1. Developing a Functional ~~Effect Map of "Player Information"

[train of thought analysis:]
A grid component is needed to display the data, a grid component needs a column array to display the returned results, a grid needs a store, and a store needs a model. At the same time, grid also needs a toolbar and queryForm. Grid tables are placed in the main view. There are eight components in total.
We agreed that all components except store and main View are create d in define mode. Personal habits.
II. Sorting out the Development Process
The component deduction process is required as above, but the development process is reversed:
first: Model -- Provides templates, requiring only field + type changes, depending on the JAVA entity.
seconde: Store -- You just need to modify the url and follow the model. If the background is not completed, first write static data, so that the table data can be displayed.
third: columns -- Because there are so many columns displayed, columns are written separately as an array. You just need to modify the header. render performs custom output on the returned values.
4: toolbar - Almost every function comes with a query box. This queryForm component is written here first. Modify the name value of the form and the field name.
Five: grid - Modify column + store name + toolbar name. Put all the components in grid.
6: main view -- The main view is in onReady, just load the grid primary key.
Seven: function - Write all event functions based on your business needs
3. The layered development mode of MVC is adopted below the development code.
first:Model
/*-----------------------------1. model start-------------------------*/
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [
{ name : 'channel', type : 'string' },
{ name : 'channel_name', type : 'string' },
{ name: 'id',type:'long'},
{ name: 'createDate',type:'string'}
]
});
/*-----------------------------model end-------------------------*/
seconde: Store
/*-----------------------------2.store star-------------------------*/
var simpsonsStore = Ext.create('Ext.data.Store', {
model: 'User', //The Model here refers directly to the MODEL defined above.
pageSize: 1000,
storeId:'simpsonsStore',
remoteSort : true,
/* data : [
{channel: 'Pipeline 1', channel_name:'Tencent', id: 1001, createDate:'2018-08-0609:04:04'},
{channel: 'Pipeline 2', channel_name:'IOS', id: 1002, createDate:'2018-08-0609:04:04'},
{channel: 'Pipeline 3', channel_name:'Baidu', id: 1003, createDate:'2018-08-0609:04:04'},
{channel: 'Pipeline 4', channel_name:'Test Pipeline', id: 1004, createDate:'2018-08-0609:04:04'},
]*/
proxy: {
type: 'ajax',
actionMethods:'create',
extraParams: {},
url: project+'/game/UserInfo/roleDemo',
reader: {
type: 'json',
root: 'data',
totalProperty: 'count'
}
},
pageSize: 14,
autoLoad: true,
remoteSort: true,//Global ranking
sorters: {
direction: 'ASC',
property: 'id'
}
});
/*-----------------------------store end-------------------------*/
third: columns
/*-----------------------------3.columns star-------------------------*/
var colunmArray=new Array(
{ text: 'channel', dataIndex: 'channel' },
{ text: 'Channel name', dataIndex: 'channel_name',renderer:function(value,meta,record){
return value+"("+record.data.channel+")";
}},
{ text: 'channel ID', dataIndex: 'id',
renderer : function(value){
if(value == 1001)
return 'Tencent 1001';
else if(value == 1002)
return 'ios1002';
else if(value == 1003)
return 'Baidu 1003';
else if(value == 1004)
return 'Test Channel 1004';
else
return 'PC';
}
},
{
text: 'Creation time', dataIndex: 'createDate'
}
);
/*-----------------------------columns end-------------------------*/
four: toolbar
/*-----------------------------4.toolbar star-------------------------*/
/*
var xxxPanelForm1 = Ext.create('Ext.form.Panel',{
id:'xxxPanelForm',
layout: {
type:'hbox',
//Control stretches horizontally, with the width of the most control
/!*align:'stretchmax'*!/
},
border:'10 5 3 10',
bodyPadding: 5,
scrollable: false,
defaults: {
/!*labelWidth: 35,*!/
labelSeparator: ':'
},
items: [{
xtype: 'hidden',
fieldLabel: 'Id',
//allowBlank: false,
name:'pid'
},{
xtype: 'combobox',
fieldLabel: 'Grade 1',
labelWidth:40,
matchFieldWidth:false,
name:'level',
width:150,
store: Ext.create('Ext.data.Store', {
fields: ['value', 'name'],
data : [
{"value":"HIGH", "name":"High "},
{"value":"MEDIUM", "name":""},
{"value":"LOW", "name":"Low "}
]
}),
queryMode: 'local',
displayField: 'name',
valueField: 'value'
},{
xtype: 'textfield',
fieldLabel: 'Commodity No.
