Mouse events
Triggered when the mouse clicks the left button and the mouse is raised
var oBox = document.getElementById('box');
oBox.onclick = function(){//DOM0 level events
console.log('I was clicked.');
};
Right mouse click 6 times
Any key of the mouse will trigger when pressed
var oBox = document.getElementById('box');
oBox.onmousedown = function(){//DOM0 level events
console.log('Mouse in oBox Press up. I checked it.');
};
Press any key of the mouse six times
Any key is: left key, right key, middle key (roller)
Any key of the mouse triggers when pressed and raised.
var oBox = document.getElementById('box');
oBox.onmouseup = function(){//DOM0 level events
console.log('Mouse in oBox Up-press, I detected it.');
};
Any mouse button clicked 23 times
onclick = onmousedown + onmouseup
Triggered when the right mouse button is pressed and raised
var oBox = document.getElementById('box');
oBox.oncontextmenu = function(){//DOM0 level events
console.log('Right mouse click, I detected');
};
Press the right mouse button five times
The event handler is triggered when the mouse enters the dom node
var oBox = document.getElementById('box');
oBox.onmouseenter = function(){//DOM0 level events
console.log('The mouse came in and I detected it. mouseenter');
};
Mouse entering 10 inside the oBox element triggers 10 event handlers
The event handler is triggered when the mouse enters the dom node
var oBox = document.getElementById('box');
oBox.onmouseover = function(){
console.log('The mouse came in and I detected it. mouseover');
};
Mouse entry into the interior of the oBox element triggers six event handlers
The event handler is triggered when the mouse leaves inside the dom node
var oBox = document.getElementById('box');
oBox.onmouseleave = function(){//DOM0 level events
console.log('The mouse left, and I detected it. mouseleave');
};
Mouse leaving oBox element 5 triggers five event handlers
The event handler is triggered when the mouse leaves inside the dom node
var oBox = document.getElementById('box');
oBox.onmouseout = function(){
console.log('The mouse left, and I detected it. mouseout');
};
Mouse leaving oBox element 7 Triggers seven event handlers
Onmouseenter < -> onmouseleave This is a set of elements that are triggered when the mouse enters them
OnMouseOver < -> onmouseout is also a group that is triggered when the mouse leaves the element
Event handlers are continuously triggered when the mouse moves inside the dom node
var oBox = document.getElementById('box');
oBox.onmousemove = function(){
console.log('Mouse in oBox It moved inside. I detected it.');
};
Mouse moves 21 times on oBox elements
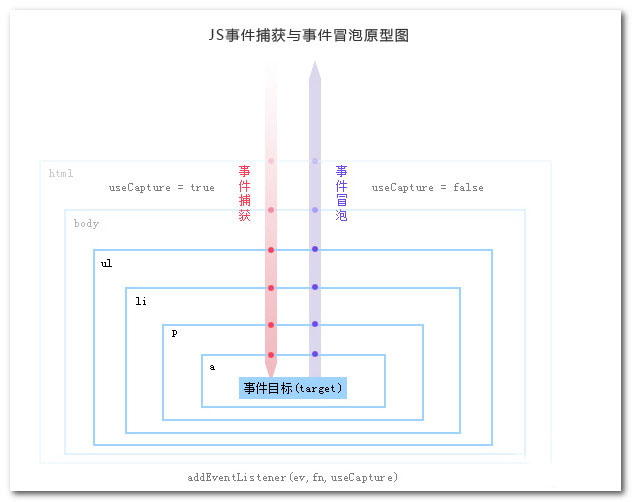
Event Processing Model
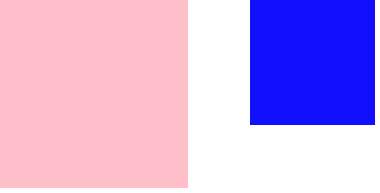
#big{
width: 300px;
height: 300px;
background-color: pink;
}
#small{
width:200px;
height: 200px;
margin-left: 400px;
background-color: blue;
}
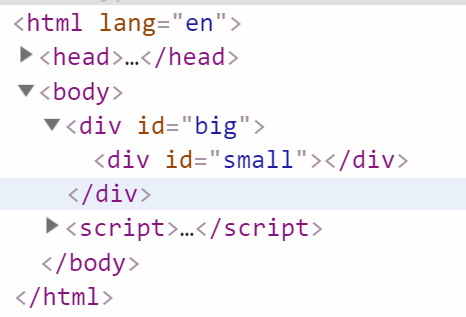
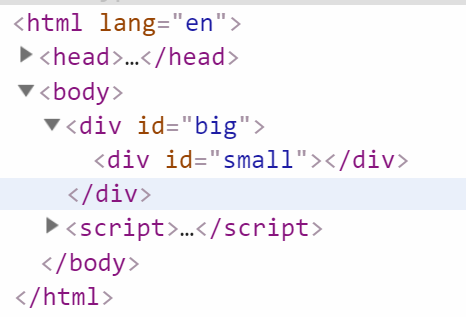
<div id="big">
<div id="small"></div>
</div>
<script>
var oBig = document.getElementById('big');
var oSmall = document.getElementById('small');
oSmall.addEventListener('click',function(){
console.log('small,Clicked on');
},false);
oBig.addEventListener('click',function(){
console.log('big,Clicked on');
},false);//The third parameter of the event listener does not write false by default
</script>


