I saw a Demo of a travel map album in a column class, and I always wanted to summarize it and put it in my blog.
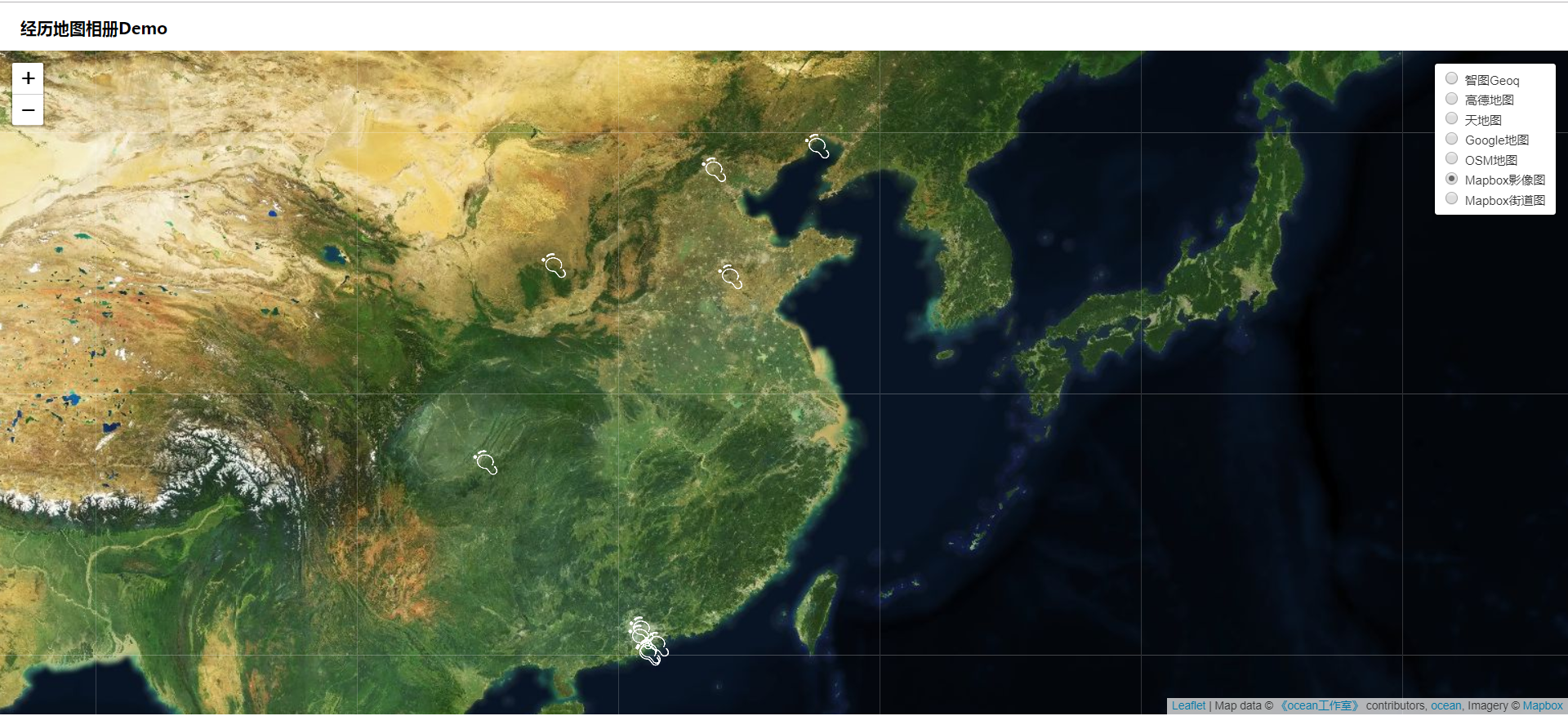
1, Base map switch and copyright information. Seven map services are called here. The first five use plug-ins to call map base map, and the last two call Mapbox map base map.