labelWidth:60,
margin:'0 0 0 10',
reference: 'productSearchForm-pnumber',
name:'pnumber',
//allowBlank : false,
},{
xtype: 'button',
margin:'0 0 0 10',
text: 'Query ',
}],
});
*/
Ext.define('Admin.view.myToolbar', {
extend:'Ext.toolbar.Toolbar',
id:"myfirstDefine",
xtype: 'myfirstDefine',
dock: 'top',
autoScroll:true,
items: [ {
xtype: 'combobox',
fieldLabel: 'Level 1',
labelWidth:40,
matchFieldWidth:false,
name:'level',
width:150,
store: Ext.create('Ext.data.Store', {
fields: ['value', 'name'],
data : [
{"value":"HIGH", "name":"high"},
{"value":"MEDIUM", "name":"in"},
{"value":"LOW", "name":"low"}
]
}),
queryMode: 'local',
displayField: 'name',
valueField: 'value'
},{
fieldLabel : 'Role nickname',
labelWidth : 60,
xtype : 'textfield',
id : 'roleName',
name :'roleName',
// AllowBlank: false, // cannot be empty
emptyText : 'Nickname?'
}, "-", {
fieldLabel : 'Cell-phone number',
labelWidth : 60,
xtype : 'textfield',
id : 'phone',
name :'phone',
emptyText : 'Cell-phone number'
}, "-", {
fieldLabel : 'Equipment type',
labelWidth : 60,
xtype : 'textfield',
id : 'deviceModel',
name :'deviceModel'
}, {
xtype : 'button',
text :'query',
handler: function() {
fileSelect();
}
}]
});
/*-----------------------------toolbar end-------------------------*/
Five: grid
/*-----------------------------5.grid star-------------------------*/
Ext.define('Admin.view.product.ProductGrid', {
extend: 'Ext.grid.Panel',
xtype: 'productGrid',
viewConfig:{
enableTextSelection:true
},
id:'productGrid',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
//store:aaStore,
columns: colunmArray,
height: 400,
bbar : new Ext.PagingToolbar({
store : Ext.data.StoreManager.lookup('simpsonsStore'),
displayInfo : true,
displayMsg : 'The first {0} - {1} Article altogether {2} Article 000',
emptyMsg : "No record"
}),
dockedItems: [
{xtype:"myfirstDefine"}
//xxxPanelForm1
]
});
/*var roleInfoGrid=Ext.create('Ext.grid.Panel', {
viewConfig:{
enableTextSelection:true
},
id:'gridPanel',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
//store:aaStore,
columns: colunmArray,
height: 400,
bbar : new Ext.PagingToolbar({
store : Ext.data.StoreManager.lookup('simpsonsStore'),
displayInfo : true,
displayMsg : 'Article {0} - {1} contains {2} articles.
emptyMsg : "No record“
}),
dockedItems: [
xxxPanelForm1,{xtype:"myfirstDefine"}
]
});*/
/*-----------------------------grid end-------------------------*/
six: main view
/*-----------------------------6.main view star-------------------------*/
Ext.onReady(function() {
var roleUrl=project+"/report/roleInfo.jsp";
var doUrl=project+"/report/speakForbidden.jsp";
Ext.create('Ext.container.Viewport', {
title:'Role Account Information',
layout: {
type: 'fit'
},
items: [
//roleInfoGrid
{xtype:'productGrid'}
]
});
if(window.parent.stealPage){
Ext.getCmp("roleId").setValue(window.parent.tabRoleId);
window.parent.tabRoleId=null;
window.parent.stealPage=false;
fileSelect();
}
});
/*-----------------------------main view end-------------------------*/
Seven: function
Ext.define('Admin.view.product.ProductViewController', {
extend: 'Ext.app.ViewController',
alias: 'controller.productViewController',
productGridOpenAddWindow : function(){
//alert("method of adding goods");
//alert("method of adding goods");
var cfg = Ext.apply({
xtype: 'productGridWindow'
,items: [Ext.apply({xtype: 'productGridForm'})]
},{
title:'Add merchandise'//,width: 800//,height: 600
});
Ext.create(cfg);
},
productGridWindowClose:function(btn){
//alert("off");
var win = btn.up('window');
if(win){
win.close();
}
},
productGridFormSubmit:function(btn){
//alert("save");
var productGridForm = btn.up('form').getForm();
var win = btn.up('window');
productGridForm.submit( {
//waitTitle:'Please wait a moment...',
//waitMsg:'Order information is being saved, please wait a moment'.