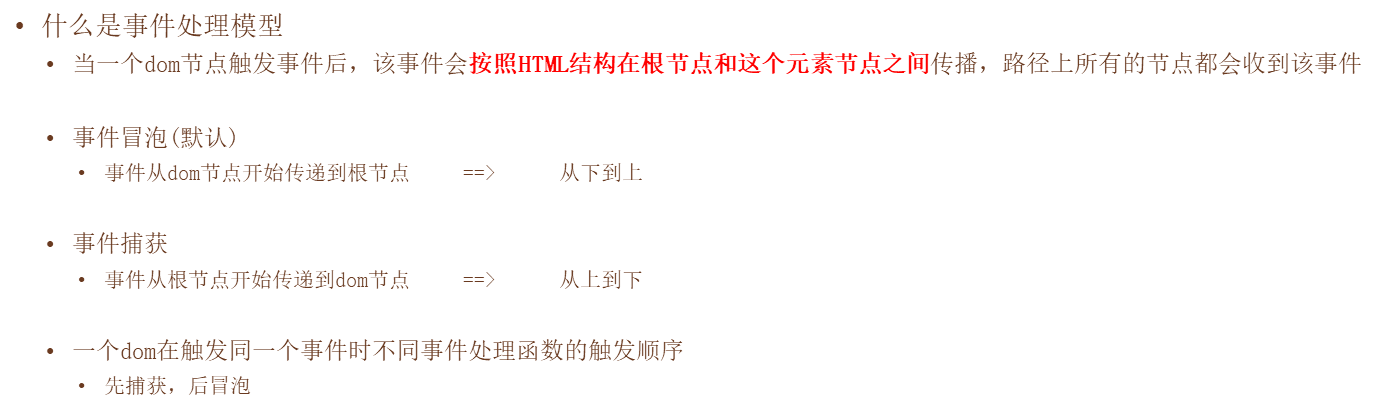
What is an event processing model?
When a dom node triggers an event, the event propagates between the root node and the element node according to the HTML structure, and all nodes on the path receive the event.
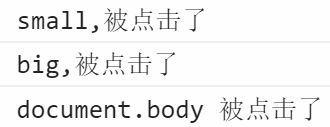
So why does clicking on the blue area trigger the event handler for the fan area??? (Event Bubble Stage)
When we click on the blue box, it triggers the click event of the blue box. When a click event is triggered, the event propagates between the root node and the element node according to the HTML structure, and all nodes on the path receive the event.
What does that mean?
The current blue box is small. Clicking small will trigger the click event of small, small will find its parent big, big will receive the click event, and then because big has also added an event listener to monitor the click event in JS.
Because of the event propagation mechanism, he monitors whether there is a click event from small, if there is a click event, it will spread to big, if there is no click event, then monitors whether Big has a click event, and then monitors if there is a click event, it will trigger Big's click event. (If there is no event, it will not trigger, if the parent has a click event, then the child will trigger Big's click event.) It also propagates parent clicks.
Because events bubbled up from small to big to body and html to root document, it was called event bubbles (from small -> big -> body > html > document from child to parent).
What about a click event for a body?
var oBig = document.getElementById('big');
var oSmall = document.getElementById('small');
oSmall.addEventListener('click',function(){
console.log('small,Clicked on');
},false);
oBig.addEventListener('click',function(){
console.log('big,Clicked on');
},false);
document.body.addEventListener('click',function(){
console.log('document.body Clicked on');
},false);

Why click on a small to get big and document.body??
If you click on the blue box, small will surely trigger his click event handler. Then he will bubbles up to his parent big and listen to his event handler. Anything bubbling up to his parent body will surely listen to his event handler, and then bubbles up to html. HTML does not click on the event handler. I'm sure it won't bubble up to html.
Event bubbles are like fish in a river. Event bubbles will bubbles up. Event bubbles will go up to their parents (false refers to event bubbles).
Summary:
Event bubbles (default false): Events are passed from the dom node to the root node ==> from bottom to top (HTML hierarchical order)
What is the transmission mechanism of event capture? (Event Acquisition Phase)
var oBig = document.getElementById('big');
var oSmall = document.getElementById('small');
oSmall.addEventListener('click',function(){
console.log('small,Clicked on');
},true);
oBig.addEventListener('click',function(){
console.log('big,Clicked on');
},true);
document.body.addEventListener('click',function(){
console.log('document.body Clicked on');
},true);

