elementUI framework learning notes
1. Create a Vue cli scaffold
- Initialization: vue init webpack
- Installation package: npm install
- Installing elementui: NPM I element UI - S
- Install axios: npm install axios -S
- Install Router: NPM install Vue router - s and configure routing.
- Introduce components and configure routing.
- Start project: npm run dev
2. Container layout container
The container component used for layout is convenient to quickly build the basic structure of the page:
- < El container >: outer container. When the child element contains < El header > or < El footer >, all child elements will be arranged vertically up and down, otherwise they will be arranged horizontally left and right.
- Properties:
- direction: Specifies the arrangement of child elements, string type, attribute value: horizontal / vertical
- Properties:
- < El header >: top bar container.
- Properties:
- Height: the height of the top bar. The default is 60px, and the string type.
- Properties:
- < El aside >: sidebar container.
- Properties:
- Width: the width of the sidebar. The default is 300px, and the string type.
- Properties:
- < El main >: main area container.
- < El footer >: bottom bar container.
- Properties:
- Height: the height of the footer. The default value is 60px. string type.
- Properties:
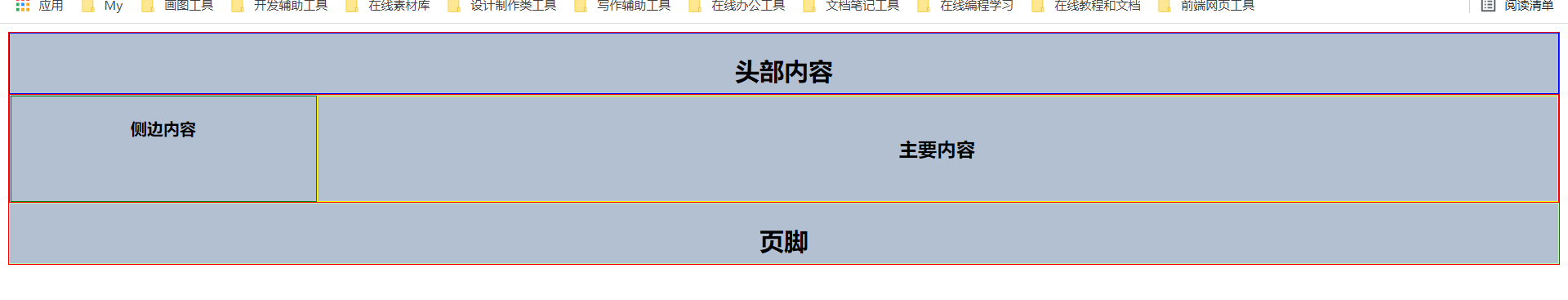
<template>
<el-container direction="vertical">
<el-header height="100px">
<h1>Header content</h1>
</el-header>
<el-container>
<el-aside width="800px">
<h1>Side content</h1>
</el-aside>
<el-main>
<h1>primary coverage</h1>
</el-main>
</el-container>
<el-footer height="200px">
<h1>footer</h1>
</el-footer>
</el-container>
</template>
<style>
.el-container{
background: #B3C0D1;
text-align: center;
border: 1px solid red;
}
.el-header{
background: #B3C0D1;
text-align: center;
border: 1px solid blue;
}
.el-aside{
background: #B3C0D1;
text-align: center;
border: 1px solid green;
}
.el-main{
background: #B3C0D1;
text-align: center;
border: 1px solid yellow;
}
.el-footer{
background: #B3C0D1;
text-align: center;
border: 1px solid #bfa;
}
</style>
<script>
export default {
name: "Demo01",
};
</script>

3. Layout layout
Create layouts quickly and easily through the 24 columns of the foundation. Through the row and col components and the span attribute of the col component, we can freely combine layouts. If the sum of the number of columns in a row is greater than 24, it will wrap automatically.
<el-row :gutter="0">
<el-col :span="12">12</el-col>
<el-col :span="12">12</el-col>
</el-row>
A row is divided into 24 points, including 2 columns, each of which accounts for 12 points.
