A beginner, recently learning the project of Web pack packaging nodejs, but packaging is always unsuccessful, the most mistake is that I can not find the file, but I installed it with npm install, who has encountered this problem? Consult..
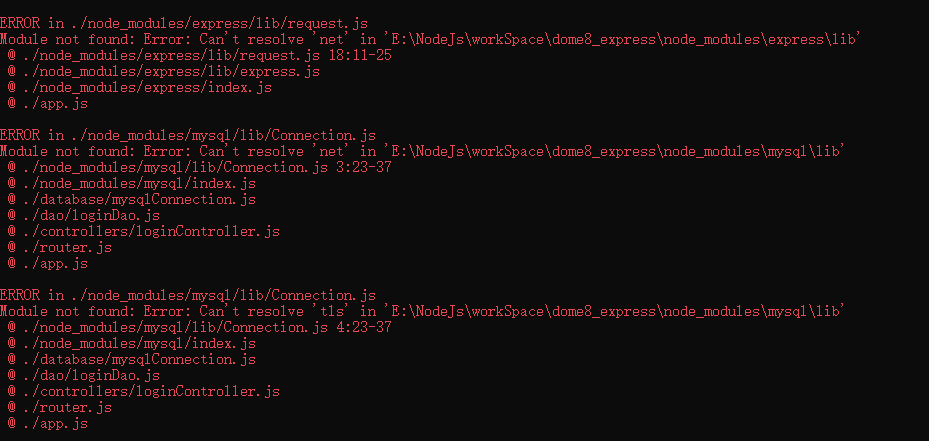
Error reporting information:
Specific configuration of files
package.json
{
"name": "dome8_express",
"version": "0.0.1",
"main": "app.js",
"author": "ljb",
"license": "ISC",
"description": "nodeJS --express --webpack",
"scripts": {
"start": "webpack",
"server": "webpack-dev-server --open",
"build": "webpack --mode production",
"dev": "webpack --mode development",
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"babel-loader": "^8.0.4",
"body-parser": "^1.18.3",
"cookie-parser": "^1.4.3",
"debug": "^4.1.0",
"ejs": "^2.6.1",
"errorhandler": "^1.5.0",
"eventproxy": "*",
"express": "^4.16.4",
"express-session": "^1.15.6",
"fs": "*",
"html": "*",
"method-override": "^3.0.0",
"morgan": "^1.9.1",
"mysql": "^2.16.0",
"node-uuid": "^1.4.8",
"serve-favicon": "^2.5.0",
"uglifyjs-webpack-plugin": "^2.0.1",
"webpack-cli": "^3.1.2"
},
"devDependencies": {
"css-loader": "^1.0.0",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^0.23.1",
"webpack": "^4.20.2",
"webpack-dev-server": "3.1.9"
}
}
webpack.config.js
var path = require("path");
var webpack = require('webpack'); //Access built-in plug-ins
var HtmlWebpackPlugin = require('html-webpack-plugin'); //Installation through npm
var uglifyjsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
mode: 'production',
devtool: 'eval-source-map', //Packaging method
// Webpack configuration: "webpack": "^4.20.2"
entry:'./app.js', //Entry file
output: { //Export documents
path: path.resolve(__dirname, "routes"),
filename: "main.js"
},
//Server configuration: "webpack-dev-server": "3.1.9"
devServer: {
port:'8080', //port
contentBase: "/public", //The directory where the pages loaded by the local server are located
historyApiFallback: true, //not taken
inline: true //Real time refresh
},
//module
module:{
rules:[
{test:/\.css$/, use:'css-loader'},
{test:/\.ts$/, use:'ts-loader'},
//{test:/\.(js|jsx)$/,use: 'babel-loader'}
]
},
//html webpack plugin
plugins:[
new HtmlWebpackPlugin({
template:'./public/views/login.html'
})
],
//Compress js
optimization: {
minimizer: [
new uglifyjsPlugin({ uglifyOptions: {compress: false } })
]
},
};
## Packing node JS project error with web pack: ERROR in. / node_modules / MySQL / lib / Connection. JS
Module not found: Error: Can't resolve 'net' in 'E:\NodeJs\workSpace\dome8_express\node_modules\mysql\lib'