In our project, there is a scenario: a drop-down selection box, which supports user input and displays the final result in the text box (that is, ordinary string, and the user's selection in the drop-down box is in []) I don't know if I can imagine that when I write a note, it's a little close to the function of choosing "tag tag" in our blog Garden. Our ui is still a little different from hers.
Let's take a specific example. There are two options of "name" and "age" in the drop-down box. You can choose or enter them in the text box. For example, the content of the text box is: user-defined 001 [name] user-defined 002 [age] user-defined 003. All we have to do is parse this string. We need to identify the "name" and "age" (whether it is selected by the user or entered by the user). The final result should be as follows ["custom 001", "name", "custom 002", "age", "custom 003].
Here's another thing to add: we need to identify the first one in the drop-down list when we can match multiple times at the same time (the index position at the beginning is the same, but the end is different). It's a little abstract. Let's say an example. There are two drop-down lists: "name" and "name". At this time, the content of the text box is: user 001 [name] user 002. Swapping the order in the drop-down list results in different results.
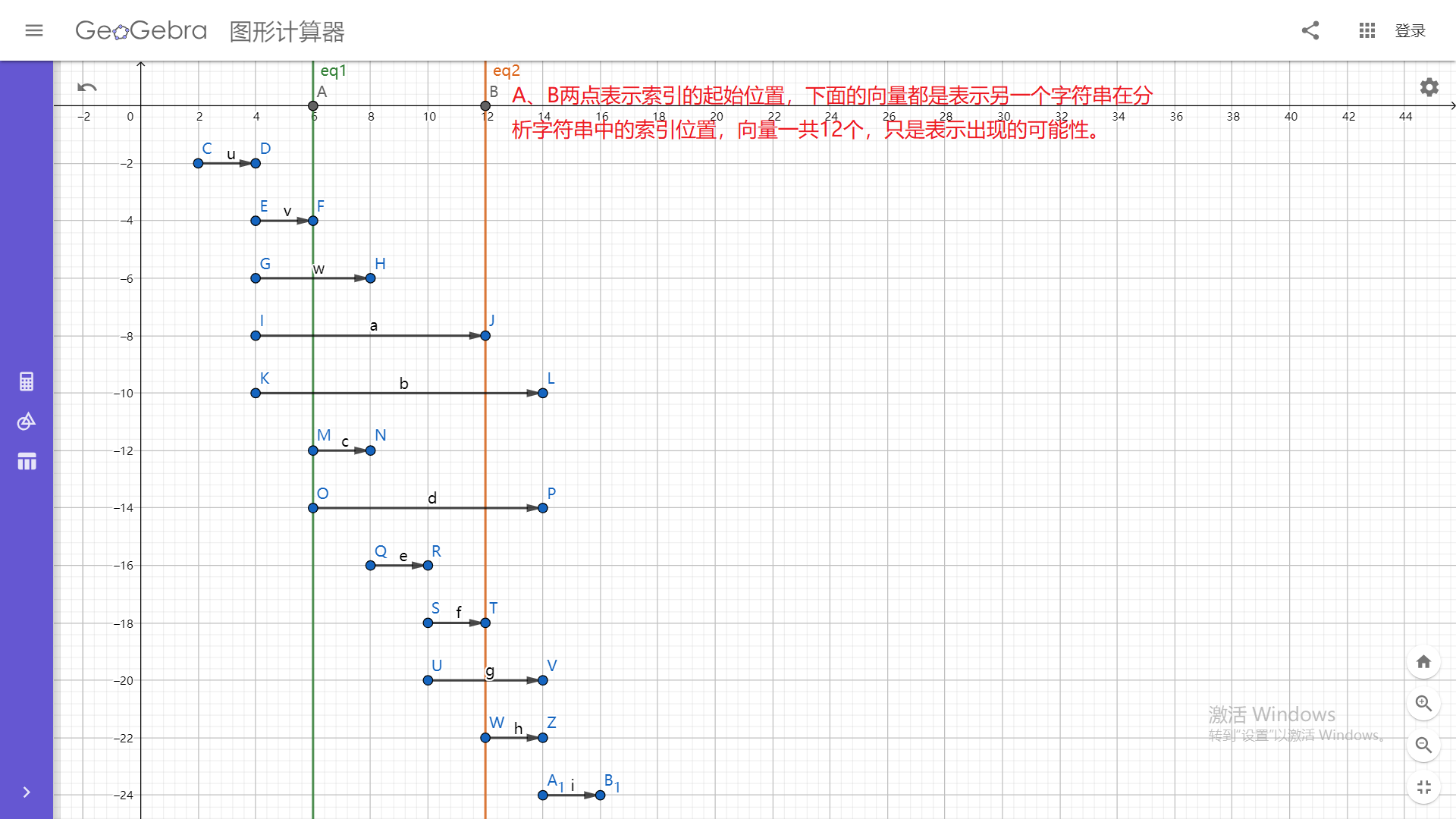
It's so boring to say such a big push! Actually, it's quite interesting. After encountering this problem, the first thing to think about is to traverse the pull-down box array, use indexOf to find out if there is any, then intercept the three parts (front, own and back), and then recursively process the front and back parts. I go. I think it's easy, but it's hard to write! Finally, check to see if there is such a method. Find the starting position of the specified N strings in the target string. A method can do that. Finally, regular expression saved me. Now I can get the starting position of each item in the drop-down option in the target string. All I have left is to use these starting positions to intercept the target string. As soon as my head is hot, I will put these index positions in an array (de duplication), and then sort them. After that, the two interceptions will not be finished, so it will be really cool after writing. Many strings are parsed incorrectly Wrong. I couldn't get several versions later. I decided to analyze them and see how many kinds of situations there are. I even thought of data De duplication before (it's the first time I wrote it), but I didn't think of any cases where there are duplicates: the beginning of the index is the same, and the end of one index is the beginning of another Later, I drew pictures directly and listed 12 situations. I can draw on paper below. What about here? I also found another artifact: graphing calculator , take a look:

