axios Chinese Documents: https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format
1. Installation
node approach
npm install axios
Set index.js:
import axios from 'axios' Vue.prototype.$ajax = axios
Or use cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
2.get request
// Make a request for a user with a given ID axios.get('/user?ID=12345') .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); // Optionally the request above could also be done as axios.get('/user', { params: { ID: 12345 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
3.Post request
axios.post('/user', { firstName: 'Fred', lastName: 'Flintstone' }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
4. Execute multiple requests
function getUserAccount() { return axios.get('/user/12345'); } function getUserPermissions() { return axios.get('/user/12345/permissions'); } axios.all([getUserAccount(), getUserPermissions()]) .then(axios.spread(function (acct, perms) { // Both requests are now complete }));
5. post requests in the form of application/x-www-urlencoded:
var qs = require('qs'); axios.post('/bbg/goods/get_goods_list_wechat', qs.stringify({"data": JSON.stringify({ "isSingle": 1, "sbid": 13729792, "catalog3": 45908012, "offset": 0, "pageSize": 25 })}), { headers: { "BBG-Key": "ab9ef204-3253-49d4-b229-3cc2383480a6", } }) .then(function (response) { // if (response.data.code == 626) { console.log(response); // } }).catch(function (error) { console.log(error); });
6. Note:
For post requests, in general, the first parameter is url, the second parameter is the data of the body of the request to be sent, and the third parameter is the configuration of the request.
In addition: axios is in application/json format by default. If the form of qs.stringify is not applicable, even if the final content-type form of the request header is added, it is still json.
7. For post requests, we can also use ajax of jquery as follows:
$.ajax({ url:'api/bbg/goods/get_goods_list_wechat', data:{ 'data': JSON.stringify({ "isSingle": 1, "sbid": 13729792, "catalog3": 45908012, "offset": 0, "pageSize": 25 }) }, beforeSend: function(request) { request.setRequestHeader("BBG-Key", "ab9ef204-3253-49d4-b229-3cc2383480a6"); }, type:'post', dataType:'json', success:function(data){ console.log(data); }, error: function (error) { console.log(err); }, complete: function () { } });
Obviously, through comparison, it can be found that jquery's request form is simpler, and the default data format of jqure is application/x-www-urlencoded, which is more convenient in this respect.
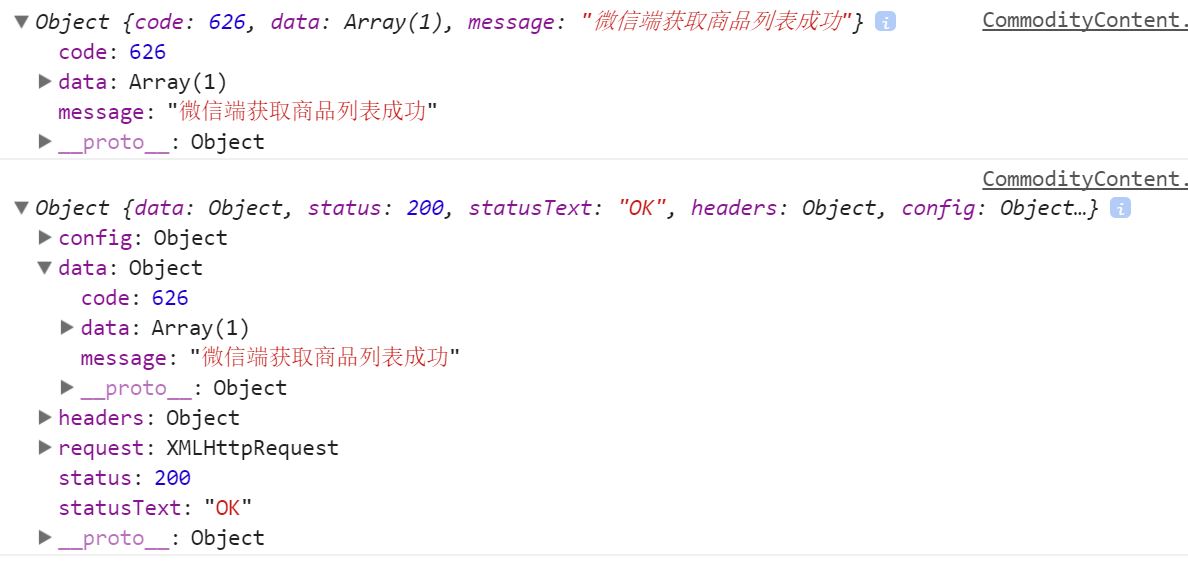
In addition, for two identical requests, even if both requests succeed, the results of the two requests are different, as follows:

It's not hard to see that the results returned by axios will wrap up a layer more than the structure returned by jquery's ajax (actual results), including related config, headers, request, etc.
For get requests, I personally recommend using the form axios.get(), as follows:
axios.get('/bbg/shop/get_classify', { params: { sid: 13729792 }, headers: { "BBG-Key": "ab9ef204-3253-49d4-b229-3cc2383480a6" } }) .then(function (response) { if (response.data.code == 130) { items = response.data.data; store.commit('update', items); console.log(items); } console.log(response.data.code); }).catch(function (error) { console.log(error); console.log(this); });
Reference documents:
1. Examples of axios processing http sending requests in Vue (Post and get): http://www.jb51.net/article/125717.htm