origin
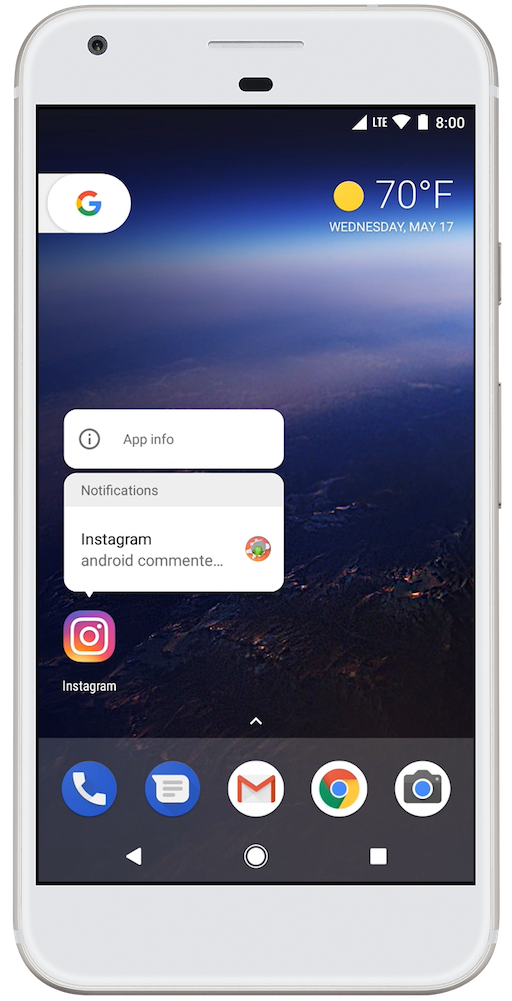
In the newly released Android 8.0 functionality and API, Android 8.0 introduces support for displaying notification flags on application starter icons. Notification flags can reflect whether an application has a notification associated with it, and the user has not cleared it or taken action against it. Notification signs are also called notification points. In short, Android 8.0 + adds a 3D Touch like IOS. Here's his effect. 
It's very convenient to add this small power. In our daily application scenarios, sometimes we may want to send a spatial dynamic with QQ.
A[QQ] -->|Conventional way| B[dynamic]
B --> C[Upper right corner+Button number]
C --> D[Hair telling]
A -->|App Shortcuts| E[shortcut menu]
E --> DThe increase of App Shortcuts undoubtedly simplifies the user's operation and improves the user experience.
Let's use a Demo to show you how to customize our App Shortcuts:
First, create a new project and find AndroidManifest.xml to add in the main Activity:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.shortcutsdemo">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!--Add here shortcuts configuration file-->
<meta-data
android:name="android.app.shortcuts"
android:resource="@xml/shortcuts1" />
</activity>
</application>
</manifest>Then create a new shortcuts1.xml file under res/xml/:
<shortcuts xmlns:android="http://schemas.android.com/apk/res/android">
<shortcut
android:enabled="true"
android:icon="@mipmap/ic_launcher_round"
android:shortcutDisabledMessage="@string/shortcut1"
android:shortcutId="compose1"
android:shortcutLongLabel="@string/shortcut1"
android:shortcutShortLabel="@string/shortcut1">
<intent
android:action="android.intent.action.MAIN"
android:data="Shortcut 1"
android:targetClass="com.example.shortcutsdemo.MainActivity"
android:targetPackage="com.example.shortcutsdemo" />
<categories android:name="android.shortcut.conversation" />
</shortcut>
<shortcut
android:enabled="true"
android:icon="@mipmap/ic_launcher_round"
android:shortcutDisabledMessage="@string/shortcut2"
android:shortcutId="compose2"
android:shortcutLongLabel="@string/shortcut2"
android:shortcutShortLabel="@string/shortcut2">
<intent
android:action="android.intent.action.MAIN"
android:data="Shortcut 2"
android:targetClass="com.example.shortcutsdemo.MainActivity"
android:targetPackage="com.example.shortcutsdemo" />
<categories android:name="android.shortcut.conversation" />
</shortcut>
<shortcut
android:enabled="true"
android:icon="@mipmap/ic_launcher_round"
android:shortcutDisabledMessage="@string/shortcut3"