El row attribute:
| Attribute name | explain | Value type | Default value |
|---|---|---|---|
| :gutter | Distance between columns | number | 0 |
| type | Layout mode, flex is optional, so you can specify the values of start, center, end, space between and space around through the justify attribute to define the layout mode of child elements. | string | |
| align | Vertical arrangement under flex layout | string(top/middle/bottom) |
El col attribute:
| Attribute name | explain | Value type | Default value |
|---|---|---|---|
| :span | Number of columns occupied by the grid | number | 24 |
| :offset | Number of spacing cells to the left of the grid | number | 0 |
| :push | The number of cells the grid moves to the right | number | 0 |
| :pull | The number of cells the grid moves to the left | number | 0 |
4. Button button
Use the El Button tag to define a Button, and use the type, plain, round and circle attributes to define the style of the Button. There are many buttons, such as basic Button, text Button, icon Button, Button group and load Button.
Basic button:
Use the El button tag directly, and then use type to use the type of the execution button.
<el-button type="danger">End the exam</el-button>
Text button:
Simply specify the type attribute as text.
<el-button type="text">End the exam</el-button>
Icon button:
You can set the icon attribute. The icon list can refer to the icon component of Element or the icon on the right of the text. As long as you use the i label, you can use a custom icon.
<el-button type="primary" icon="el-icon-delete"></el-button> <!-- Normal icon button--> <el-button type="primary" icon="el-icon-search">search</el-button> <!-- Button with text on the right--> <el-button type="primary">upload<i class="el-icon-upload el-icon--right"></i></el-button> <!-- Button with text on the left-->
Button group:
Use the < El button group > tag to nest your buttons.
<el-button-group>
<el-button type="primary" icon="el-icon-arrow-left">previous page</el-button>
<el-button type="primary">next page<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</el-button-group>
Load button:
To set the loading status, just set the loading property to true.
<el-button type="primary" :loading="true">Loading</el-button>
Button properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| size | size | string(medium / small / mini) | |
| type | Specify button type | string(primary / success / warning / danger / info / text) | |
| plain | Is it a simple button | boolean | false |
| round | Fillet button | boolean | false |
| circle | Round button | boolean | false |
| loading | Loading status | boolean | false |
| disabled | Disable status | boolean | false |
| icon | Icon class name | string | |
| autofocus | Default focus | boolean | false |
| native-type | Native type attribute | string(button / submit / reset) | button |
5. Link
Link and jump through the El link tag.
<el-link href="https://www.baidu.com" target="_ Blank "> Default link < / El link >
Link properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| type | Type of execution link | string(primary / success / warning / danger / info) | default |
| :underline | Underline | boolean | true |
| disabled | Disable status | boolean | false |
| href | Jump address | string | |
| icon | Icon class name | string |
6. Form series
6.1 input input box
Use the El input tag to define an input box to receive the user's input data. Generally, the input box will be bound with a v-model to bind data in both directions.
6.1.1 basic usage
<template>
<div>
<el-row :gutter="10">
<el-col :span="5">
<el-input v-model="username" type="text" placeholder="enter one user name" clearable></el-input>
user name:{{username}}
</el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="5">
<el-input v-model="password" type="password" placeholder="Please input a password" clearable></el-input>
password:{{password}}
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Demo02",
data(){
return{
username: "",
password: ""
}
}
}
</script>
6.1.2 input box with icon
prefix-icon:
Add an icon in front of the input.
<el-input
placeholder="Please enter the content"
prefix-icon="el-icon-search"
v-model="msg">
</el-input>
Suffix Icon: add an icon on the last side of the input.
<el-input
placeholder="Please select a date"
suffix-icon="el-icon-date"
v-model="date">
</el-input>
slot:
<el-input
placeholder="Please select a date"
v-model="input3">
<!-- Add an icon after the input box-->
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-input
placeholder="Please enter the content"
v-model="input4">
<!-- Add an icon in front of the input box-->
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
6.1.3 text field input box
<el-input
type="textarea"
:rows="2"
placeholder="Please enter the content"
v-model="textarea">
</el-input>
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| :rows | Specifies the number of lines in the text field, beyond which a scroll bar is formed | number | |
| :autosize | The specified text field can be automatically resized, and a scroll bar will appear when the specified maximum value is exceeded | object | |
| maxlength | Limit maximum input length | string | |
| show-word-limit | The statistics of the number of words are displayed in the lower right corner of the text field, which is used in conjunction with maxlength |
6.1.4. Composite input box
It can be a pre or post element, usually a label or button.