There are 12 cases in total. If one if else is too laborious, a closer look shows that there are problems in the middle 8 cases. If the starting indexes in the 8 cases are all put into the array to intercept the strings, then he will drop down the items in the drop-down box (that is, one of the two in the figure is truncated). So he uses the exclusion method. Later, in order to verify that I have listed the above 6 cases (examples are given below respectively), I feel that the first 6 and the last 6 are symmetrical
Test code // Reference resources: // https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/RegExp/@@matchAll // https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String/matchAll // To be selected list (drop-down list item) var toBeSelectedList = [{ dispalyName: "Full name", dispalyIndex: "name1" }, { dispalyName: "Age", dispalyIndex: "age" }, { dispalyName: "Surname", dispalyIndex: "name2" }, { dispalyName: "Name 001", dispalyIndex: "name3" }, { dispalyName: "[Full name", dispalyIndex: "name4" }, { dispalyName: "1[Name 1", dispalyIndex: "name5" }, { dispalyName: "Name]", dispalyIndex: "name6" } ]; var tempDispalyNameArr = toBeSelectedList.map(function (item) { return item.dispalyName; }); // analytic method var getTargetArrByUserInputAndFilterStrs = function (userInputStr, filterStrs) { var tempIndexPosArr = [], tempIndexPosObjArr = [], tempFilterStrAddCharObj = {}; filterStrs.forEach(function (filterStr, index) { var tempKey = '[' + filterStr + ']', tempRegexp = new RegExp(tempKey, 'g'), match; tempFilterStrAddCharObj[tempKey] = filterStr; while ((match = tempRegexp.exec(userInputStr)) !== null) { var tempFilterPosArrs = tempIndexPosObjArr.filter(function (startAndLastIndexItem) { // return (match.index >= startAndLastIndexItem.index && match.index < startAndLastIndexItem.lastIndex) || // (match.index < startAndLastIndexItem.index && tempRegexp.lastIndex >= startAndLastIndexItem.lastIndex); return !(tempRegexp.lastIndex <= startAndLastIndexItem.index || match.index >= startAndLastIndexItem.lastIndex); }); if (tempFilterPosArrs.length === 0) { tempIndexPosObjArr.push({ index: match.index, lastIndex: tempRegexp.lastIndex }); } } }); tempIndexPosObjArr.forEach(function (indexObj) { if (tempIndexPosArr.indexOf(indexObj.index) < 0) { tempIndexPosArr.push(indexObj.index); } if (tempIndexPosArr.indexOf(indexObj.lastIndex) < 0) { tempIndexPosArr.push(indexObj.lastIndex); } }); if (tempIndexPosArr.indexOf(0) < 0) { tempIndexPosArr.push(0); } if (tempIndexPosArr.indexOf(userInputStr.length) < 0) { tempIndexPosArr.push(userInputStr.length); } tempIndexPosArr = tempIndexPosArr.sort(function (a, b) { return a - b; }); var lastNeedArr = []; tempIndexPosArr.forEach(function (posIndex, index) { if (index < tempIndexPosArr.length - 1) { var tempIsOneFilterStr = userInputStr.substring(posIndex, tempIndexPosArr[index + 1]); // if(tempFilterStrAddCharObj.hasOwnProperty(tempIsOneFilterStr)){ // tempIsOneFilterStr=tempFilterStrAddCharObj[tempIsOneFilterStr] // } lastNeedArr.push(tempIsOneFilterStr); } }); return lastNeedArr; }; // String waiting to be parsed (that is, the final result of user selection or input) var waitAnalysisStr1 = "User defined 001 [name] user defined 002 [age] user defined 003"; var toBeSelectedList1_1 = ["Full name", "Age"]; // ["Custom 001","[Name]","Custom 002","[Age]","Custom 003"] var toBeSelectedList1_2 = ["Age", "Full name"]; // ["Custom 001","[Name]","Custom 002","[Age]","Custom 003"] var waitAnalysisStr2 = "User defined 001 [name] [age] user defined 002"; var toBeSelectedList2_1 = ["Full name", "Age"]; // ["Custom 001","[Name]","[Age]","Custom 002"] var toBeSelectedList2_2 = ["Age", "Full name"]; // ["Custom 001","[Name]","[Age]","Custom 002"] var waitAnalysisStr3 = "User defined 001 [last name] 001] user defined 002"; var toBeSelectedList3_1 = ["Surname", "Name 001"]; // ["Custom 001","[Surname [name]","001]Custom 002"] var toBeSelectedList3_2 = ["Name 001", "Surname"]; // ["User defined 001 [last name","[Name 001]","Custom 002"] var waitAnalysisStr4 = "User defined 001 [name] user defined 002"; // [Name, name Try switching order var toBeSelectedList4_1 = ["[Full name", "Full name"]; // ["Custom 001","[[Name]","Custom 002"] var toBeSelectedList4_2 = ["Full name", "[Full name"]; // ["Custom 001[","[Name]","Custom 002"] var waitAnalysisStr5 = "User defined 001 [1 [name] 1] user defined 002"; // 1[Name] 1. Name Try switching order var toBeSelectedList5_1 = ["1[Name 1", "Full name"]; // ["Custom 001","[1[Name] 1]","Custom 002"] var toBeSelectedList5_2 = ["Full name", "1[Name 1"]; // ["User defined 001 [1","[Name]","1]Custom 002"] var waitAnalysisStr6 = "User defined 001 [name] user defined 002"; // Name, name] Try switching order var toBeSelectedList6_1 = ["Name]", "Full name"]; // ["Custom 001","[Name]","Custom 002"] var toBeSelectedList6_2 = ["Full name", "Name]"]; // ["Custom 001","[Name]","]Custom 002"] var tempTargetArr1_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr1, toBeSelectedList1_1); console.log(JSON.stringify(tempTargetArr1_1)); var tempTargetArr1_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr1, toBeSelectedList1_2); console.log(JSON.stringify(tempTargetArr1_2)); var tempTargetArr2_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr2, toBeSelectedList2_1); console.log(JSON.stringify(tempTargetArr2_1)); var tempTargetArr2_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr2, toBeSelectedList2_2); console.log(JSON.stringify(tempTargetArr2_2)); var tempTargetArr3_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr3, toBeSelectedList3_1); console.log(JSON.stringify(tempTargetArr3_1)); var tempTargetArr3_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr3, toBeSelectedList3_2); console.log(JSON.stringify(tempTargetArr3_2)); var tempTargetArr4_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr4, toBeSelectedList4_1); console.log(JSON.stringify(tempTargetArr4_1)); var tempTargetArr4_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr4, toBeSelectedList4_2); console.log(JSON.stringify(tempTargetArr4_2)); var tempTargetArr5_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr5, toBeSelectedList5_1); console.log(JSON.stringify(tempTargetArr5_1)); var tempTargetArr5_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr5, toBeSelectedList5_2); console.log(JSON.stringify(tempTargetArr5_2)); var tempTargetArr6_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr6, toBeSelectedList6_1); console.log(JSON.stringify(tempTargetArr6_1)); var tempTargetArr6_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr6, toBeSelectedList6_2); console.log(JSON.stringify(tempTargetArr6_2));
