1. box model
Attribute names often heard in Web design: content, padding, border, margin, CSS box pattern all have these attributes. These attributes can be understood by using the box as a metaphor, which is a common thing in everyday life, so we call it the box pattern.
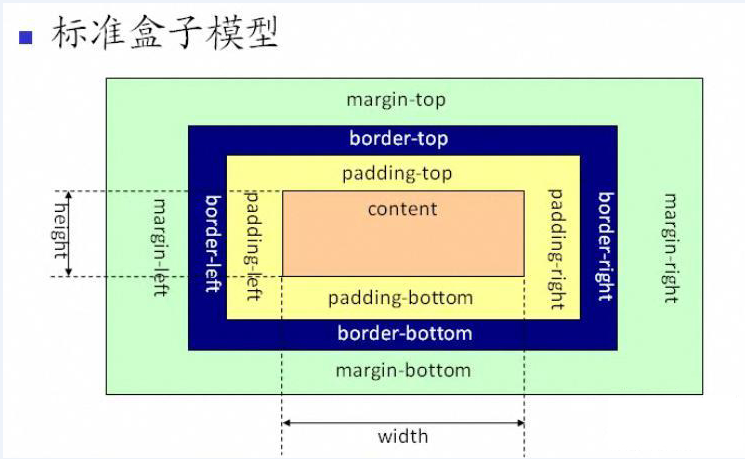
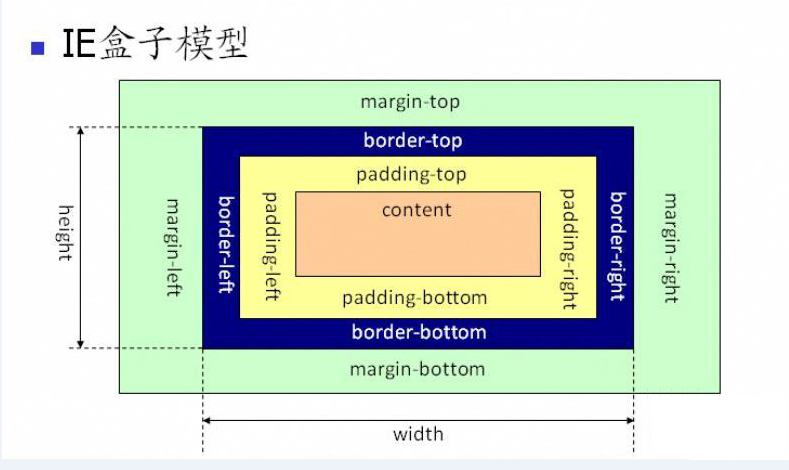
2. Box model can be divided into standard box model and non-standard box model.
The difference between the two: the way of calculating width and height is different
1) Standard Box Model: All browsers except IE are Standard Box Model
width=content width;
height=content high;

2) Non-standard box model: also known as weird box model, only IE uses this model.
width=content width + padding*2+border*2;
height=content high + padding*2+border*2;

3. Box Model System

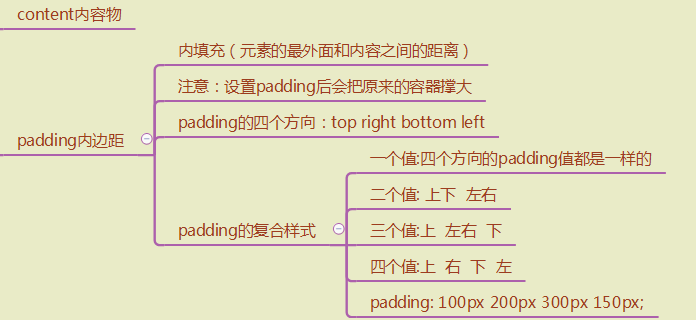
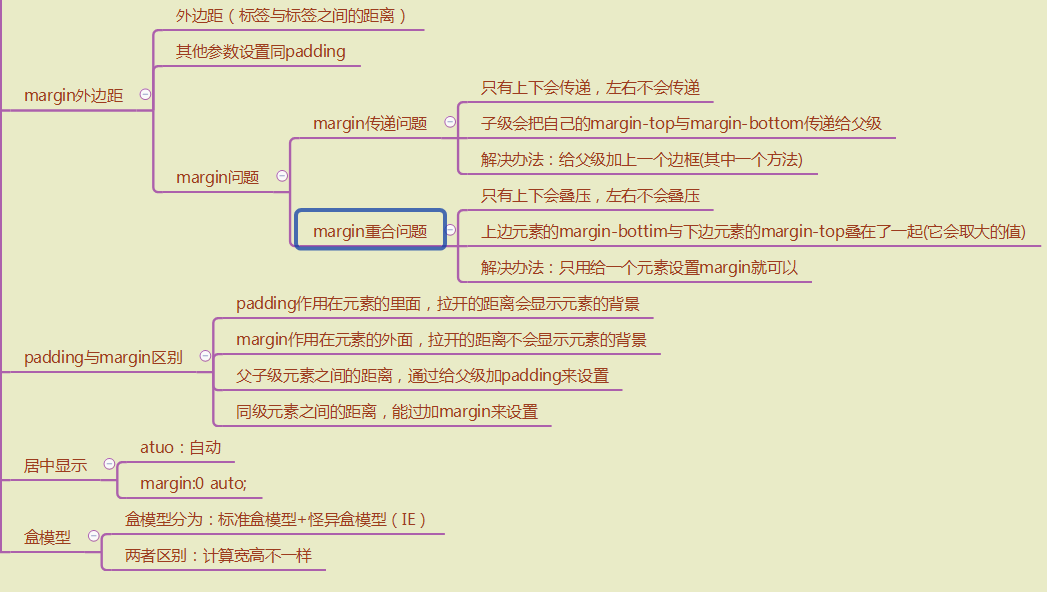
4. Detailed description of box model


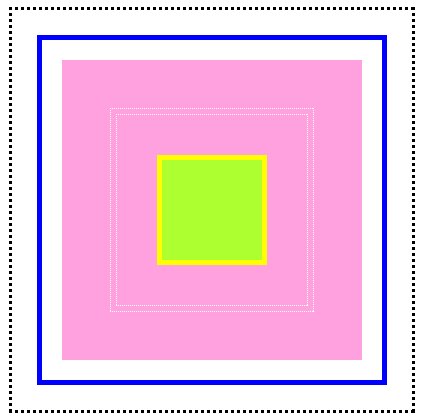
5. Skilled Box Model: Make the following picture

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box1{
border:dotted;margin:0px auto;padding:25px;width:350px;
}
.box2{
border:5px solid blue;padding:20px
}
.box3{
background:#ffa0df;padding:48px;
}
.box4{
border:1px dotted white;padding:5px;
}
.box5{
border:1px dotted white;padding:40px;
}
.box6{
width:100px;height:100px;border:5px solid yellow;background:greenyellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3">
<div class="box4">
<div class="box5">
<div class="box6">
</div>
</div>
</div>
</div>
</div>
</body>
</html>