SharedPreferences
SharedPreferences is a lightweight storage class on Android platform, which is used to save some common configurations of applications. Save settings, properties, and data as key value pairs.
There is also a SharedPreferences plug in,
Use NSUserDefaults on iOS and SharedPreferences on Android to provide persistent storage for simple data. Data is persisted to disk asynchronously.
To use this plug-in, add shared_upreferences as a dependency in the pubspec.yaml file.
When bloggers wrote this article, the latest version was 0.4.2.
Introduce
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
shared_preferences: ^0.4.2Use
import 'package:shared_preferences/shared_preferences.dart';
...
/*
* Store data
*/
Future _onClick() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
preferences.setString('account', account);
print('storage acount by:$account');
}
/*
* Read data
*/
Future _readShared() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
String account = preferences.get('account');
print('Read to acount by:$account');
}
/*
* Delete data
*/
Future _removeShared() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
preferences.remove('account');
print('delete acount Success');
}Because it is an asynchronous operation, async and await must not be omitted.
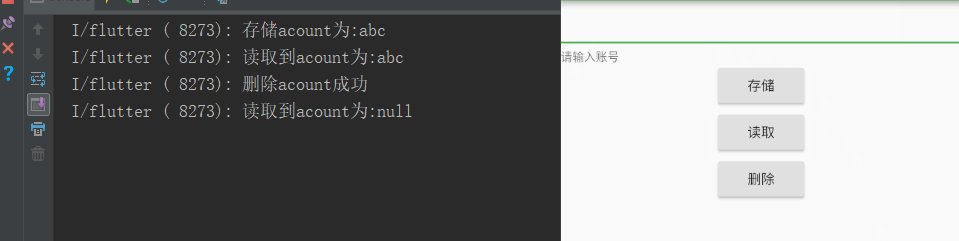
Returns null if the data you want to read is not stored on disk.
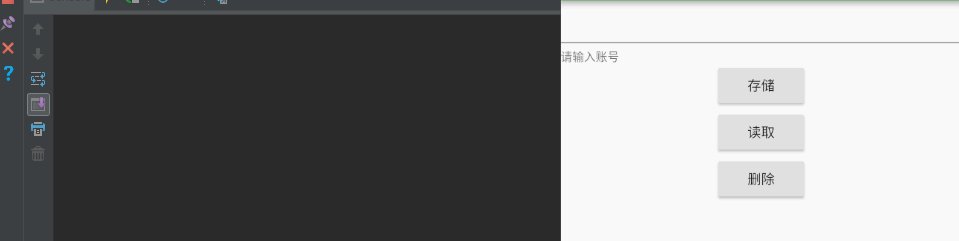
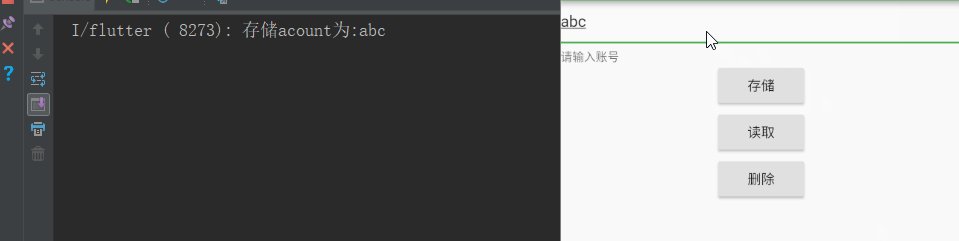
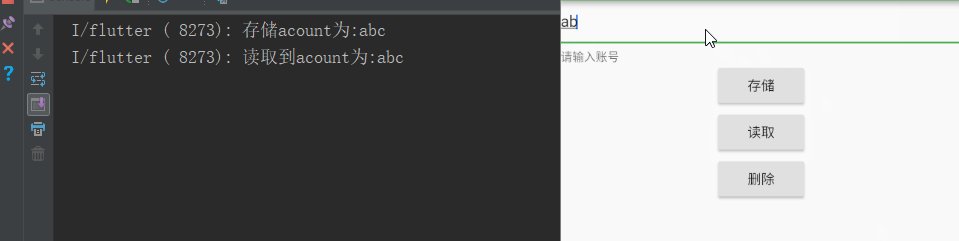
Then we write a practical application scenario: the page has an input box and three buttons, which store the contents of the input box locally, read the saved data locally and delete the stored data. Writes an input box when data is read.
Take a look at the effect:

Code:
/*
* Created by Li Zhuoyuan on September 13, 2018
* email: zhuoyuan93@gmail.com
*
*/
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
class MyInfoListPage extends StatelessWidget {
TextEditingController accountController = TextEditingController();
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
TextField(
controller: accountController,
decoration: InputDecoration(
helperText: 'Please enter your account number',
),
),
RaisedButton(
child: Text('storage'),
onPressed: _onClick,
),
RaisedButton(
child: Text('read'),
onPressed: _readShared,
),
RaisedButton(
child: Text('delete'),
onPressed: _removeShared,
)
],
),
);
}
/*
* Store data
*/
Future _onClick() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
String account = accountController.text;
preferences.setString('account', account);
print('storage acount by:$account');
}
/*
* Read data
*/
Future _readShared() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
String account = preferences.get('account');
print('Read to acount by:$account');
accountController.text = account;
}
/*
* Delete data
*/
Future _removeShared() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
preferences.remove('account');
print('delete acount Success');
}
}