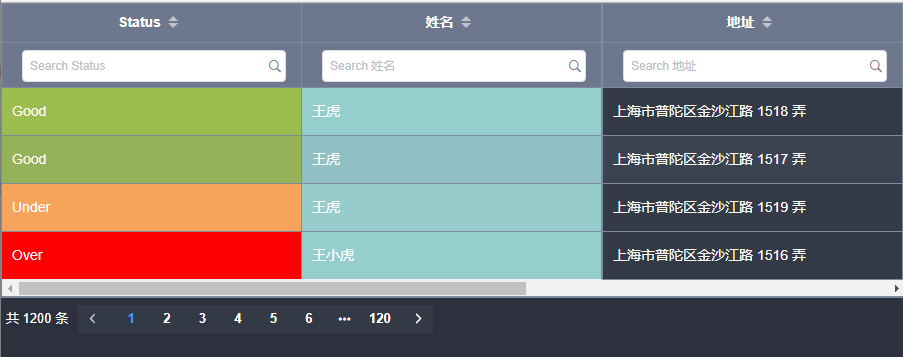
Using the customized header of element ui, the effect is as follows: 
Code:
<template>
<div class='searchtable'>
<el-table
:data="tableData"
border
@sort-change='sortColumns'
@selection-change="handleSelectionChange"
@row-click='clickRow'
ref='commontable'
:cell-class-name='changeCellStyle'
style="width: 100%">
<!-- To prevent the first item of the loop from being displayed in the last item -->
<el-table-column>
<el-table-column
width="1"
>
</el-table-column>
</el-table-column>
<!-- Intermediate cycle column -->
<!-- When setting the width, loop this div,Generate a fixed width table -->
<div
v-for='item in ColumnsData'
:key='item.id'
v-if='columnwidth'
>
<el-table-column
:label='item.label'
align='center'
fixed='left'
:width="columnwidth"
v-if='item.id==0||item.id==1'
sortable='custom'
show-overflow-tooltip
>
<el-table-column
:prop="item.prop"
:width="columnwidth"
:label='item.label'
:render-header='addSearch'
show-overflow-tooltip
>
</el-table-column>
</el-table-column>
<el-table-column
:label='item.label'
align='center'
:width="columnwidth"
v-else
sortable='custom'
show-overflow-tooltip
>
<el-table-column
:prop="item.prop"
:width="columnwidth"
:label='item.label'
:render-header='addSearch'
show-overflow-tooltip
>
</el-table-column>
</el-table-column>
</div>
</template>Fix first two columns
: render header ='addsearch 'custom header
Show in methods:
addSearch (h, {column}) {
let inputValue = {}
return h('Input', {
props: {
placeholder: 'Search' + ' ' + column.label,
icon: 'ios-search-strong'
},
style: {
paddingRight: '5px'
},
on: {
input: val => {
inputValue = val
if (!inputValue) {
this.vaildInputValue(column.label, inputValue)
}
},
class: 'ivu-input-icon',
'on-click': () => {
this.vaildInputValue(column.label, inputValue)
},
'on-enter': () => {
console.log('enter')
this.vaildInputValue(column.label, inputValue)
}
}
})
},Render JS rendering
It is equivalent to dynamically generating DOM elements. You can also add events to DOM elements. In jQuery, createElement is used to dynamically generate DOM elements.
The faildinputvalue function is used to judge the user's input
vaildInputValue (label, inputValue) {
if (!inputValue) {
this.$set(this.search, label, '')
this.sendSearchVal()
return
}
this.$set(this.search, label, inputValue)
this.sendSearchVal()
},Add search object data to each column of data. The default value is blank. If the data changes, the search data will be changed.