<!-- Pre content-->
<el-input type="text"
v-model="url"
placeholder="Please enter the web address">
<template slot="prepend">Http://</template>
</el-input>
<!-- Post content-->
<el-input type="text"
v-model="url"
placeholder="Please enter the web address">
<template slot="append">Http://</template>
</el-input>
Generally, you can also use buttons to combine composite input boxes.
<el-input placeholder="Please enter the content" v-model="input3">
<el-select v-model="select" slot="prepend" placeholder="Please select">
<el-option label="Restaurant name" value="1"></el-option>
<el-option label="order number" value="2"></el-option>
<el-option label="Subscriber telephone" value="3"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
6.2 radio button
Use the El radio tag to represent a radio button.
<template>
<div>
<el-radio v-model="radio" :label="1">Alternatives</el-radio>
<el-radio v-model="radio" :label="2">Alternatives</el-radio>
</div>
</template>
<script>
export default {
name: "Demo01",
data(){
return{
radio: 1
}
}
}
</script>
The label attribute is the value of the bound radio button. Its value types can be number, string and boolean. In addition to using the string type, the other two should be bound with: label.
6.2.1 radio button group
Use the El radio group tab to group radio buttons.
<el-radio-group v-model="radio1"> <el-radio :label="1">Option 1</el-radio> <el-radio :label="2">Option 2</el-radio> <el-radio :label="3">Option 3</el-radio> <el-radio :label="4">Option 4</el-radio> </el-radio-group>
In a group of options, as long as one option is selected, the other options will be excluded.
The radio button group also provides us with a change event. When the selection changes, the corresponding function will be triggered. This parameter is the value selected by radio:
<el-radio-group v-model="radio1" @change="action">
<el-radio :label="1">Option 1</el-radio>
<el-radio :label="2">Option 2</el-radio>
<el-radio :label="3">Option 3</el-radio>
<el-radio :label="4">Option 4</el-radio>
</el-radio-group>
<script>
export default {
name: "Demo01",
data(){
return{
radio1: 1,
radio2: 1,
radio3: 1
}
},
methods: {
// The selected value is passed in as a parameter
action(value){
alert(value);
}
}
}
</script>
6.2.2 radio button selection
You only need to replace the El radio Element with the El radio button Element. In addition, the Element also provides the size attribute.
<el-radio-group v-model="radio3"> <el-radio-button :label="1">Button 1</el-radio-button> <el-radio-button :label="2">Button 2</el-radio-button> <el-radio-button :label="3">Button 3</el-radio-button> <el-radio-button :label="4">Button 4</el-radio-button> </el-radio-group>
6.2.3 attributes
El radio attribute:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| label | Value corresponding to radio item | string,number,boolean | |
| disable | Disabled | boolean | false |
| border | Show border | boolean | false |
Radio change event: this event is triggered when the bound value changes, and the value of a selected option will be passed to the callback function as a parameter.
6.3 multi selection button
Using the El checkbox tag, you can select multiple options.
<el-checkbox v-model="hobby" :label="1">Basketball</el-checkbox> <el-checkbox v-model="hobby" :label="2">badminton</el-checkbox> <el-checkbox v-model="hobby" :label="3">game</el-checkbox> <el-checkbox v-model="hobby" :label="4">girl friend</el-checkbox>
6.3.1 multi selection button group
Use the El checkbox group tab to group different multi selection buttons.
<el-checkbox-group v-model="hobby"
min="1"
max="2">
<el-checkbox :label="1">Basketball</el-checkbox>
<el-checkbox :label="2">badminton</el-checkbox>
<el-checkbox :label="3">game</el-checkbox>
<el-checkbox :label="4">girl friend</el-checkbox>
</el-checkbox-group>
You can specify min and max attributes and set them to select at least and at most.
