What is socket.io
socket.io is a package component of webSocket, which can realize two-way communication. It can be used to realize chat room functions, online games and so on. It is an interesting and fun thing. Bloggers like to play the drums
Realize the idea of chat room
The chat room is just for chatting, just like making a phone call. You should hear what I'm talking about right away, so you need to use two-way communication. The browser sends out a message, such as a string 'message'. The server receives it and immediately sends it to the browser that needs to receive it
First download the dependency package of express and socket.io
cnpm install --save express
cnpm install --save socket.ioFront-end code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.chat{
width: 300px;
height: 500px;
text-align: center;
margin: 0 auto;
border: 1px solid #ccc;
}
.message{
width: 100%;
height: 460px;
}
</style>
</head>
<body>
<div class="chat">
<div class="message"></div>
<input id="text" type="text" placeholder="Please enter chat information">
<button onclick="chat()">Send message</button>
</div>
<script src="/socket.io/socket.io.js"></script>
<script>
var message = document.getElementsByClassName('message')[0]
var socket = io.connect('http://localhost:1234');
//Receive data from server
socket.on('message',function (data) {
message.innerHTML += data + '<br>';
})
function chat(){
var text = document.getElementById('text').value
//Send data to server
socket.emit('message', {message:text});
}
</script>
</body>
</html>node code
var express = require('express')
var app = require('express')();
var server = require('http').Server(app);
var io = require('socket.io')(server);
//Provide static file service
app.use(express.static(__dirname));
io.on('connection', function (socket) {
socket.on('message', function (data) {
//The server looks like it didn't send data
