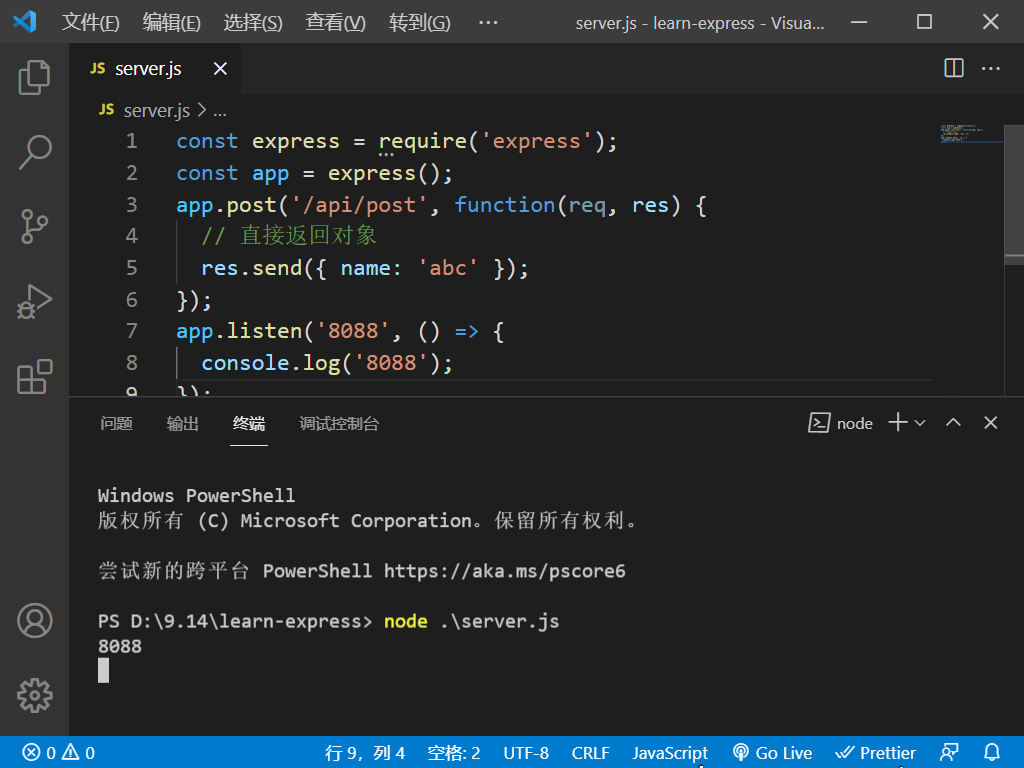
post interface without parameters
const express = require('express');
const app = express();
app.post('/api/post', function(req, res) {
// Direct return object
res.send({ name: 'abc' });
});
app.listen('8088', () => {
console.log('8088');
});
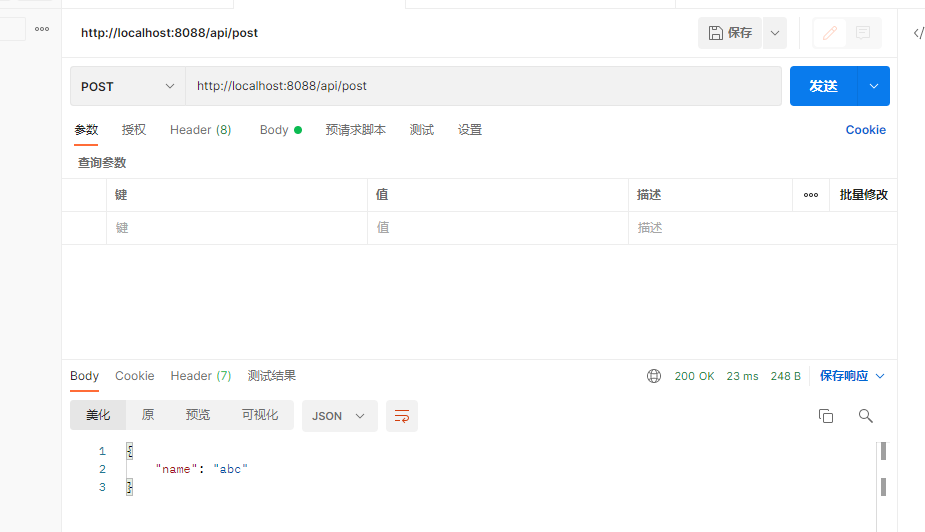
After starting the terminal, use postman to test the post interface~