6.3.2 indeterminate status
The indeterminate property is used to indicate the uncertain state of the checkbox. It is generally used to achieve the effect of selecting all. Realize a full selection and semi full selection function.
<template>
<div>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="checkAllAction">Select all</el-checkbox>
<br />
<el-checkbox-group v-model="items" @change="checkItemAction">
<el-checkbox v-for="item in city" :label="item">{{item}}</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
const citys = ["Chongqing","Shanghai","Beijing","Dalian","Chengdu"];
export default {
name: "Demo02",
data(){
return{
checkAll: false,
city: citys,
items: [],
isIndeterminate: false
};
},
methods: {
// Check whether the select all button has changed
checkAllAction(value){
this.items = value ? this.city : [];
// If changed, the uncertainty state is changed to false
this.isIndeterminate = false;
},
checkItemAction(value){
let length = value.length;
// Judge whether all are selected
this.checkAll = length === this.city.length;
// If it is partially selected, the uncertain state is activated, and vice versa
this.isIndeterminate = length > 0 && length < this.city.length;
}
}
}
</script>
6.3.3 multi button selection
Use El checkbox button to set multiple selections as button selection.
<el-checkbox-group v-model="hobby">
<el-checkbox-button label="Basketball">Basketball</el-checkbox-button>
<el-checkbox-button label="badminton">badminton</el-checkbox-button>
<el-checkbox-button label="game">game</el-checkbox-button>
<el-checkbox-button label="girl friend">girl friend</el-checkbox-button>
</el-checkbox-group>
6.3.4. Properties
checkbox properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| true-label | Value when selected | string,number | |
| false-label | Value when not selected | string,number | |
| disabled | Disabled | boolean | false |
| border | With border | boolean | false |
| checked | Currently checked | boolean | false |
| indeterminate | Set indeterminate status, which is only responsible for style control | boolean | false |
6.4. Input number counter
You only need to bind the variable with v-model in the El input number element, and the initial value of the variable is the default value.
<el-input-number v-model="number" @change="numberCheckAction" :min="1" :max="10" label="label"></el-input-number>
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| step | Counter step | number | 1 |
| step-strictly | Can you only enter multiples of step | boolean | false |
| precision | Numerical accuracy | number | |
| controls-position | Control button position | string(right) |
event:
| Event name | explain |
|---|---|
| change | Triggered when the binding value is changed |
| blur | Triggered when the component Input loses focus |
| focus | Triggered when the component Input obtains focus |
6.5 switch switch
<el-switch v-model="active"
active-color="#13ce66"
inactive-color="#ff4949"
></el-switch>
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| active-color | Background color when on | string | #409EFF |
| inactive-color | Background color when off | string | #C0CCDA |
| active-text | Text displayed when on | string | |
| inactive-text | Text displayed when off | string | |
| active-value | Corresponding value when on | boolean / string / number | true |
| inactive-value | Value when closed | boolean / string / number | false |
| width | Width of switch | number | 40 |
| active-icon-class | The icon displayed when on. Setting this item will ignore active text | string | |
| inactive-icon-class | Icon displayed when off. Setting this item will ignore active text | string |
6.6 Select selector
The El select tag is used to provide user selection, and the child element is the El option tag.
