Problem Description: Because of the rebound mechanism of Wechat Visitor, when html body is scrolled down, the whole page will be pulled down and the words provided by XXX will appear.
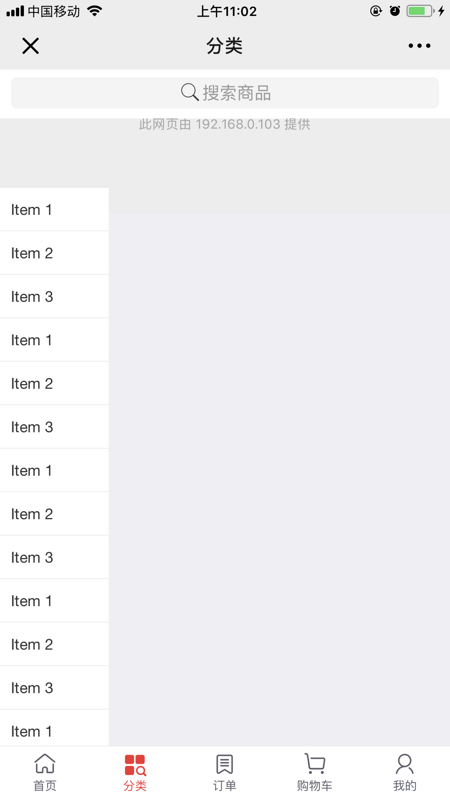
Problem recurrence:

Solution: Fix the whole html or body in the browser's visual area with flex. If the content area scrolls, you need to use the scroll plug-in. Here I use the mui scroll component. If you use overflow: auto, you won't scroll.
Code:
css styles
<style> html { position: fixed; top: 0; left: 0; width: 100%; height: 100%; } body { height: 100%; } .scrollBox { position: absolute; top: 50px; bottom: 50px; left: 0; width: 100px; overflow: hidden; } </style>
html structure
<div class="mui-scroll-wrapper scrollBox "> <div class="mui-scroll"> <!--Place the real display here. DOM content--> <ul class="mui-table-view my-li "> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> </ul> </div> </div>
js initializes scroll components
<script type="text/javascript"> mui('.mui-scroll-wrapper').scroll({ deceleration: 0.0005, //Flck deceleration coefficient, the larger the coefficient, the slower the rolling speed and the smaller the rolling distance. The default value is 0.0006. indicators:false, //Whether to display scrollbars }); </script>
Realization effect
The minor flaw is that if you slide down from the top and stay for a while, there will be a bottom blank, provided there is a scrolling area, which will appear in the IOS 12.1.4 test, and not in the lower version.