io.sockets.emit('message', data.message);
});
});
server.listen(1234,function () {
console.log('Successful connection');
})First of all, when introducing js files into the front-end
<script src="/socket.io/socket.io.js"></script>You may wonder that there is no such file locally, but in fact, when you run your html on the server, it will be generated automatically, so you don't need to worry about introducing it directly
About sending and receiving information
socket.emit()//Send out
socket.on()//Receive
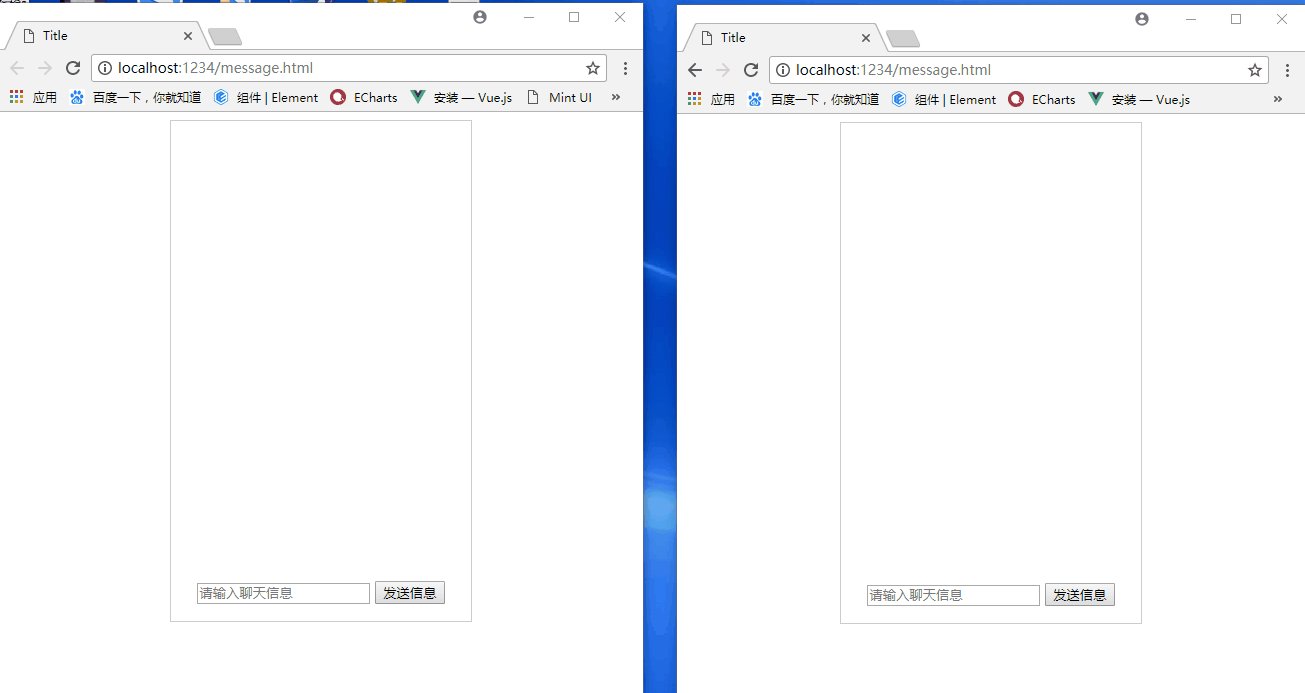
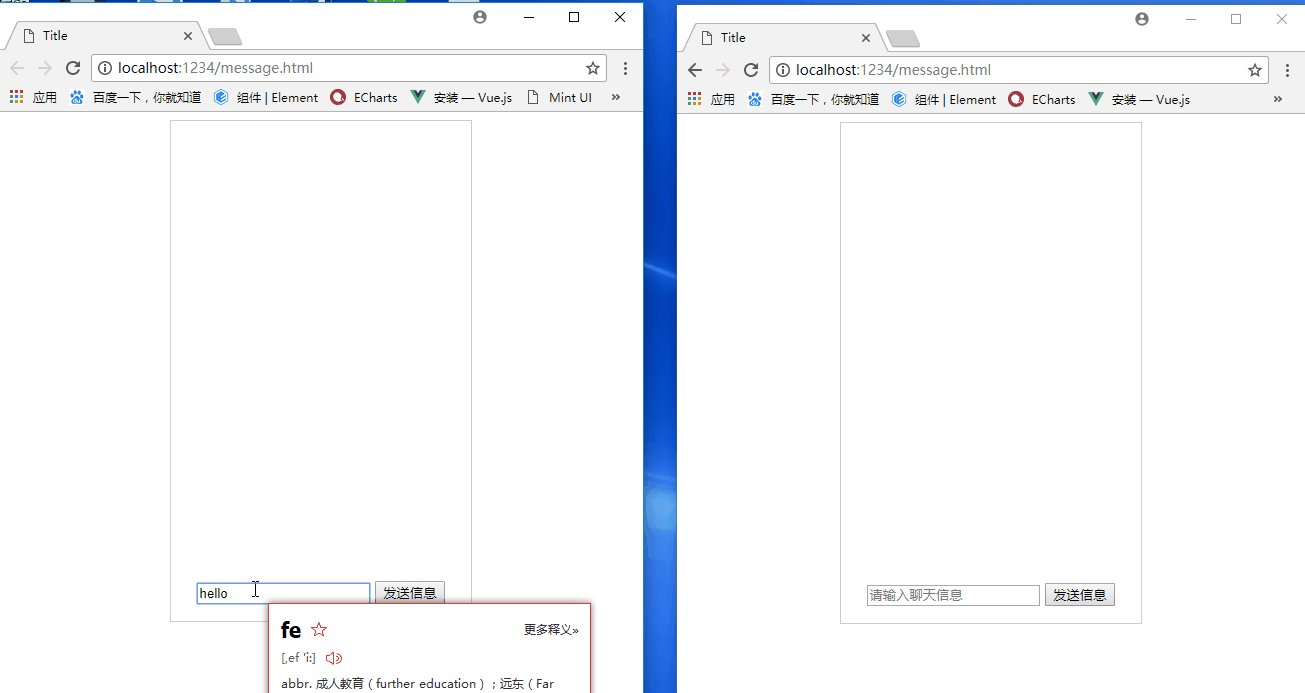
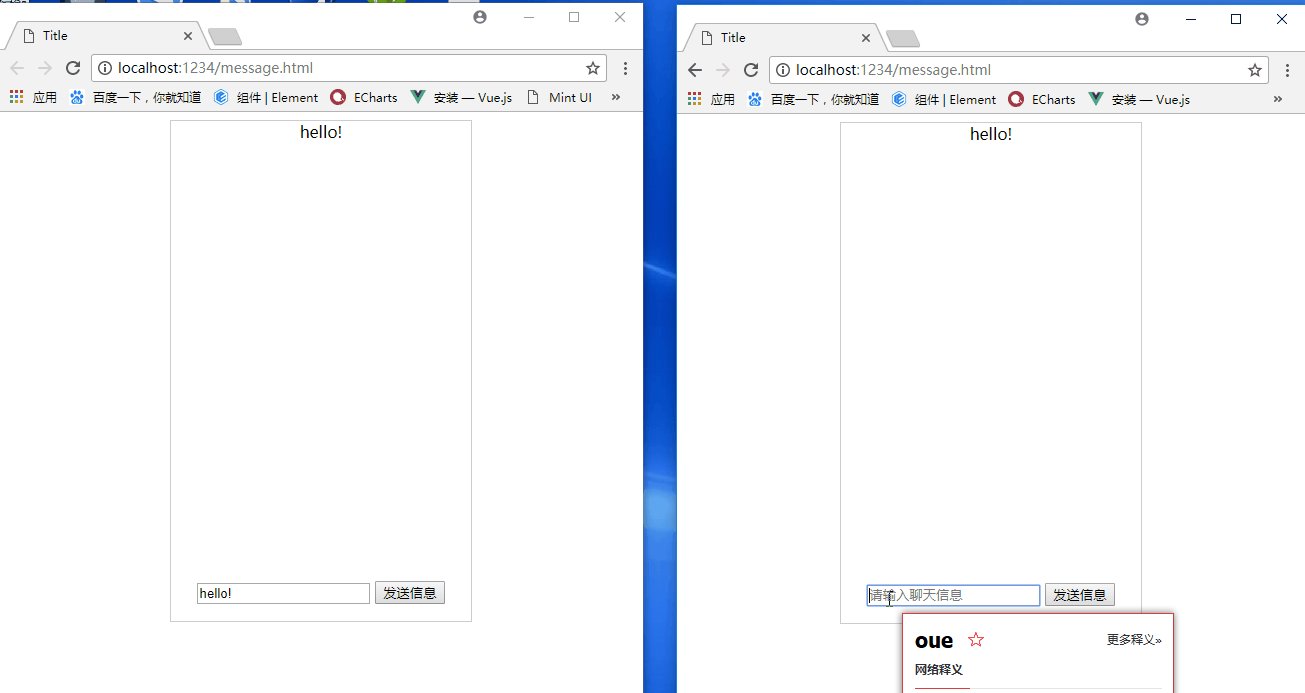
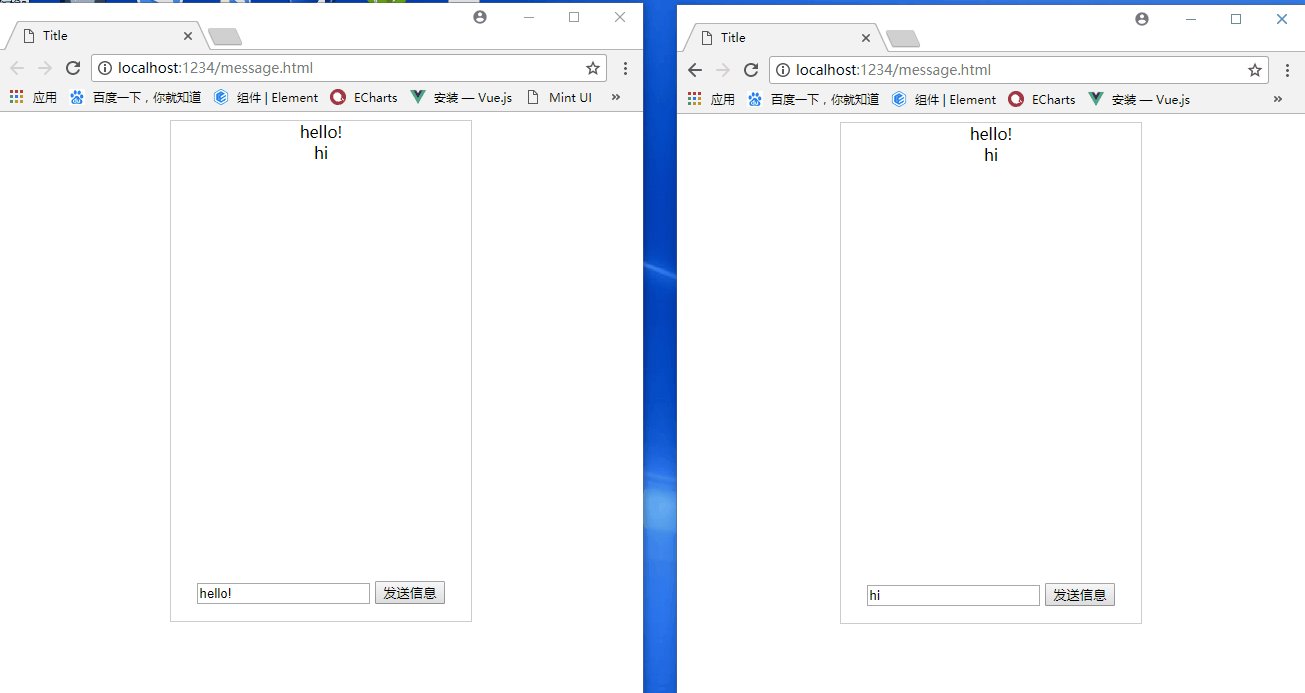
io.sockets.emit()//As long as the server is like this, the sending of all connected servers is like broadcastingFinally, run node and open the html of two corresponding ports. The result is

If there is anything wrong or not, please forgive me! Thank you!