n. The items come from the ExpandableListAdapter associated with this view.
A simple translation is:
A view used to display two-level lists in vertical scrolling is different from ListView in that it can display two-level lists, and grouping can expand display sub-options separately. The data for these options is associated through Expandable List Adapter.
What is the Expandable List Adapter? Similar to the BaseAdapter used by ListView, it is used to provide data and instantiate sub-layouts for View. It's enough to implement this interface when it's actually in use.
Knowing so much, let's fight it for ourselves.
- Define the layout file, specify the necessary attributes, and leave the rest unchanged.
<ExpandableListView
android:id="@+id/expand_list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- Define the data to be displayed. The grouped data is a one-dimensional array, and the sublist data is a two-dimensional array. It's understandable that sublists are attached to a group and have indexes themselves. Of course, they should be defined as two-dimensional.
public String[] groupStrings = {"Journey to the West", "Water Margin", "Romance of the Three Kingdoms", "The Dream of Red Mansion"};
public String[][] childStrings = {
{"Tang San Zang", "Sun WuKong", "Zhu Bajie", "Sand monk"},
{"Song Jiang", "Lin Chong", "Li Kui", "Lu Zhishen"},
{"Cao Cao", "Liu Bei", "king of Wu in the Three Kingdoms Era", "Zhu Geliang", "Zhou Yu"},
{"Jia Baoyu", "Lin Daiyu", "Xue Bao Chai", "Wang Xifeng"}
};
- Define grouped views and sub-options views, and use the simplest TextView to display text data.
Below is the grouped view, because the left side of the grouping item displays Indicator, so the TextView is added with an inner margin. The view of the sub-option is also a TextView, which is simpler than pasting code.
<TextView
android:id="@+id/label_expand_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@android:color/holo_blue_light"
android:paddingLeft="20dp"
android:textColor="@android:color/white"
android:textSize="20sp" />
- Custom adapters, you need to inherit the BaseExpandable ListAdapter Abstract class, override the relevant methods, the code does not post out to provide the default implementation.
// Get the number of groups
@Override
public int getGroupCount() {
return groupStrings.length;
}
// Gets the number of sub-options in the specified grouping
@Override
public int getChildrenCount(int groupPosition) {
return childStrings[groupPosition].length;
}
// Gets the specified grouping data
@Override
public Object getGroup(int groupPosition) {
return groupStrings[groupPosition];
}
// Gets the specified suboption data in the specified grouping
@Override
public Object getChild(int groupPosition, int childPosition) {
return childStrings[groupPosition][childPosition];
}
// Gets the ID of the specified group, which must be unique
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
// Get the ID of the suboption, which must be unique
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
// Whether grouping and suboptions hold stable ID s means that changes in underlying data will affect them.
@Override
public boolean hasStableIds() {
return true;
}
// Gets a view that displays the specified grouping
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
GroupViewHolder groupViewHolder;
if (convertView == null) {
convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_expand_group, parent, false);
groupViewHolder = new GroupViewHolder();
groupViewHolder.tvTitle = (TextView) convertView.findViewById(R.id.label_expand_group);
convertView.setTag(groupViewHolder);
} else {
groupViewHolder = (GroupViewHolder) convertView.getTag();
}
groupViewHolder.tvTitle.setText(groupStrings[groupPosition]);
return convertView;
}
// Gets a view that displays the specified suboptions in the specified grouping
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ChildViewHolder childViewHolder;
if (convertView == null) {
convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_expand_child, parent, false);
childViewHolder = new ChildViewHolder();
childViewHolder.tvTitle = (TextView) convertView.findViewById(R.id.label_expand_child);
convertView.setTag(childViewHolder);
} else {
childViewHolder = (ChildViewHolder) convertView.getTag();
}
childViewHolder.tvTitle.setText(childStrings[groupPosition][childPosition]);
return convertView;
}
// Is the child element at the specified location optional
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
static class GroupViewHolder {
TextView tvTitle;
}
static class ChildViewHolder {
TextView tvTitle;
}
- Set up an adapter for Expandable ListView, one line of code!
expandableListView.setAdapter(new MyExpandableListAdapter());
- For dealing with Item click events, or to set up listeners, commonly used are these categories:
- setOnChildClickListener
- setOnGroupClickListener
- setOnGroupCollapseListener
- setOnGroupExpandListener
Through the method name, we can know their respective purposes. They set up click sub-options, click grouping items, grouping merge, grouping expansion listeners respectively.