 What does this mean?
What does this mean?
Because the third parameter of event monitoring is replaced by true, all three callback functions are in the event capture phase.
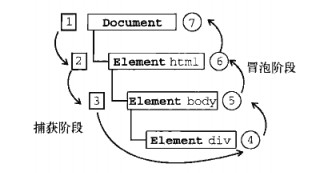
Point blue, because the third parameter says that true has entered the event capture phase, so it will follow the result back from document -> HTML -> body -> big -> small.
Because the third parameter of the event listener writes true, all triggers during the event capture phase.
Event capturing is: (capturing document events --> capturing html events --> capturing bdom events --> capturing big events --> capturing samll events) no event will be captured and skipped directly (clicking on who captures who, will not capture down)
true and false indicate when the event handler will trigger
- false indicates that the event handler triggers during the bubbling phase
- true indicates that the event handler triggers during the capture phase
Summary:
Event capture (true): Events are passed from the root node to the dom node ==> from top to bottom (HTML hierarchical order)
Example:
var oBig = document.getElementById('big');
var oSmall = document.getElementById('small');
oSmall.addEventListener('click',function(){
console.log('small,During the bubbling stage, I was clicked.');
},false);
oBig.addEventListener('click',function(){
console.log('oBig,During the bubbling stage, I was clicked.');
},false);
document.body.addEventListener('click',function(){
console.log('document.body,Bubble stage, clicked');
},false);
oSmall.addEventListener('click',function(){
console.log('small,During the capture phase, I was clicked.');
},true);
oBig.addEventListener('click',function(){
console.log('big,Capture phase, clicked');
},true);
document.body.addEventListener('click',function(){
console.log('document.body,Capture phase, clicked');
},true);

Sequence of Event Processing Models: First Capture Phase in Bubble Phase
The blue box clicked does not belong to the bubbling and capture stages, but to the event trigger.
If the click event has bubbling and capture phases, the JS will see who executes first in your writing order, and then another one.
Event processing model is used to describe whether it is event capture or event bubble processing corresponding event processing function. true and false of the third parameter of the listener specify when your click event will trigger.
When you click on an event without clicking on it, false and true specify the time when the callback function inside will trigger, but when you actually click on an element, true and false are meaningless (depending on who executes your code first)
What is the order of DOM0 events in the event processing model?
var oBig = document.getElementById('big');
var oSmall = document.getElementById('small');
oBig.onclick = function(){
console.log('oBig,DOM0 Level events');
};
oBig.addEventListener('click',function(){
console.log('oBig,During the bubbling stage, I was clicked.');
},false);5
document.body.addEventListener('click',function(){
console.log('document.body The capture phase is clicked');
},true)
document.body.addEventListener('click',function(){
console.log('document.body,Bubble stage, clicked');
},false);6
oSmall.onclick = function(){
console.log('oSmall,DOM0 Level events');
};

These DOM0 level events are equivalent to false (callback functions defined in the bubbling phase) triggered in the bubbling phase.
CONCLUSION: DOM0 events are triggered in the bubbling stage.
Analytical processes for capture and bubbling stages Figure 2


Event object
#big{
width: 300px;
height: 300px;
background-color: pink;
}
#small{
width:200px;
height: 200px;
margin-left: 400px;
background-color: blue;
}
<div id="big">
<div id="small"></div>
</div>
var oSmall = document.getElementById('small');
oSmall.onclick = function(){
console.log('heaven');
};
 Three mouse clicks
Three mouse clicks
In fact, every time an element is bound to a corresponding event handler, JS's internal program will secretly transfer something to the event handler, which is the event object.
What is an event object???
When an event in the dom node is triggered, the system passes an object into the event handler, which records important information when the event is triggered, such as the mouse position when the event is triggered, and so on.
So how do I get the event object?
How to get event objects in higher versions of IE8 or above? (IE8 or above)
var oSmall = document.getElementById('small');
oSmall.onclick = function(e){//e is a custom name
console.log(e);
};//High Edition IE8 or above can customize object names

Object: Start with curly brackets and end with curly brackets. This event object records important information when an event is triggered.
When the event of the dom node is triggered, the system passes an object into the event handler, which is usually represented by e/event.
In the lower version of IE, window.event stores event objects (below IE8)
var oSmall = document.getElementById('small');
oSmall.onclick = function(){
console.log(window.event);
}
Other operations on event objects are consistent with higher versions of IE8 or above.
What about compatible access event objects for both high and low versions?
var oSmall = document.getElementById('small');
oSmall.onclick = function(e){
console.log(e = e||window.event);
}//e = e||window.event method is compatible with high and low versions of browsers
e = e||window.event method is compatible with high and low versions of browsers

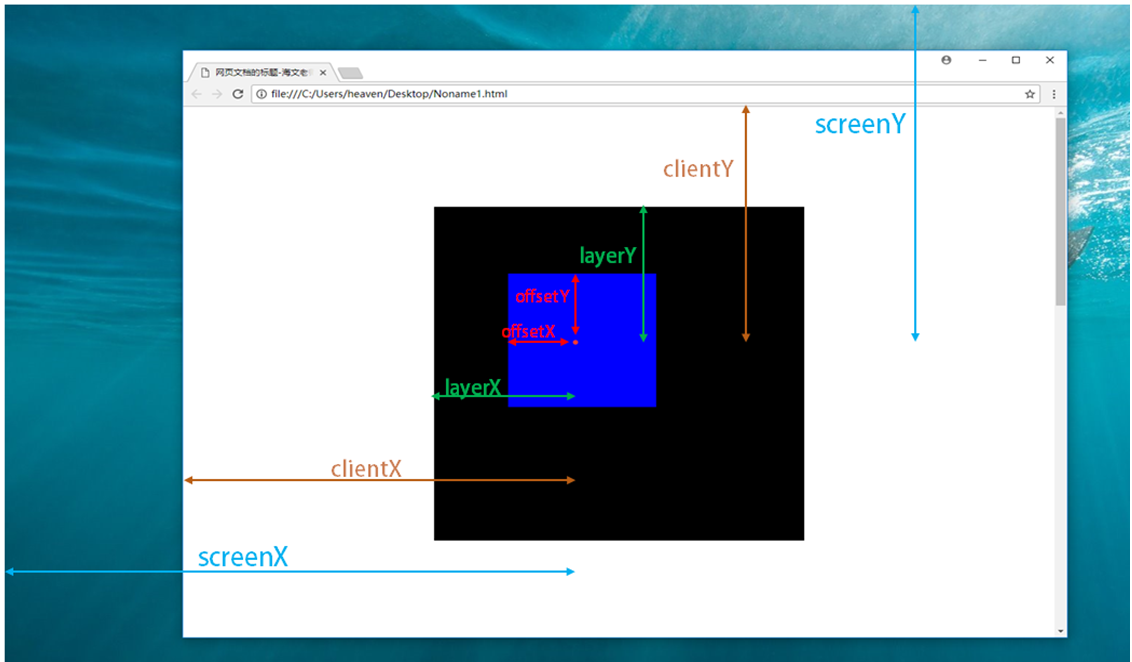
Common information stored on event objects
Horizontal distance between e.clientX mouse and upper left corner of browser and vertical distance between e.clientY mouse and upper left corner of browser
var oSmall = document.getElementById('small');
oSmall.onclick = function(e){
console.log(e.clientX,e.clientY);
};
 Horizontal position = 480, vertical position = 115
Horizontal position = 480, vertical position = 115
Horizontal distance of e.offsetX mouse from upper left corner of its element and vertical distance of e.offsetY mouse from upper left corner of its element
var oSmall = document.getElementById('small');
oSmall.onclick = function(e){
console.log(e.offsetX,e.offsetY);
}
 Horizontal position = 76, vertical position = 55
Horizontal position = 76, vertical position = 55
e.layerX mouse distance has the horizontal distance of the upper left corner of the parent element of the positioning attribute and the vertical distance of the upper left corner of the parent element of the positioning attribute from the e.layerY mouse distance (there is no positioning of the upper left corner of the default browser)
#big{
position: absolute;
left: 20px;top: 20px;
width: 300px;
height: 300px;
background-color: pink;
}
var oSmall = document.getElementById('small');
oSmall.onclick = function(e){
console.log(e.layerX,e.layerY);
}
 Horizontal position = 577, vertical position = 179
Horizontal position = 577, vertical position = 179
The horizontal distance between e.screenX mouse and upper left corner of computer and the vertical distance between e.screenY mouse and upper left corner of computer
var oSmall = document.getElementById('small');
oSmall.onclick = function(e){
console.log(e.screenX,e.screenY);
}
 Horizontal position = 1052, vertical position = 204
Horizontal position = 1052, vertical position = 204
Common Information Contrast Diagrams Stored on Event Objects