// Reference resources: // https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/RegExp/@@matchAll // https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String/matchAll // To be selected list (drop-down list item) var toBeSelectedList = [{ dispalyName: "Full name", dispalyIndex: "name1" }, { dispalyName: "Age", dispalyIndex: "age" }, { dispalyName: "Surname", dispalyIndex: "name2" }, { dispalyName: "Name 001", dispalyIndex: "name3" }, { dispalyName: "[Full name", dispalyIndex: "name4" }, { dispalyName: "1[Name 1", dispalyIndex: "name5" }, { dispalyName: "Name]", dispalyIndex: "name6" } ]; var tempDispalyNameArr = toBeSelectedList.map(function (item) { return item.dispalyName; }); // analytic method var getTargetArrByUserInputAndFilterStrs = function (userInputStr, filterStrs) { var tempIndexPosArr = [], tempIndexPosObjArr = [], tempFilterStrAddCharObj = {}; filterStrs.forEach(function (filterStr, index) { var tempKey = '[' + filterStr + ']', tempRegexp = new RegExp(tempKey, 'g'), match; tempFilterStrAddCharObj[tempKey] = filterStr; while ((match = tempRegexp.exec(userInputStr)) !== null) { var tempFilterPosArrs = tempIndexPosObjArr.filter(function (startAndLastIndexItem) { // return (match.index >= startAndLastIndexItem.index && match.index < startAndLastIndexItem.lastIndex) || // (match.index < startAndLastIndexItem.index && tempRegexp.lastIndex >= startAndLastIndexItem.lastIndex); return !(tempRegexp.lastIndex <= startAndLastIndexItem.index || match.index >= startAndLastIndexItem.lastIndex); }); if (tempFilterPosArrs.length === 0) { tempIndexPosObjArr.push({ index: match.index, lastIndex: tempRegexp.lastIndex }); } } }); tempIndexPosObjArr.forEach(function (indexObj) { if (tempIndexPosArr.indexOf(indexObj.index) < 0) { tempIndexPosArr.push(indexObj.index); } if (tempIndexPosArr.indexOf(indexObj.lastIndex) < 0) { tempIndexPosArr.push(indexObj.lastIndex); } }); if (tempIndexPosArr.indexOf(0) < 0) { tempIndexPosArr.push(0); } if (tempIndexPosArr.indexOf(userInputStr.length) < 0) { tempIndexPosArr.push(userInputStr.length); } tempIndexPosArr = tempIndexPosArr.sort(function (a, b) { return a - b; }); var lastNeedArr = []; tempIndexPosArr.forEach(function (posIndex, index) { if (index < tempIndexPosArr.length - 1) { var tempIsOneFilterStr = userInputStr.substring(posIndex, tempIndexPosArr[index + 1]); // if(tempFilterStrAddCharObj.hasOwnProperty(tempIsOneFilterStr)){ // tempIsOneFilterStr=tempFilterStrAddCharObj[tempIsOneFilterStr] // } lastNeedArr.push(tempIsOneFilterStr); } }); return lastNeedArr; }; // String waiting to be parsed (that is, the final result of user selection or input) var waitAnalysisStr1 = "User defined 001 [name] user defined 002 [age] user defined 003"; var toBeSelectedList1_1 = ["Full name", "Age"]; // ["Custom 001","[Name]","Custom 002","[Age]","Custom 003"] var toBeSelectedList1_2 = ["Age", "Full name"]; // ["Custom 001","[Name]","Custom 002","[Age]","Custom 003"] var waitAnalysisStr2 = "User defined 001 [name] [age] user