1. Concise representation of attributes
(1) Properties and methods
/*It is allowed to directly use variables inside the object (i.e. attribute and attribute value variables are consistent, which can be abbreviated)*/
let name='Zhang San';
let stu={
name,
//Equivalent to
//name:name
sleep(){},
//Equivalent to
sleep:function(){}
}
Shorthand methods cannot be used as constructors
(2) getter setter accessor for property
let person={
get name(){
console.log("obtain name attribute");
return this._name;
},
set name(n){
console.log("set up name attribute");
this._name=n; //Be careful not to have the same name, otherwise it will loop
},
init(){}
}
console.log(person);
person.name="Zhang San"; //Set the name property
console.log(person.name); //Get the name attribute Zhang San
//Shorthand methods cannot be used as constructors
new person.init(); //person.init is not a constructor
2. Attribute name expression
Object value
Method 1: object. Attribute
Method 2: Object [key] (it can not only take values, but also monitor the existence of attributes)
If you define an object by literal means (using curly braces), only one method can be used in ES5
var obj = {
foo: true,
abc: 123
};
ES6 allows you to use method 2 (expression) as the attribute name of an object when defining an object by literal, that is, put the expression in square brackets
let key="name";
let obj={
[key]:'Zhang San'
}
console.log(obj); //{name: 'Zhang San'}
console.log(obj[key]); //Zhang San
console.log(obj['name']); //Zhang San
3. name attribute of method
The name property of the method returns the function name (that is, the method name)
const person = {
sayName() {
console.log('hello!');
}
};
console.log(person.sayName.name); //sayName
getter setter accessor
Function name of getter setter accessor cannot be obtained directly (undefined)
//es6 get set accessor writing method
let obj={
get sex(){return this._sex;},
set sex(n){this._sex=n;}
}
console.log(obj.sex.name); //undefined)

You can use getOwnPropertyDescriptor to get
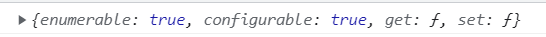
//Get getter setter accessor function name
let descr=Object.getOwnPropertyDescriptor(obj,'sex');
console.log(descr);

The Object.getOwnPropertyDescriptor(object, propertyname) method returns the property descriptor corresponding to the last self owned property of the specified object. (self owned attribute refers to the attribute directly assigned to the object, which does not need to be searched from the prototype chain)
obj: target object to find
prop: attribute name in target object
Supplement: es5 uses native js to set getter s and setter s accessors on objects
//Set multiple properties
Object.defineProperties(obj,{
name:{
get: function () {
return this.firstName+this.lastName;
},
set: function (n) {
let firstName= n.split('-')[0];
let lastName= n.split('-')[1];
this.firstName=firstName;
this.lastName=lastName;
}
}
});
console.log(obj);
obj.name="Lee-four";
console.log(obj.name);
//Set a single property Object.defineProperty```
4. Enumerability and traversal of attributes
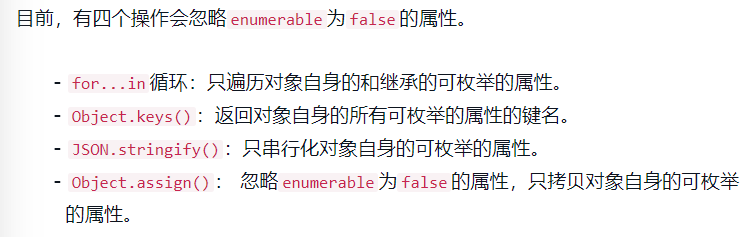
(1) enumerable
Describes the enumerable attribute of the object, which is called enumerability. If the attribute is false, it means that some operations will ignore the current attribute
Traversal only traverses enumerable properties

(2) Traversing the properties of an object
-
for...in
Traverse the object's own and inherited enumerable properties (excluding Symbol properties) -
Object.keys(obj)
Returns an array, including the key names of all enumerable properties (excluding Symbol property) of the object itself (excluding inheritance) -
Object.getOwnPropertyNames(obj)
Returns an array containing the key names of all attributes of the object itself (excluding Symbol attributes, but including enumerable attributes)
5.super keyword
this keyword always points to the current object where the function is located,
ES6 adds another similar keyword super, which points to the prototype object of the current object
let person={
name(){
console.log("Full name");
}
}
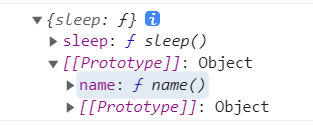
let student={
sleep(){
console.log(this); //{sleep: ƒ sleep()}
super.name(); //Full name
}
}
//Set prototype object
Object.setPrototypeOf(student,person);
student.sleep();