url : 'product/saveOrUpdate',
method : 'post',
success : function(form, action) {
Ext.Msg.alert("Tips",action.result.msg);
win.close();
//The corresponding id:'supplier Grid'attribute must be added to the Supplier Grid
Ext.getCmp('productGrid').store.reload();
},
failure : function(form, action) {
Ext.Msg.alert("Tips",action.result.msg);
}
});
},
productGridDeleteDate:function(btn){
//alert("11");
var grid = btn.up('gridpanel');
var selModel = grid.getSelectionModel();
if (selModel.hasSelection()) {
Ext.Msg.confirm("warning", "Are you sure you want to delete it?", function (button) {
if (button == "yes") {
var selected = selModel.getSelection();
var selectIds = []; //id to delete
Ext.each(selected, function (record) {
//alert(record.data.pid);
selectIds.push(record.data.pid);
})
Ext.Ajax.request({
url : 'product/deleteByIds',
method : 'post',
params : {
ids:selectIds
},
success: function(response, options) {
Ext.getCmp('productGrid').store.reload();
var json = Ext.util.JSON.decode(response.responseText);
if(json.success){
Ext.Msg.alert('Successful operation', json.msg);
grid.getStore().reload();
}else{
Ext.Msg.alert('operation failed', json.msg);
}
}
});
}
});
}else{
Ext.Msg.alert('Tips',"Please select a row of data to delete!");
}
},
productGridOpenEditWindow:function(btn){
//alert("xiugai");
var grid = btn.up('gridpanel');//Get the Grid view
var selModel = grid.getSelectionModel();//Get the Selection Model for Grid
if (selModel.hasSelection()) {//Determine whether records are selected
var record = selModel.getSelection()[0];//Gets the first record selected.
//alert(record);
//console.log(record);
//Create and modify window s and form s
var productGridWindow = Ext.widget('productGridWindow',{
title:'Modify commodity',
items: [{xtype: 'productGridForm'}]
});
//Let form load the selected record
productGridWindow.down("form").getForm().loadRecord(record);
}else{
Ext.Msg.alert('Tips',"Please select a row of data to modify!");
}
},
productSearchFormSubmit:function(btn){
//alert("hello");
var store = btn.up('gridpanel').getStore();
//2. Expansion of query parameters (conditions) according to selected fields
var formValues=btn.up('form').getForm().getValues();
//alert(formValues["pname"]);
//alert(formValues["pnumber"]);
//alert(formValues["level"]);
//alert(formValues["wname"]);
if (formValues["pname"]==''&&formValues["pnumber"]==''&&formValues["level"]=='' && formValues["wname"]=='') {
store.getProxy().extraParams ={ };
store.reload();
}else{
//alert("failure");
//1. Clear all query conditions
Ext.apply(store.proxy.extraParams, {
pname:'',
pnumber:'',
level:'',
wname:''
});
Ext.apply(store.proxy.extraParams, {
pname:this.lookupReference('productSearchForm-pname').getValue(),
pnumber:this.lookupReference('productSearchForm-pnumber').getValue(),
level:this.lookupReference('productSearchForm-level').getValue(),
wname:this.lookupReference('productSearchForm-wname').getValue()
});
store.load({params: {start:0,limit:14,page:1}});
}
},
productGridExportXls:function(){
//alert("commodity export");
window.location.href = "product/exportExcel";
}
});Based on the above seven components, a module can be developed quickly. And write a tool class to automatically generate model and store, which can write a module faster.
If you understand the usage relationship of the seven components above, then according to the above understanding, copy a code directly and change the store and url directly.
IV. Document Architecture

Here, I separate each component into a single file and use each other by introducing all the components'js into the main jsp. This architecture is MVC.
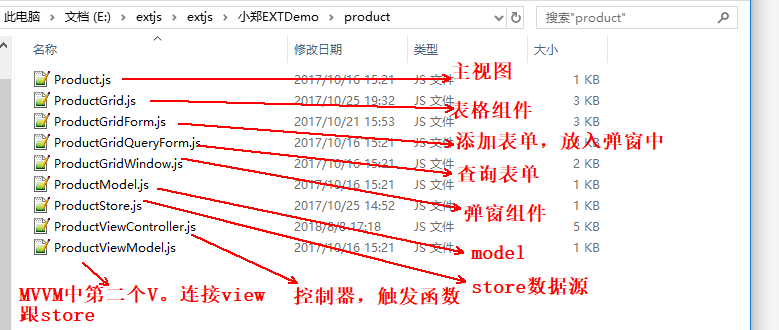
Take a look at my MVVC file architecture ~~the first project, breaking it down in more detail

Although it looks like a lot of components, if you are familiar with this framework, copy a copy directly, and then change the Product to Order, so as to complete the development of a module. This MVVM code will be shared in the next blog, if necessary.