android:shortcutId="compose3"
android:shortcutLongLabel="@string/shortcut3"
android:shortcutShortLabel="@string/shortcut3">
<intent
android:action="android.intent.action.MAIN"
android:data="Shortcut 3"
android:targetClass="com.example.shortcutsdemo.MainActivity"
android:targetPackage="com.example.shortcutsdemo" />
<intent
android:action="android.intent.action.MAIN"
android:data="Shortcut 3"
android:targetClass="com.example.shortcutsdemo.MainActivity"
android:targetPackage="com.example.shortcutsdemo" />
<categories android:name="android.shortcut.conversation" />
<!-- If it's here intent If you have multiple configurations, click on this shortcut If you click on it, it will start in turn. back It also exits the page from the top of the stack in turn. -->
</shortcut>
<!-- Added shortcuts Add here. -->
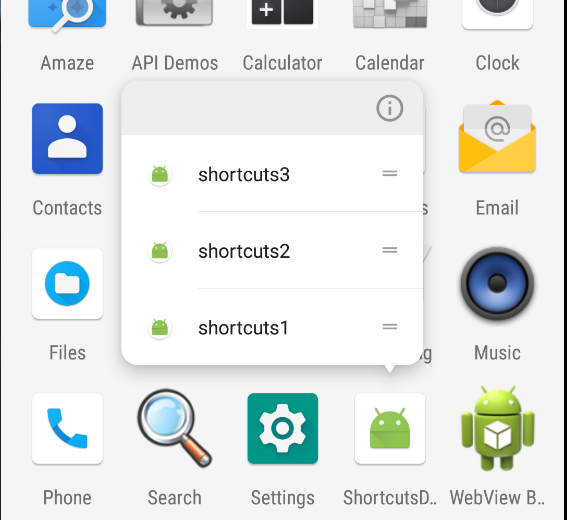
</shortcuts>After configuring the file res xml shortcuts1. xml, we don't need to do other operations at this time, we can see the effect by running it directly. 
When we click on an item, we jump to the corresponding activity we set.
But at this time we can't distinguish whether it's a user jumping from another page or by clicking on the shortcuts we just set up. What can we do at this time? We can distinguish it by judging the intent of the current page.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView view = findViewById(R.id.text);
view.setText(getIntent().getDataString());
}That's one way I came up with, and I think there should be a better way.
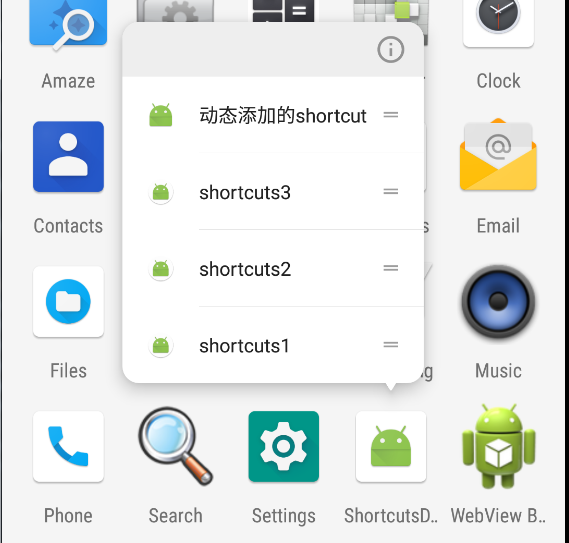
This is the static method of adding shortcuts, and there is also a dynamic method of adding shortcuts:
ShortcutManager shortcutManager = null;
ShortcutInfo shortcut = null;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {
shortcutManager = getSystemService(ShortcutManager.class);
shortcut = new ShortcutInfo.Builder(this, "id1")
.setShortLabel("Web site")
.setLongLabel("Open the web site")
.setIcon(Icon.createWithResource(this, R.mipmap.ic_launcher))
.setIntent(new Intent(Intent.ACTION_VIEW,
Uri.parse("https://www.mysite.example.com/")))
.build();
shortcutManager.setDynamicShortcuts(Arrays.asList(shortcut));
}To disable or activate a partial shortcut:
shortcutManager.enableShortcuts(shortcutIds); shortcutManager.disableShortcuts(shortcutIds);
Effect: 
Reference resources: https://developer.android.google.cn/guide/topics/ui/shortcuts.html
Original text: http://blog.csdn.net/qq_27512671/article/details/78662718/
Reprinted please indicate the source, without permission can not be reprinted.