difficulty of sliding exposure is to calculate the exposure ratio of components. It also means that we need to know the total height of the components in the ListView and the current display height. These two heights can be divided to get the proportion.
Total height of components
The total height of the component can be obtained in rendereobject. We can get the size attribute under rendereobject, which contains the length and width of the component.
Current display height
The display height can be from SliverGeometry.paintExtent Obtained from.
Working with documents
1. Installation
dependencies: flutter_sliver_tracker: ^1.0.0 Copy code
2. Reference plug-ins
import 'package:xm_sliver_listener/flutter_sliver_tracker.dart'; //Copy code
3. Send sliding buried point event
3.1 capture rolling events through ScrollViewListener, which must be wrapped on CustomScrollView.
class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( // Capture scrolling events with ScrollViewListener body: ScrollViewListener( child: CustomScrollView( slivers: <Widget>[ ], ), ), ); } } //Copy code
3.2 monitor the scrolling stop event in the slidertoboxadapter and calculate the display proportion
class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( // Capture scrolling events with ScrollViewListener body: ScrollViewListener( child: CustomScrollView( slivers: <Widget>[ SliverToBoxAdapter( // Listen to stop events. If the proportion is displayed on the page, you can set state by yourself child: SliverEndScrollListener( onScrollInit: (SliverConstraints constraints, SliverGeometry geometry) { // Display height / slider height Fluttertoast.showToast(msg: "Display proportion: ${geometry.paintExtent / geometry.scrollExtent}"); }, onScrollEnd: (ScrollEndNotification notification, SliverConstraints constraints, SliverGeometry geometry) { Fluttertoast.showToast(msg: "Display proportion: ${geometry.paintExtent / geometry.scrollExtent}"); }, child: Container( height: 300, color: Colors.amber, ), ), ), ], ), ), ); } } //Copy code
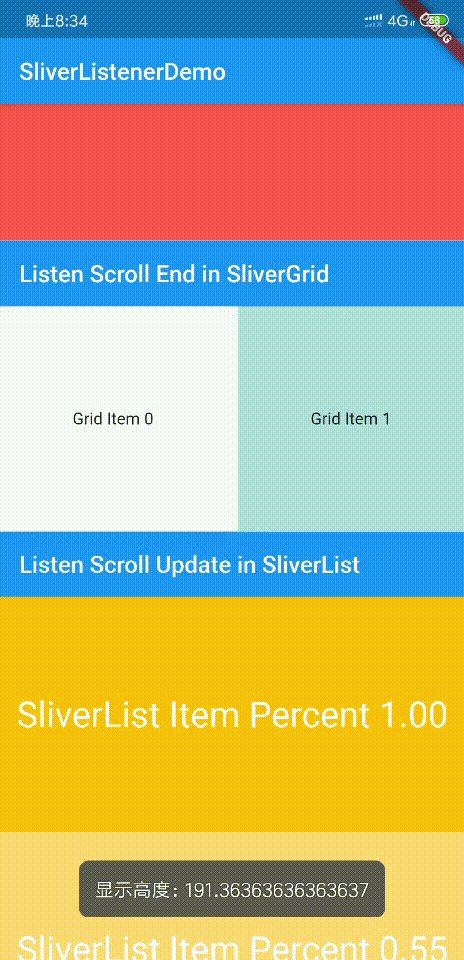
3.3 monitor the scrolling stop event in the sliderlist and slidegrid, and calculate the display proportion
- itemLength: list item layout height
- displayedLength: display height of list item
