PHP+Mysql implements the example of website top and step voting function. By recording the user's IP address, it can judge whether the user's voting behavior is effective. The example can also be extended to the voting system.

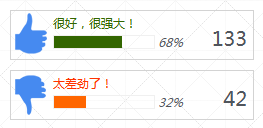
First of all, we put the "top" and "step" buttons on the page, that is, "dig up" and "dig down". The number of votes and the percentage of votes are recorded on the buttons respectively.
1 <div class="digg"> 2 <div id="dig_up" class="digup"> 3 <span id="num_up"></span> 4 <p>Very good, very strong!</p> 5 <div id="bar_up" class="bar"><span></span><i></i></div> 6 </div> 7 <div id="dig_down" class="digdown"> 8 <span id="num_down"></span> 9 <p>It's terrible!</p> 10 <div id="bar_down" class="bar"><span></span><i></i></div> 11 </div> 12 <div id="msg"></div> 13 </div> 14 15 $(function(){ 16 //Toggle button background style when mouse hovers and leaves two buttons 17 $("#dig_up").hover(function(){ 18 $(this).addClass("digup_on"); 19 },function(){ 20 $(this).removeClass("digup_on"); 21 }); 22 $("#dig_down").hover(function(){ 23 $(this).addClass("digdown_on"); 24 },function(){ 25 $(this).removeClass("digdown_on"); 26 }); 27 28 //Initialization data 29 getdata("ajax.php",1); 30 31 //When you click top 32 $("#dig_up").click(function(){ 33 getdata("ajax.php?action=like",1); 34 }); 35 //When you click step on 36 $("#dig_down").click(function(){ 37 getdata("ajax.php?action=unlike",1); 38 }); 39 });
Function getdata()
1 function getdata(url,sid){ 2 $.getJSON(url,{id:sid},function(data){ 3 if(data.success==1){//Vote successfully 4 $("#num_up").html(data.like); 5 //Show percentage progress bar effect by controlling width 6 $("#bar_up span").css("width",data.like_percent); 7 $("#bar_up i").html(data.like_percent); 8 $("#num_down").html(data.unlike); 9 $("#bar_down span").css("width",data.unlike_percent); 10 $("#bar_down i").html(data.unlike_percent); 11 }else{//Vote failure 12 $("#msg").html(data.msg).show().css({'opacity':1,'top':'40px'}) 13 .animate({top:'-50px',opacity:0}, "slow"); 14 } 15 }); 16 }
ajax.php
1 $action = $_GET['action']; 2 $id = 1; 3 $ip = get_client_ip();//Get current ip 4 5 if ($action == 'like') { 6 likes(1, $id, $ip); 7 } elseif ($action == 'unlike') { 8 likes(0, $id, $ip); 9 } else { 10 echo jsons($id); 11 }
Voting table structure
1 CREATE TABLE IF NOT EXISTS `votes` ( 2 `id` int(10) NOT NULL AUTO_INCREMENT, 3 `likes` int(10) NOT NULL DEFAULT '0', 4 `unlikes` int(10) NOT NULL DEFAULT '0', 5 PRIMARY KEY (`id`) 6 ) ENGINE=MyISAM DEFAULT CHARSET=utf8; 7 8 9 INSERT INTO `votes` (`id`, `likes`, `unlikes`) VALUES 10 (1, 30, 10); 11 12 CREATE TABLE IF NOT EXISTS `votes_ip` ( 13 `id` int(11) NOT NULL AUTO_INCREMENT, 14 `vid` int(11) NOT NULL, 15 `ip` varchar(20) NOT NULL, 16 PRIMARY KEY (`id`) 17 ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=3 ;
From: https://www.sucaihuo.com/php/105.html Reprint please indicate the source!