FlexboxLayout is an Android extension launched by Google
Reduced layout (stream layout) official project address https://github.com/google/flexbox-layout
FlexboxLayout is a control that I use a lot in my development, especially for the item layout with variable width and height instead of Recycleview, which well meets my requirements and is strongly recommended.
With regard to the use and layout of FlexboxLayout controls, browsers have searched a lot of articles, but the search results rarely see descriptions of selected events (single / multiple).
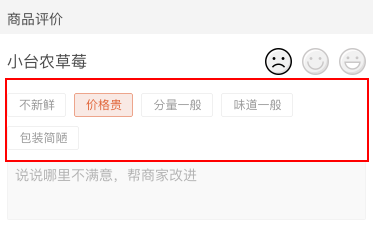
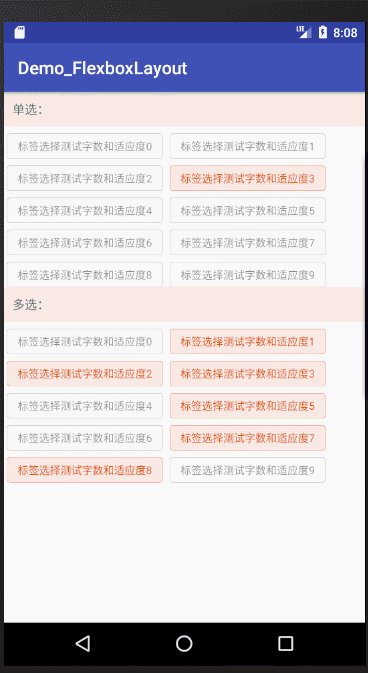
According to the past practice, the effect drawing will be shown first (the red box part is the logical requirement) 

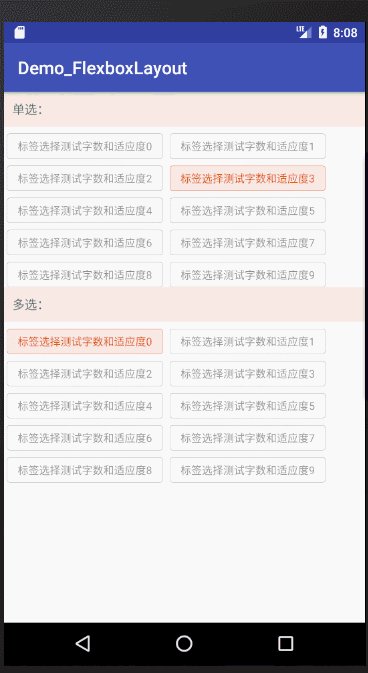
See the effect directly code dry goods:
1. In app build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
buildToolsVersion "26.0.2"
defaultConfig {
applicationId "com.lxlProject.www"
minSdkVersion 19
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:26.+'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
testCompile 'junit:junit:4.12'
compile 'com.android.support:recyclerview-v7:26.0.0-alpha1'
compile 'com.android.support:appcompat-v7:26.0.0-alpha1'
compile 'com.android.support:support-v4:26.0.0-alpha1'
compile 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.25'
compile 'com.google.android:flexbox:0.2.6'
compile 'com.blankj:utilcode:1.9.1'
}2.activity_btn_java.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.lxlProject.www.ui.BtnJavaActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@color/colorLableBg"
android:text="Single choice:" />
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexboxLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@color/colorLableBg"
android:text="Multiple choice:" />
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexboxLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap" />
</LinearLayout>3.BtnJavaActivity.java
public class BtnJavaActivity extends AppCompatActivity {
private FlexboxLayout flexboxLayout;
private List<EvaluateBean> mList = new ArrayList();//Single choice data mList
//In order to prevent the conflict of single choice and multiple choice data, a new mlismore is added here. The specific situation can be flexibly determined according to the background dynamic data
private List<EvaluateBean> mListMore = new ArrayList();
private FlexboxLayout flexboxLayout1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_btn_java);
for (int i = 0; i < 10; i ++){
mList.add(new EvaluateBean("Label selection test word number and fitness" + i));
mListMore.add(new EvaluateBean("Label selection test word number and fitness" + i));
}
//List of service evaluation Tags
flexboxLayout = (FlexboxLayout) findViewById(R.id.flexboxLayout);
flexboxLayout1 = (FlexboxLayout) findViewById(R.id.flexboxLayout1);
for (int i = 0; i < mList.size(); i++) {
addChildToFlexboxLayout(mList.get(i));
addChildToFlexboxLayout1(mListMore.get(i));
}
}
/**
* Add child to layout radio
*/
private void addChildToFlexboxLayout(final EvaluateBean bean) {
View view = LayoutInflater.from(this).inflate(R.layout.item_evaluate, null);
TextView tv = view.findViewById(R.id.tv);