- If you need to display the height in the widget, you can set state by yourself
class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( // Capture scrolling events with ScrollViewListener body: ScrollViewListener( child: CustomScrollView( slivers: <Widget>[ SliverList( delegate: SliverChildBuilderDelegate( (BuildContext context, int index) { // Monitor roll stop return SliverMultiBoxScrollEndListener( debounce: 1000, child: Container( height: 300, color: Colors.redAccent, child: Center( child: Text("SliverList Item", style: TextStyle(fontSize: 30, color: Colors.white)) ), ), onScrollInit: (double itemLength, double displayedLength) { Fluttertoast.showToast(msg: "Display height: ${displayedLength}"); }, onScrollEnd: (double itemLength, double displayedLength) { Fluttertoast.showToast(msg: "Display height: ${displayedLength}"); }, ); }, childCount: 1 ), ), ], ), ), ); } } //Copy code
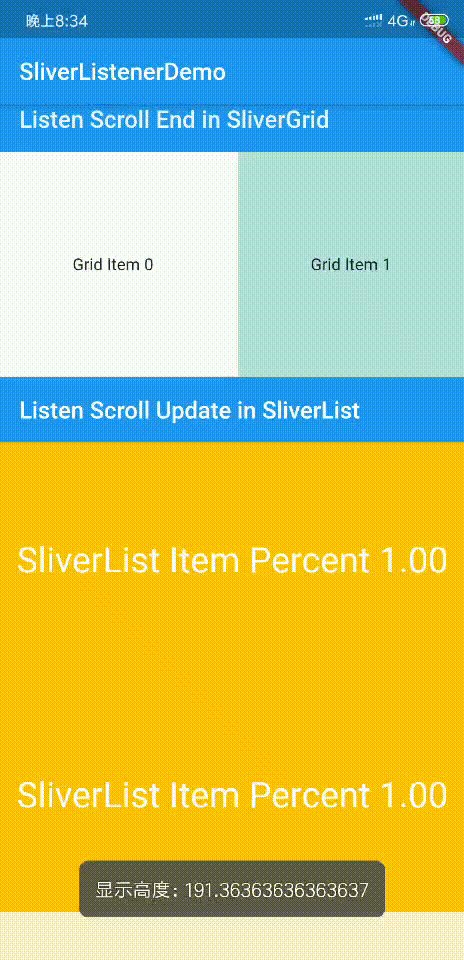
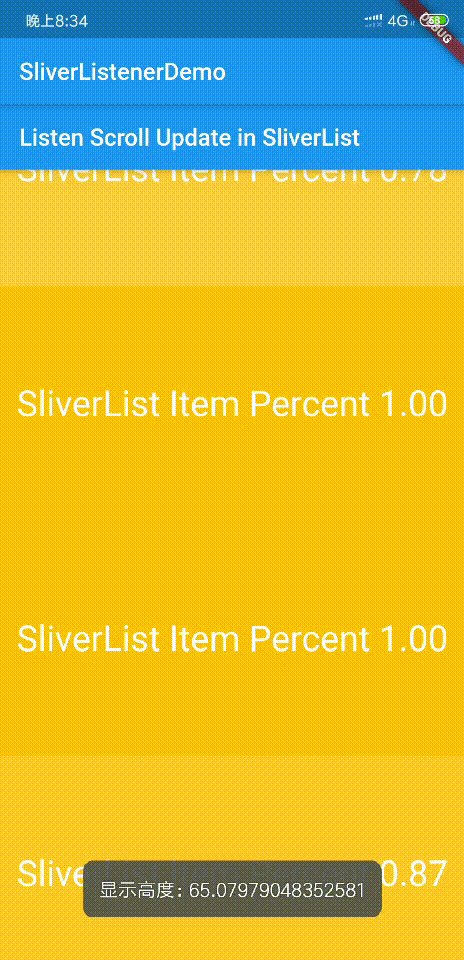
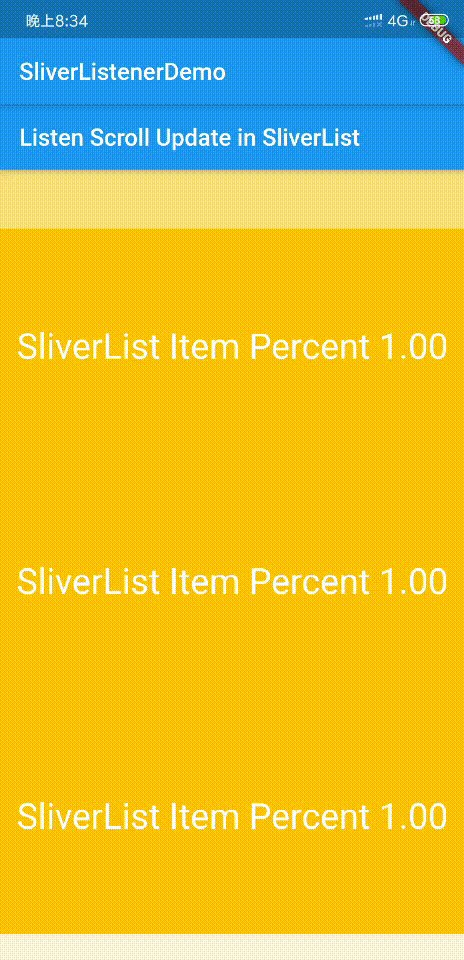
3.4 listen for rolling update events in SliverList and SliverGrid, and calculate the display proportion
class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( // Capture scrolling events with ScrollViewListener body: ScrollViewListener( child: CustomScrollView( slivers: <Widget>[ SliverList( delegate: SliverChildBuilderDelegate( (BuildContext context, int index) { // Listen for rolling update events return SliverMultiBoxScrollUpdateListener( onScrollInit: (double percent) { // Percentage list item display scale }, onScrollUpdate: (double percent) { // Percentage list item display scale }, debounce: 1000, // Percentage list item display scale builder: (BuildContext context, double percent) { return Container( height: 200, color: Colors.amber.withAlpha((percent * 255).toInt()), child: Center( child: Text("SliverList Item Percent ${percent.toStringAsFixed(2)}", style: TextStyle(fontSize: 30, color: Colors.white)) ), ); }, ); }, childCount: 6 ), ), ], ), ), ); } }
By SBDavid
Link: https://juejin.im/post/5e35276c6fb9a02fc90e3dfc
Source: Nuggets
The copyright belongs to the author. For commercial reprint, please contact the author for authorization. For non-commercial reprint, please indicate the source.