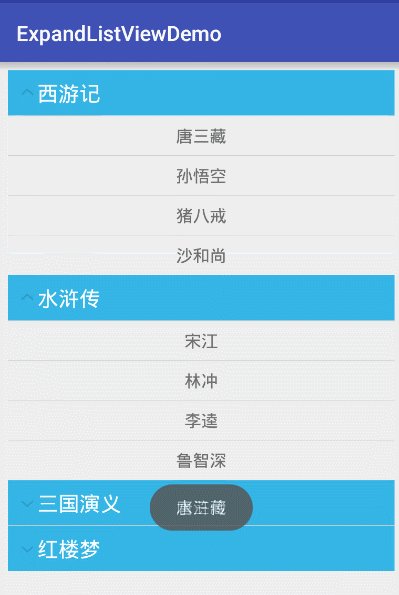
// Setting Click-Listen Events for Grouping Items
expandableListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int i, long l) {
Toast.makeText(getApplicationContext(), groupStrings[i], Toast.LENGTH_SHORT).show();
// Be sure to return false, otherwise the grouping will not expand
return false;
}
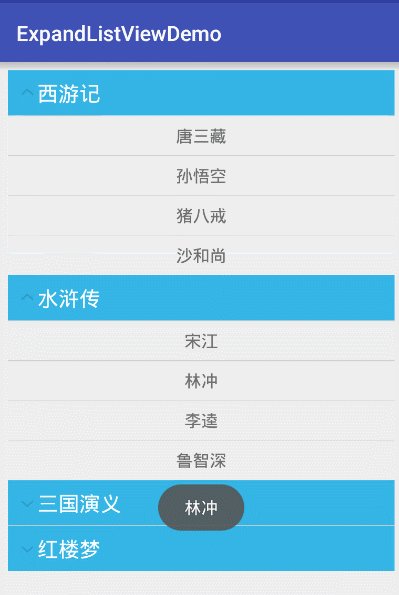
// Setting Suboptions to Click on Listen Events
expandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(getApplicationContext(), childStrings[groupPosition][childPosition], Toast.LENGTHshow();
return true;
}
});
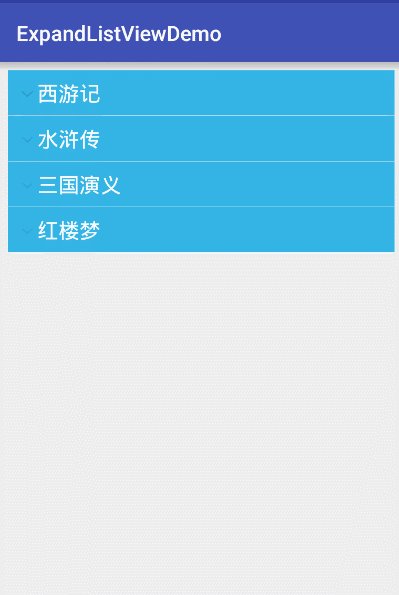
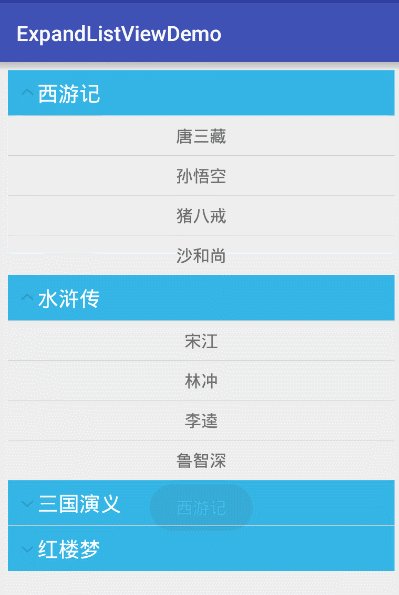
Now that it's basically finished, let's see how it works.~~

In the next article Summary of Android Expandable ListView usage (2) In this article, I will share the use of Indicator (Indicator) of Expandable ListView. You are welcome to watch
Author: Falling Ying
Link: https://www.jianshu.com/p/9fa82c15fe1e
Source: Brief Book
Copyright belongs to the author. For commercial reprints, please contact the author for authorization. For non-commercial reprints, please indicate the source.