//Custom copyright information
var mapAttr =
'Map data © <a href="https://Xiaozhanglan.com/webgis/ "> ocean studio < / a > contributors,"+
'<a href="http://ocean.com/">ocean</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>';
//mapbox map service URL
var mapboxUrl =
'https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token = PK value applied by oneself ';
// Map center, Wuhan
var centerPoint = [30.59276, 114.30525];
// Define two layers, image layer and street layer (mapbox map service is used here)
//Pass in the copyright information directly when defining the layer
var satellite = L.tileLayer(mapboxUrl, {
id: 'mapbox.satellite',
attribution: mapAttr
});
var streets = L.tileLayer(mapboxUrl, {
id: 'mapbox.streets',
attribution: mapAttr
});
//The plug-in defines multiple domestic tile layers. We only need to access the corresponding layers through the provided methods
//From the plug-in code, you can see that you need to pass in providerName.mapName.mapType to find the required value from the plug-in code
var geoq = L.tileLayer.chinaProvider('Geoq.Normal.Gray', {
maxZoom: 18,
minZoom: 5
});
var gaode = L.tileLayer.chinaProvider('GaoDe.Normal.Map', {
maxZoom: 18,
minZoom: 5
});
var tianditu = L.tileLayer.chinaProvider('TianDiTu.Terrain.Map', {
maxZoom: 18,
minZoom: 5
});
var google = L.tileLayer.chinaProvider('Google.Satellite.Map', {
maxZoom: 18,
minZoom: 5
});
var osm = L.tileLayer.chinaProvider('OSM.Normal.Map', {
maxZoom: 18,
minZoom: 5
});
// Create map
var map = L.map('map', {
center: centerPoint,
zoom: 5,
minZoom: 1,
maxZoom: 16,
attribution: mapAttr,
layers: [satellite, streets,geoq,gaode,tianditu,google,osm]
});
// Layer switching UI through layer control
// https://leafletjs.com/examples/layers-control/
var baseLayers = {
//Geoq:geoq,
//Gaud map: gaode,
//Tiantu,
Google Map:google,
OSM Map:osm,
Mapbox Image map: satellite,
Mapbox Street Map: streets
};
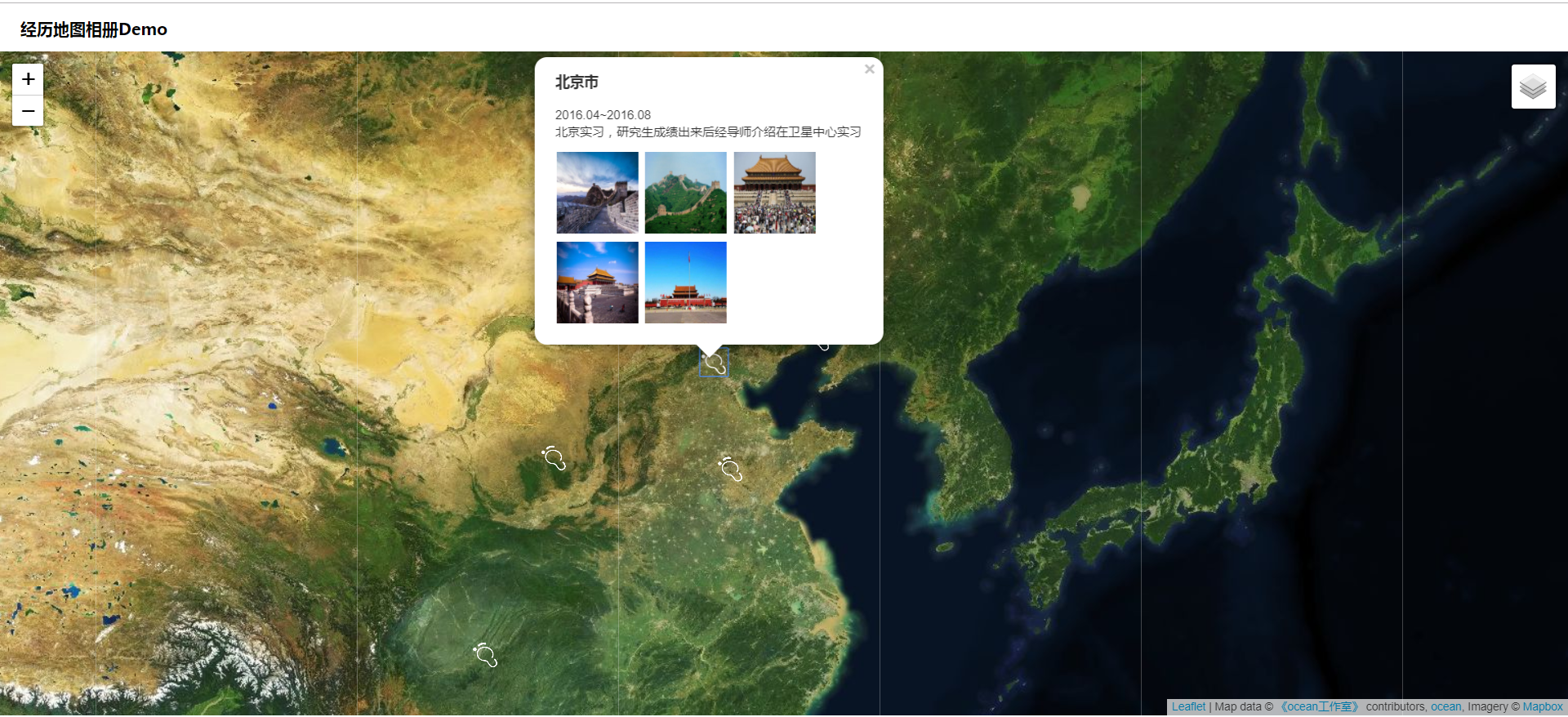
L.control.layers(baseLayers).addTo(map);2, Preview and switch the picture. Use viewer.js to preview the large picture, as shown below:
**
* veiwerjs Preview the big picture
*/
function viewPic() {
var galley = document.getElementById('galley');
var viewer = new Viewer(galley, {
url: 'data-original',
hidden: function() {
viewer.destroy();
}
});
viewer.show();
}
/**
* Dynamic splicing of html strings
* @param {string} cityName City name
* @param {*} imgs imgs array in footstep data
*/
function generatePicHtml(imgs) {
imgs = imgs || [];
// Dynamic splicing of html strings
var _html = '<div id="galley"><ul class="pictures" οnclick="viewPic()">';
// Loop image array, relative address url of dynamic splicing project
for (var i = 0; i < imgs.length; i++) {
var url = './data/pictures/' + imgs[i];
var display = 'style="display:inline-block"';
// Here
if (i > 5) {
display = 'style="display:none"';
}
_html +=
'<li ' +
display +
'><img data-original="' +
url +
'" src="' +
url +
'" alt="Picture preview"></li>';
}
_html += '</ul></div></div>';3, The results are as follows (originally recorded GIF map, too large to upload)



4, Resources of this course:

