The difference between ready and onload:
<script> //DOM Loading completed (excluding pictures, etc.) $(document).ready(function(){ }) //All files loaded( html file+css file+js file+Pictures, etc. window.onload=function(){ } </script>
To sum up, in fact, ready is faster than onload. It is generally recommended to use ready
There are several shorthand ways to start an event:
//Write a way $(document).ready(function(){ }) //Writing two $(function(){ }) //Writing three $().ready(function(){ })
Event binding:
bind on write events directly (short)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} .bgBlue{background-color:lightblue;} </style> </head> <body> <div class="div">div</div> <script src="zepto.min.js"></script> <script> $(document).ready(function(){ $(".div").bind("click",function(e){ console.log("bind Binding events"); }) $(".div").on("click",function(e){ console.log("on Binding events"); }) $(".div").click(function(e){ console.log("Shorthand, bind directly"); }) }); </script> </body> </html>

Event bubbling and event capture:
zepto does not support event capture
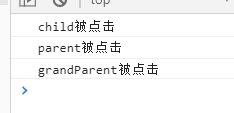
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} .bgBlue{background-color:lightblue;} </style> </head> <body> <div id="grandParent"> <div id="parent"> <div id="child">child</div> </div> </div> <script src="zepto.min.js"></script> <script> $(document).ready(function(){ /* Event bubbling: top-level ... grandParent parent child After clicking, it will bubble up. Any event bound will be triggered */ $("#grandParent").on("click",function(e){ console.log("grandParent Be clicked"); }) $("#parent").on("click",function(e){ console.log("parent Be clicked"); }) $("#child").on("click",function(e){ console.log("child Be clicked"); }) }); </script> </body> </html>

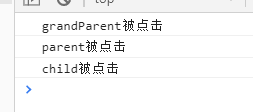
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} .bgBlue{background-color:lightblue;} </style> </head> <body> <div id="grandParent"> <div id="parent"> <div id="child">child</div> </div> </div> <script src="zepto.min.js"></script> <script> $(document).ready(function(){ /* Event capture: top-level ... grandParent parent child After clicking, bubbles will appear from top to bottom. As long as events are bound, they will be triggered */ //zepto Not supported, use native js Demonstration //The default is false,Event bubbling; using event capture settings true var grandParent=document.getElementById("grandParent"), parent=document.getElementById("grandParent"), grandParent=document.getElementById("grandParent"); grandParent.addEventListener("click",function(){ console.log("grandParent Be clicked"); },true); parent.addEventListener("click",function(){ console.log("parent Be clicked"); },true); child.addEventListener("click",function(){ console.log("child Be clicked"); },true); }); </script> </body> </html>

Event principal or agent:
Binding events are very performance intensive
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul>
bind click is abbreviated. It is bound six times and consumes performance
//bind click Is shorthand. //Binding 6 times, performance consumption $("li").bind("click",function(){ console.log("bind"); }); $("li").click(function(){ console.log("click"); });

one binding only once
//one Bind only once $("li").one("click",function(){ console.log("one"); })

For a single li, only the first click is valid, and then the click is invalid
live is bound to document
Using the way of event bubbling, which is only bound once, is called event delegation or event agent
The disadvantage is that it needs to bubble all the way to the top. If there are many levels, it also consumes performance, so it is discarded
//live Bind in document upper //Using the way of event bubbling, which is only bound once, is called event delegation or event agent //The disadvantage is that it bubbles all the way to the top. If there are many levels, it is not good, so it is discarded $("li").live("click",function(){ console.log("live"); })
delegate is bound to the parent element
Using the way of event bubbling, which is only bound once, is called event delegation or event agent
One more parameter, which specifies the child element of the trigger event
//delegate Bind to parent element //Using the way of event bubbling, which is only bound once, is called event delegation or event agent //One more parameter, which specifies the child element of the trigger event $("ul").delegate("li","click",function(){ console.log("delegate"); })
on is more versatile, recommended
Using the way of event bubbling, which is only bound once, is called event delegation or event agent
Like delegate, you specify a parameter, but in a different order
//on More omnipotent //Using the way of event bubbling, which is only bound once, is called event delegation or event agent //And delegate Similarly, specify a parameter, but the order of parameters is different $("ul").on("click","li",function(){ console.log("on"); })
unbind off
//Event delegate or agent, binding event $("ul").on("click","li",function(){ console.log("on"); }) //Unbind event $("ul").unbind();
//Event delegate or agent, binding event $("ul").on("click","li",function(){ console.log("on"); }) //Unbind event $("ul").off();
Custom events
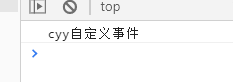
//Binding custom events $("div").on("cyy",function(){ console.log("cyy Custom events"); }) //Trigger custom event $("div").trigger("cyy");

Namespace
$("div").bind("click",function(){
console.log("commonly click Event");
});
$("div").bind("click.cyy",function(){
console.log("With namespace click Event");
});
//Unbind all click Event
$("div").unbind("click");
//Unbind the click Event
$("div").unbind(".cyy");
Bind multiple events:
Multiple events perform the same operation, separated by spaces
Multiple events perform different operations, and chain operations can be used
//Multiple events perform the same operation $("div").bind("click touchstart",function(){ console.log("implement click and touchstart"); }); //Multiple events perform different actions $("div").bind("click",function(){ console.log("implement click"); }).bind("touchstart",function(){ console.log("implement touchstart"); });
