- Use absolute positioning
Absolute left and right positioning because absolute positioning departs from the standard stream. The center will automatically use margin to set aside the width of left and right elements under the left and right so that the middle can be adapted.
div element
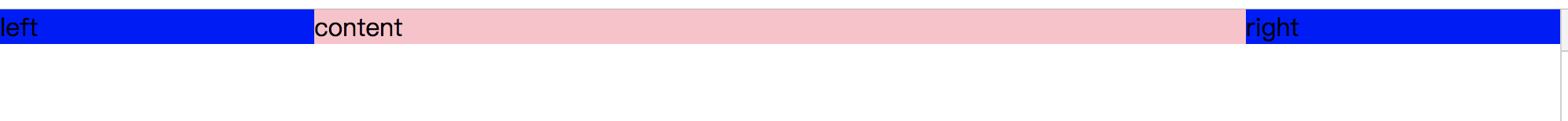
<div class="boxleft">left</div> <div class="boxcenter">content</div> <div class="boxright">right</div>
css Style
/*Considering browser compatibility, it's better to add this sentence*/
html,body{ margin: 0px; padding:0; }
.boxleft, .boxright {
position: absolute;
top:0;
width: 200px;
background-color:blue;
}
.boxleft {
left:0;
}
.boxright {
right: 0;
}
.boxcenter {
margin: 0 200px;
background-color: pink;
}
- Using floating positioning
Left and right float. Left and right deviate from standard flow center. Use margin to specify left and right margins in normal document flow
<div class="boxleft">left</div> <div class="boxright">right</div> <div class="boxcenter">content</div>
.boxleft {
float: left;
width: 200px;
background-color:blue;
}
.boxright {
float:right;
width: 200px;
background-color:blue;
}
.boxcenter {
margin: 0 200px;
}The advantage of this layout method is that the external influence is small, but not the order of the three elements. The center must be placed in the last place, which is different from absolute positioning. The center occupies the position of the document stream, so it must be placed in the last place. There is no relationship between the left and right elements. When the browser window is small, the right element is pushed to the next line
- Using flex layout
Wrap a div around the periphery and set it to display:flex; set flex: 1 in the middle of the fixed non-zooming width on both sides.
Fl 0,000,200 px; several attributes may ask about flex-grow th scaling, flex-shrink scaling down and flex-base project taking up fixed space.
<div class="wrapper"> <div class="boxleft">left</div> <div class="boxcenter">content</div> <div class="boxright">right</div> </div>
.wrapper {
display: flex;
}
.boxleft, .boxright {
flex: 0 0 200px;
background-color:blue;
}
.boxcenter {
flex: 1;
background-color: pink;
}