It should be mentioned here that post and get request methods are different,
Get is generally used to get data and query data
post is generally used to add and submit data
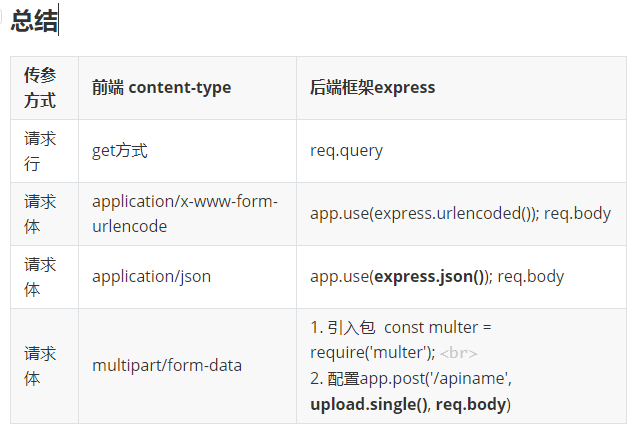
Different transmission parameters
The parameters of get can only be passed through the query string in the request line
post is generally passed through the request body (which can also be passed through the request line).
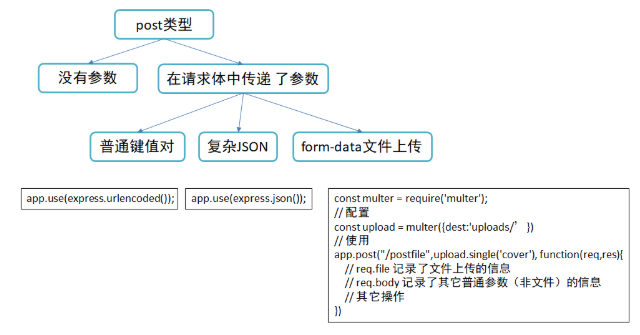
According to the format of the passed parameters, there are three cases
-
Pass normal key value pairs
-
Pass json
-
Transfer form (involving file upload)

Normal key value pair
Next, express is used to realize three parameter transfer methods of common key value pair json and form data
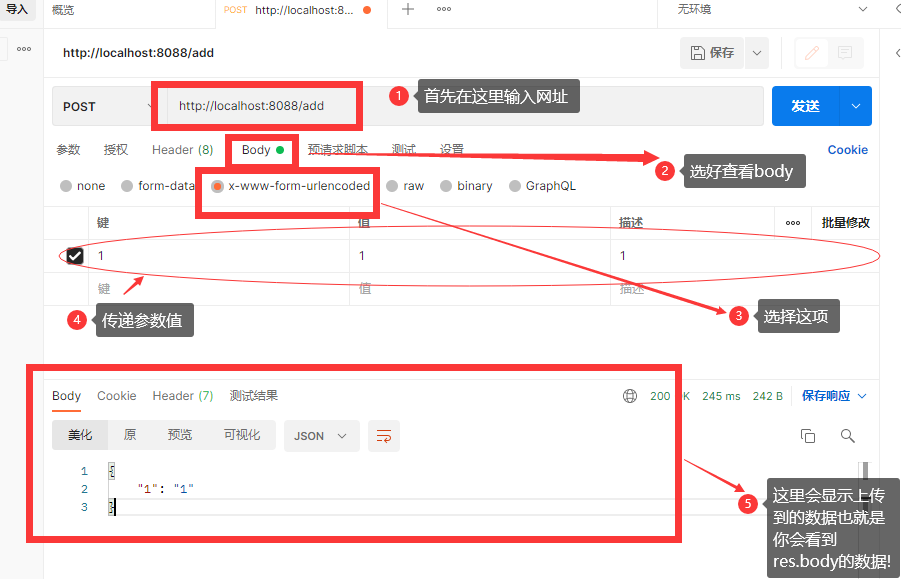
Specifically, when the content type is x-www-form-urlencoded, it indicates a common simple key value pair uploaded.
// 1. Use middleware
app.use(express.urlencoded());
app.post("/add",function(req,res){
//2. You can get the key value pair passed by post through req.body
res.json(req.body)
})After app.use(...), there will be an additional attribute res.body in res.body.
The test is still done with postman (I have to say, it's really convenient)


Remember to exit the server with ctrl+c after each code update
post interface - parameters in json format
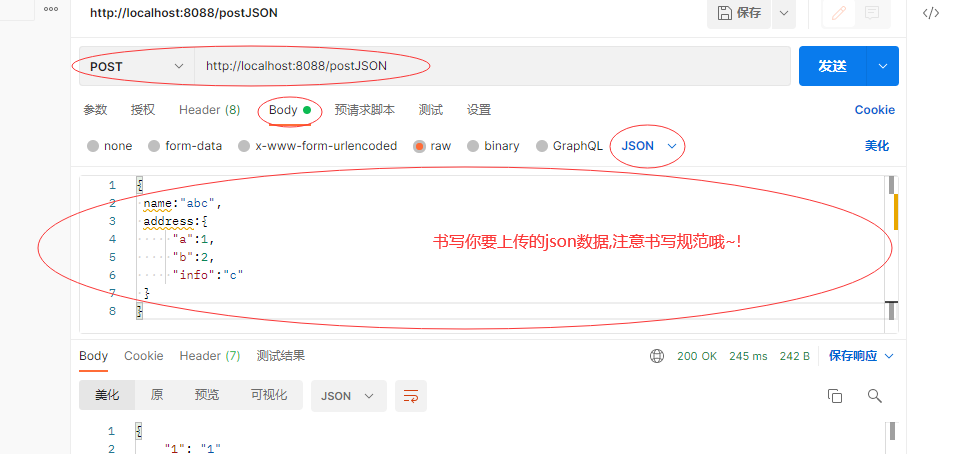
Then we use express.json to transfer data in json format
app.use(express.json());
// The req.body attribute will be automatically added, which contains the parameters passed in by the post request
// Used to process JSON formatted data
app.post('/postJSON',(req,res)=>{
// Back end receives post parameter
console.log(req.body);
res.send('/postJSON')
})It does not conflict with the previous common key value pair format
The test method is different from the above