defined 002"; var toBeSelectedList2_1 = ["Full name", "Age"]; // ["Custom 001","[Name]","[Age]","Custom 002"] var toBeSelectedList2_2 = ["Age", "Full name"]; // ["Custom 001","[Name]","[Age]","Custom 002"] var waitAnalysisStr3 = "User defined 001 [last name] 001] user defined 002"; var toBeSelectedList3_1 = ["Surname", "Name 001"]; // ["Custom 001","[Surname [name]","001]Custom 002"] var toBeSelectedList3_2 = ["Name 001", "Surname"]; // ["User defined 001 [last name","[Name 001]","Custom 002"] var waitAnalysisStr4 = "User defined 001 [name] user defined 002"; // [Name, name Try switching order var toBeSelectedList4_1 = ["[Full name", "Full name"]; // ["Custom 001","[[Name]","Custom 002"] var toBeSelectedList4_2 = ["Full name", "[Full name"]; // ["Custom 001[","[Name]","Custom 002"] var waitAnalysisStr5 = "User defined 001 [1 [name] 1] user defined 002"; // 1[Name] 1. Name Try switching order var toBeSelectedList5_1 = ["1[Name 1", "Full name"]; // ["Custom 001","[1[Name] 1]","Custom 002"] var toBeSelectedList5_2 = ["Full name", "1[Name 1"]; // ["User defined 001 [1","[Name]","1]Custom 002"] var waitAnalysisStr6 = "User defined 001 [name] user defined 002"; // Name, name] Try switching order var toBeSelectedList6_1 = ["Name]", "Full name"]; // ["Custom 001","[Name]","Custom 002"] var toBeSelectedList6_2 = ["Full name", "Name]"]; // ["Custom 001","[Name]","]Custom 002"] var tempTargetArr1_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr1, toBeSelectedList1_1); console.log(JSON.stringify(tempTargetArr1_1)); var tempTargetArr1_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr1, toBeSelectedList1_2); console.log(JSON.stringify(tempTargetArr1_2)); var tempTargetArr2_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr2, toBeSelectedList2_1); console.log(JSON.stringify(tempTargetArr2_1)); var tempTargetArr2_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr2, toBeSelectedList2_2); console.log(JSON.stringify(tempTargetArr2_2)); var tempTargetArr3_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr3, toBeSelectedList3_1); console.log(JSON.stringify(tempTargetArr3_1)); var tempTargetArr3_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr3, toBeSelectedList3_2); console.log(JSON.stringify(tempTargetArr3_2)); var tempTargetArr4_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr4, toBeSelectedList4_1); console.log(JSON.stringify(tempTargetArr4_1)); var tempTargetArr4_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr4, toBeSelectedList4_2); console.log(JSON.stringify(tempTargetArr4_2)); var tempTargetArr5_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr5, toBeSelectedList5_1); console.log(JSON.stringify(tempTargetArr5_1)); var tempTargetArr5_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr5, toBeSelectedList5_2); console.log(JSON.stringify(tempTargetArr5_2)); var tempTargetArr6_1 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr6, toBeSelectedList6_1); console.log(JSON.stringify(tempTargetArr6_1)); var tempTargetArr6_2 = getTargetArrByUserInputAndFilterStrs(waitAnalysisStr6, toBeSelectedList6_2); console.log(JSON.stringify(tempTargetArr6_2));
