Install X - Build your own Douglas Website Library
 yuyuyu · 2
Days ago
yuyuyu · 2
Days agoMake a face first!

1. Implementing Thoughts
In fact, the idea of implementation is very simple and rough. If you need to load pictures, you definitely need picture addresses. So, where does the address of pictures come from? Of course, it's from the server. What do I need to do? We need to set up several folders on the server side, then classify some pictures and put them in the folder.
Then we use java to read the pictures in the specified folder, and then return these pictures to the front end.
2 Backend Code Implementation
2.1 Let's build a web project and write a simple servlet
// Here's all about doPost public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); ReadList rl = new ReadList(); String json = rl.read(); // Here returns a string in json format, with the front end running JSON.parse(); out.println(json); out.flush(); out.close(); }
2.2 Writing a simple reading method class, ReadList above
package com.cxw.face;
import java.io.File;
public class ReadList {
public String read() {
// Test Path Developed in Winwos Environment (Used for Local Development)
// String path = "D:\\dtimg";
// The actual location of the image deployed on linux is actually the location of the image.
String path = "/opt/project/face/images/face";
String dirObj = "{";
// Read files at specified locations
File file = new File(path);
// Read all files and folders under this folder
File[] ss = file.listFiles();
// Traverse through all folders
for (int i = 0; i < ss.length; i++) {
String key = ss[i].getName(); // Folder Name
File[] zs = ss[i].listFiles(); // Files under this folder
// With folder name as key, splice into json
dirObj += "\"" + key + "\": [" ;
for (int j = 0; j < zs.length; j++) {
String zn = zs[j].getName();
long size = zs[j].length();
dirObj += "{\"name\":\"" + zn + "\",\"size\":\""+size+"\"},";
}
dirObj = dirObj.substring(0, dirObj.length()-1);
dirObj += "],";
}
dirObj = dirObj.substring(0, dirObj.length()-1);
// Note: json should not end with a comma (,).
dirObj += "}";
return dirObj;
}
}
That's the end of the background code, that's all.
3. Front-end code
The front-end code is very simple, just an ajax to request data.
var xhr = new XMLHttpRequest(); xhr.timeout = 16000; xhr.responseType = "text"; xhr.open('POST', '/Servlet02/face', true); xhr.onload = function(){ if(this.status == 200||this.status == 304){ var txt = this.responseText; var obj = JSON.parse(txt); console.log(obj); } } xhr.send(null);
This is the main code, involving other functions of the code, also need to be added.
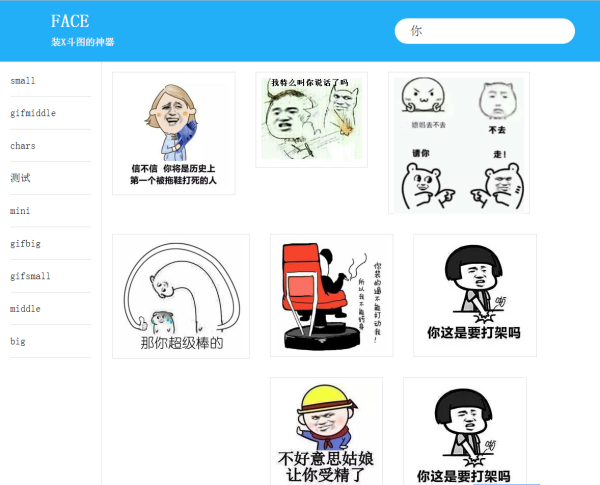
Then we get the data we want. This is the following format:

As for the front-end interface, it's not a matter how you want to show it!
4. Publish to Linux
4.1 java project packaging
This is very simple. Just right-click in myeclipse, click Exprot..., expand java EE, select WAR file (MyEclipse), and then next, select a save location (anywhere, you can put the war file on the server later), and click Finish.
4.2 JDK Installation on Linux
4.3 Installing Tomcat on Linux
I won't say that, Baidu has a lot.
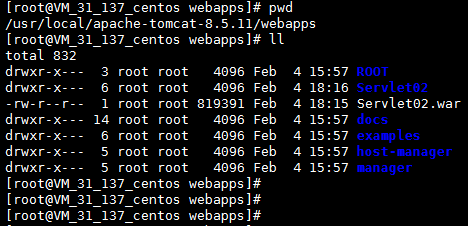
4.4 release
Throw the war file packaged in the first step into your linux location where your Tomcat installation is located, and then start tomcat. (Note: My packaged project is called Servlet02.war. When it is dropped on tomcat, it automatically decompresses and generates a folder with the same file name, which needs to be added before accessing it.)

5 Attached is my fightsuit X website address
Simple, can Xiaobai say so easy!?
- Pictures have not been sorted out yet, and the front-end page image loading needs to be optimized.
- Later will also add search function, this amount is a little large, the recent work is still busy, after that.
- At present, copying pictures is slightly more complicated, so we can add an as script to copy them directly in the future.
(Welcome to the window if you have children's shoes who are willing to contribute to the magic map)

Update: 17.02.09
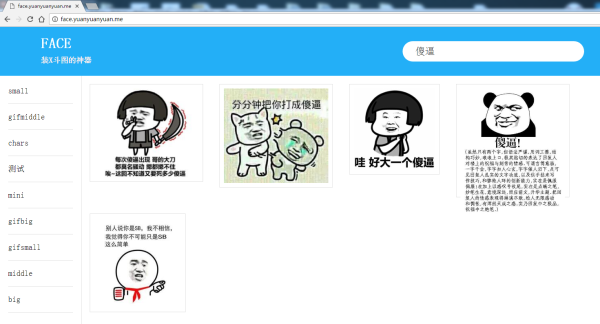
Reviews go a lot to say more about search, this function was planned before, but there is no time to do, last night wrote very late today, finally can, add the following modifications:
- linux support for Chinese folders
- Add a search. (The tag of the picture is the name of the picture)
- The rename of the picture has not been changed too much, and there will be time to change it later. Don't be impatient.