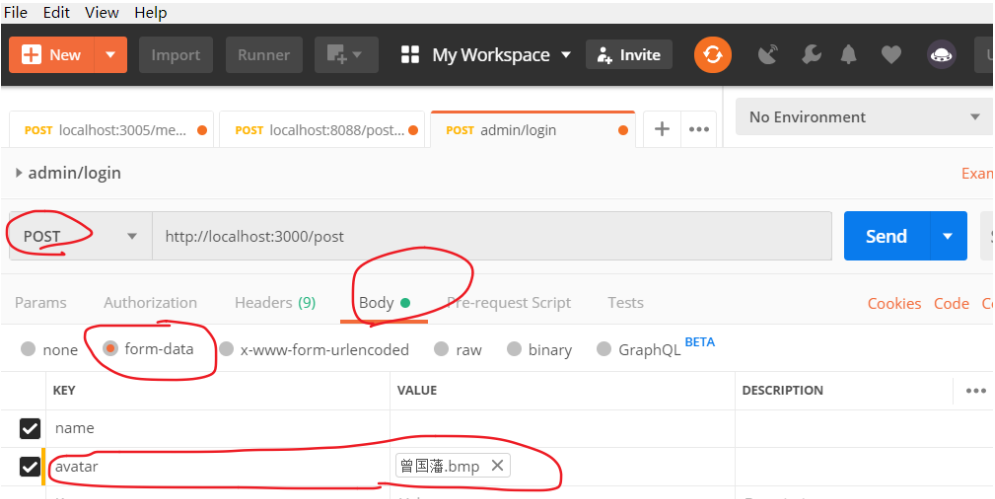
post interface - form data file upload
Before we start, we need npm to load a multer package. The writing method is as follows
npm install multer
Then type the following code in the js file
// 1. Introduction package
const multer = require('multer');
// 2. Configuration
const upload = multer({dest:'uploads/'}) // The uploaded files will be saved in this directory
// uploads represents a directory name, and you can also set it to other directories
// 3. Use
// This route uses the second parameter. upload.single to indicate single file upload, and 'cover' to indicate the key name of the file to be uploaded in the last data this time. Corresponding to the on the front page:
// <input type="file" name='cover'/>
app.post("/postfile", upload.single('cover'), function(req,res){
// req.file records the information of file upload
// req.body records the information of other common parameters (not files)
// Other operations
})postman to test


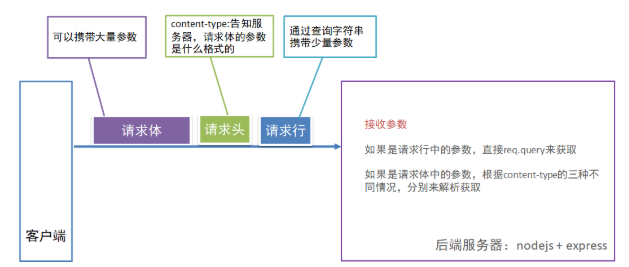
Request message: line, header, body
We generally use ajax technology to request interfaces. According to the agreement of http protocol, each request has three parts:
-
Request line: saves the request method and address, and a small part of data can be attached in the format of query string.
-
Request header: it can attach a lot of information. Content type is used to specify the data format saved in the request body.
Content type has three common values:
Value of content type Represents the data format of the request body Example application/x-www-form-urlencode Common key value object a=2&c=1 application/json json object {a:1,b:{c:1}} multipart/form-data Upload file file -
Request body: parameters carried in this request. How these parameters should be parsed at the back end depends on the content type in the request header.
Method 1: request line. Common methods are as follows:
-
Use ajax technology to pass parameters through get.
-
Enter the interface address in the browser address bar and add the query string.
Method 2: request body.
-
Post, put and delete in ajax can pass parameters from the request body.
In addition, the content type in the request header is used to tell the server how to parse the data in the request body.
Back end processing
The rules of the interface are determined by the back end, which will agree on the interface: name, parameter, format and mode.
for example
name: /api Parameters: name: user name, pwd:password, avatar Avatar file. Format: formdata. Method: post name: /api2 Parameters: name: user name, pwd:password Format: application/x-www-form-encoded (Normal key value pair) Method: post name: /api3 Parameters: name: user name, pwd:password Format: application/json Method: post