tv.setText(bean.name);
view.setTag(bean);
if (bean.checked) {
tv.setBackgroundResource(R.drawable.shape_evaluate_lable);
tv.setTextColor(VersionUtils.getColor(R.color.colorOrange));
} else {
tv.setBackgroundResource(R.drawable.shape_evaluate_item);
tv.setTextColor(VersionUtils.getColor(R.color.colorTextPrimaryMoreLight));
}
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bean.checked = true;
for (EvaluateBean labelBean : mList) {
if (!labelBean.equals(bean)){
labelBean.checked = false;
}
}
checkLabeel();
}
});
flexboxLayout.addView(view);
}
private void checkLabeel() {
flexboxLayout.removeAllViews();
for (EvaluateBean labelBean : mList) {
addChildToFlexboxLayout(labelBean);
}
}
/**
* Add children to layout
*/
private void addChildToFlexboxLayout1(final EvaluateBean bean) {
View view = LayoutInflater.from(this).inflate(R.layout.item_evaluate, null);
TextView tv = view.findViewById(R.id.tv);
tv.setText(bean.name);
view.setTag(bean);
if (bean.checked) {
tv.setBackgroundResource(R.drawable.shape_evaluate_lable);
tv.setTextColor(VersionUtils.getColor(R.color.colorOrange));
} else {
tv.setBackgroundResource(R.drawable.shape_evaluate_item);
tv.setTextColor(VersionUtils.getColor(R.color.colorTextPrimaryMoreLight));
}
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bean.checked = !bean.checked;
checkLabeel1();
}
});
flexboxLayout1.addView(view);
}
private void checkLabeel1() {
flexboxLayout1.removeAllViews();
for (EvaluateBean labelBean : mListMore) {
addChildToFlexboxLayout1(labelBean);
}
}
}4. Finally, the differences between Recycleview and FlexboxLayout for the above requirements are explained
Create a Recycleview class called BT nRecycleviewActivity.java
public class BtnRecycleviewActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private List<EvaluateBean> mList = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_btn_recycleview);
for (int i = 0; i < 10; i ++){
mList.add(new EvaluateBean("Label selection test word number and fitness" + i));
}
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 3));
EvaluateAdapter mAdapter = new EvaluateAdapter();
mRecyclerView.setAdapter(mAdapter);
mAdapter.setNewData(mList);
}
}activity_btn_recycleview.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lxlProject.www.ui.BtnRecycleviewActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>EvaluateAdapter.java
public class EvaluateAdapter extends BaseQuickAdapter<EvaluateBean, BaseViewHolder> {
public EvaluateAdapter(){
super(R.layout.item_evaluate);
}
@Override
protected void convert(BaseViewHolder helper, EvaluateBean item) {
helper.setText(R.id.tv, item.name);
}
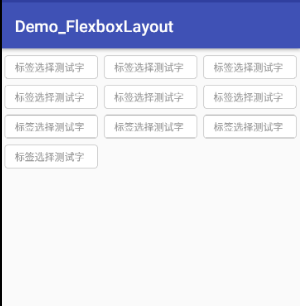
}This is how it works 
Obviously, the degree of adaptability is not flexible enough. At present, the number of fonts in my code is consistent. Curious babies can try. The inconsistent font number of each label is also uneven. It is very ugly, so you can feel the flexibility and strength of the streaming layout.
Source code address: http://download.csdn.net/download/lxlyhm/10151351 (java and kotlin mixed)
If you're using kotlin, you can see this
Source code address: http://download.csdn.net/download/lxlyhm/10151358 (the main classes are implemented by kotlin)