
Learn how dark themes work, first-hand information is Official Documents Corresponding Google Sample
Official document: DayNight - Adding a dark theme to your app:
https://medium.com/androiddevelopers/appcompat-v23-2-daynight-d10f90c83e94
Official document: Dark theme:
https://developer.android.com/preview/features/darktheme
Official case: android-DarkTheme
https://github.com/googlearchive/android-DarkTheme
1. Introduction to Dark Theme
Starting with Support Library 23.2.0, AppCompat has added a new theme: Theme.AppCompat.DayNight
- It allows APP to switch between dark and bright themes
- Can significantly reduce power consumption (On devices with OLED displays, dark themes have longer durability than bright themes)
- Improve amblyopia and visibility to light-sensitive users
- Enhance the user experience by making it easier for everyone to use the device in a dark environment
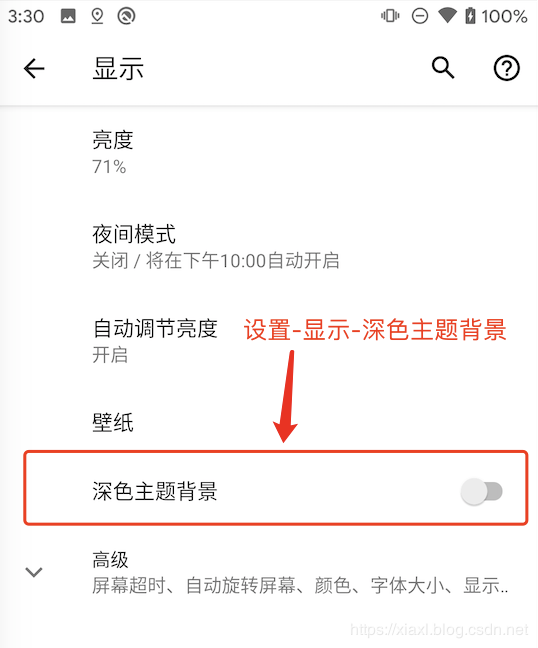
Starting with Android Q (10.0), a dark theme background toggle button (Setup-Display-Dark theme background) has been added to the Android settings.
So Android App supports nighttime mode and needs to be on the development agenda...
2. How to Use
2.1 Theme Settings
The APP theme inherits Theme.AppCompat.DayNight or Theme.MaterialComponents.DayNight, as shown in the code below.
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.DayNight"> <!-- Customize your theme here. --> </style>
2.2 Monitor Android Q System Theme Changes
If you need to listen to system themes, such as Settings-Display-Dark Theme Background Switching.
Activity adds android:configChanges="uiMode"
<activity android:name=".MyActivity" android:configChanges="uiMode" />
Override onConfigurationChanged method in Activity
/** * Android Callback this method after switching Settings-Display-Dark Theme Background in System Settings */ Override public void onConfigurationChanged(@NonNull Configuration newConfig) { super.onConfigurationChanged(newConfig); int mSysThemeConfig = newConfig.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (mSysThemeConfig) { // Bright theme case Configuration.UI_MODE_NIGHT_NO: break; // Dark Theme case Configuration.UI_MODE_NIGHT_YES: break; } }
2.3 Switch App Themes
To switch application themes in App, you first need to call the AppCompatDelegate.setDefaultNightMode(int mode) method and the recreate() method to make the changes take effect.
// Switch to Dark Theme AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES); // recreate() needs to be called for the changes to take effect recreate();
The AppCompatDelegate.setDefaultNightMode(int mode) method has four parameter options, which are described below:
// Bright theme ThemeHelper.Mode.LIGHT // Dark theme ThemeHelper.Mode.DARK // Follow system settings (system dark mode, dark mode; system light mode, light mode) AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM // Dark mode in power saving mode; Light mode in non-power saving mode AppCompatDelegate.MODE_NIGHT_AUTO_BATTERY
2.4 Monitor App Theme Changes
If you need to listen for App theme changes, you can override the following
/** * Callback to the current application's usage theme */ @Override protected void onNightModeChanged(int mode) { super.onNightModeChanged(mode); switch (mode) { // Bright theme case AppCompatDelegate.MODE_NIGHT_NO: break; // Dark theme case AppCompatDelegate.MODE_NIGHT_YES: break; // Dark mode in power saving mode; Light mode in non-power saving mode case AppCompatDelegate.MODE_NIGHT_AUTO_BATTERY: break; // Follow system settings (system dark mode, dark mode; system light mode, light mode) case AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM: break; } }
2.5 Custom Background Color
- New values-night folder

- Copy values/styles.xml to values-night/styles.xml
Examples of values/styles.xml and values-night/styles.xml theme codes are as follows
values/styles.xml
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.DayNight"> <!-- Customize your theme here. --> </style> </resources>
values-night/styles.xml
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light"> <!-- Customize your theme here. --> </style> </resources>
- Copy values/colors.xml to values-night/colors.xml
Change the color value of the test_text_bg property
values/colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">@android:color/white</color> <color name="test_layout_bg">@android:color/white</color> <color name="test_text">@android:color/black</color> <color name="test_text_bg">#008577</color> </resources>
values-night/colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">@android:color/black</color> <color name="test_layout_bg">@android:color/black</color> <color name="test_text">@android:color/white</color> <color name="test_text_bg">#D81B60</color> </resources>
3. OK is done
Case Source Download Address:
https://github.com/AndroidAppCodeDemo/Android_Dark_Test

