Realization of Explosion Effect
When an airplane is hit by an artillery shell, it needs an explosive effect to make our picture more exciting. Explosive effects are also common in game development.
We define the Exlode class to represent the information of the explosion. The difference between the explosion class and the ordinary class is that it actually stores a series of explosion pictures and then rotates them. Finally, what we see is a cool set of effects.
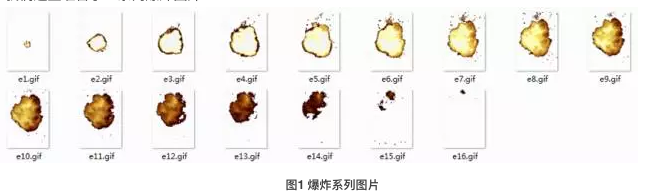
We have prepared a series of explosion pictures here:
From a small fireball at the beginning of the explosion to a big one and then to a small one at the end of the explosion. The explosive object only needs to load these pictures in turn.
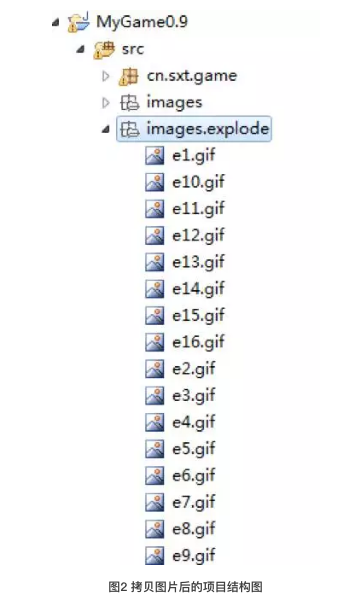
We copy these pictures to the bottom of the project, create a new folder: images/explode, and copy 16 pictures to the bottom of the folder.
Basic Design of Explosive Class
[Example 1] Explosion-like Explode
package cn.sxt.game;
import java.awt.Graphics;
import java.awt.Image;
/*
* Explosive class
*/
public class Explode {
double x,y;
static Image[ ] imgs = new Image[16];
static {
for(int i=0;i<16;i++){
imgs[i] = GameUtil.getImage("images/explode/e"+(i+1)+".gif");
imgs[i].getWidth(null);
}
}
int count;
public void draw(Graphics g){
if(count<=15){
g.drawImage(imgs[count], (int)x, (int)y, null);
count++;
}
}
public Explode(double x,double y){
this.x = x;
this.y = y;
}
}
We define Image [] to save image information, and use static code block, that is, loading these images when the class is loaded, and subordinate to the class. It does not need to load the image every time the explosive object is created, so as to ensure the efficiency of operation.
By counting the counter to control which picture to draw, because our picture name is very standardized, is in order from 1 to 16, so that the program can read these picture objects in turn.
Creating Explosive Objects in Main Window Class
If we want to display the object of explosion, we still need to define the object of explosion in the main window, and create the object of explosion in the aircraft coordinates when the aircraft collides with the shells to show the effect of explosion.
MyGameFrame: Increasing Explosive Effect
public class MyGameFrame extends Frame {
Image bgImg = GameUtil.getImage("images/bg.jpg");
Image planeImg = GameUtil.getImage("images/plane.png");
Plane plane = new Plane(planeImg,300,300,3);
ArrayList<Shell> shellList = new ArrayList<Shell>();
Explode bao;//Creating Explosive Objects
//The paint method works by drawing the entire window and its contents. Called automatically by the system.
@Override
public void paint(Graphics g) {
g.drawImage(bgImg, 0, 0, null);
plane.drawMySelf(g); //Draw the plane itself
//Draw all the bullets in the container
for(int i=0;i<shellList.size();i++){
Shell b = shellList.get(i);
b.draw(g);
//Rectangular Detection of Aircraft and All Artillery Objects
boolean peng = b.getRect().intersects(plane.getRect());
if(peng){
plane.live = false; //The plane died and the picture was not displayed.
if(bao==null){
bao = new Explode(plane.x,plane.y);
}
bao.draw(g);
}
}
}
//The rest of the code is the same as the previous version, limited to space and no longer displayed.
}
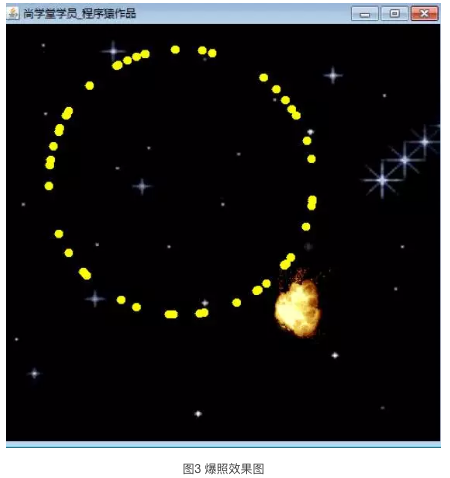
As a result of program execution, the explosion occurs when the aircraft collides with the projectile, as shown in Figure 3.
Full stack Java Notes is a series of notes that can help you grow from zero to full stack Java engineers. The author is Mr. G, who has 10 years experience in Java research and development. He has been engaged in software design and development in a research and development center of Shenzhou Digital and Space Academy. He has gradually become an engineer, senior engineer and architect since childhood. Proficient in Java platform software development, JAVAEE, familiar with various popular development frameworks.
Notes contain six parts from shallow to deep:
A-Java Initial Stage
B-Database from Introduction to Proficiency
C-Blade Mobile Front End and Web Front End
D-J2EE from Understanding to Practice
Elaboration of E-Java Advanced Framework
F-Linux and Hadoop