<el-select v-model="selectValue" placeholder="Please select">
<el-option
v-for="item in select"
:label="item"
:value="item"
></el-option>
</el-select>
Properties of select:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| v-model | Bind the currently selected property value | boolean , string , number | |
| multiple | Whether to select more than one. At this time, the bound v-model is the selected array | boolean | false |
| collapse-tags | If multiple selection is set, multiple data will be displayed as a string | boolean | false |
| multiple-limit | If multiple selection is set, specify the maximum number of users to select. If it is 0, there is no limit | number | 0 |
| filterable | Can I search | boolean | false |
| allow-create | Whether to allow users to create new entries needs to be used with filterable | boolean | false |
| filter-method | Custom search method | function | |
| remote | Is remote search supported | boolean | false |
| remote-method | Remote search method | function | |
| loading | Getting data from remote | boolean | false |
| no-match-text | The text displayed when the search criteria do not match can also be set with slot="empty" | string | No matching data |
| loading-text | Text displayed when loading remotely | string | Loading |
| no-data-text | The text displayed when the option is blank can also be set with slot="empty" | string | No data |
select event:
| Event name | explain | Callback Arguments |
|---|---|---|
| change | When the selected value changes | The currently selected value, if there are multiple parameters, is an array |
| visible-change | Triggered when the drop-down box appears / hides | The displayed parameter is true and the hidden parameter is false |
| remove-tag | Triggered when a tag is removed in multi selection mode | Removed tag value |
| clear | Triggered when the user clicks the empty button in the emptiable radio mode | |
| blur | Triggered when the input loses focus | (event: Event) |
| focus | Triggered when input gets focus | (event: Event) |
Properties of El option:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| value | The value of the option | string/number/object | |
| label | If not set, the label of the option is the same as value by default, which is the displayed option | string/number | |
| disabled | Disable this option | boolean | false |
Template for custom options:
Insert the customized HTML template into the slot of El option to display the desired option template
<el-option
v-for="(item,index) in select"
:label="item"
:value="item">
<span style="float: left">{{ item}}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ index }}</span>
</el-option>
6.7 cascade selector
Simply specify an array of options for the Cascader's options property to render a cascading selector. Through props.expandTrigger, you can define the trigger method of expanding sub level menus.
<template>
<div>
<el-cascader
v-model="result"
:options="items">
</el-cascader>
</div>
</template>
<script>
export default {
name: "Demo04",
data(){
return{
items: [
{
value: 1,
label: "motion",
children: [
{
value: "Basketball",
label: "Basketball"
},
{
value: "badminton",
label: "badminton"
},
{
value: "Table Tennis",
label: "Table Tennis"
}
]
},
{
value: 2,
label: "food",
children: [
{
value: "chicken",
label: "chicken"
},
{
value: "fish",
label: "fish"
},
{
value: "Duck meat",
label: "Duck meat"
}
]
},
{
value: 3,
label: "game",
children: [
{
value: "LoL",
label: "LoL"
},
{
value: "Cross Fire",
label: "Cross Fire"
},
{
value: "QQ Flying car",
label: "QQ Flying car"
}
]
}
],
result: []
}
}
}
</script>
==The attribute value of options attribute must be an object array. An object represents an option. If there are child options, add a children attribute to the option object. This attribute is also an array. The array contains child objects. Each object must contain value and label attributes. The value attribute is the value when selected, Label is the displayed text==
There are two ways to trigger this selector. By default, it is triggered when clicked. You can set props.expandTrigger property to display when the mouse moves in: props = "{expandtrigger: 'hover'}".
Custom node content:
You can customize the node contents of the alternative options of the cascade selector through the scoped slot. The scoped slot will pass in two fields node and data, representing the node object and data of the current node respectively.
<el-cascader
v-model="result"
:props="props"
:show-all-levels="false"
collapse-tags
:options="items">
<template slot-scope="{node,data}">
<span>{{data.label}}</span>
<!-- Judge whether it is a leaf node-->
<span v-if="!node.isLeaf">{{data.children.length}}</span>
</template>
</el-cascader>
Cascade panel:
<el-cascader-panel :options="items"></el-cascader-panel>
The usage is the same as cascading selectors.
Properties of El cascade:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| options | Specify options | object | |
| show-all-levels | Defines whether the full path is displayed | boolean | true |
| props | For some cascading configurations | object | |
| collapse-tags | Collapse Tag in multi selection mode | boolean | false |
| separator | Option separator | string | " / " |
| filterable | Can I search | boolean | false |
| filter-method | The user-defined search method. The first parameter is node, and the second parameter is the search keyword. The Boolean value is returned to indicate whether it is hit | function(node,keyword) |
El cascade method:
getCheckedNodes(), get the selected node. The parameter is a Boolean value, indicating whether it is just a leaf node. The default value is false.
Configuration of props:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| expandTrigger | How secondary menus are expanded | string(click ,hover) | click |
| multiple | Multiple choices | boolean | false |
| checkStrictly | Whether to strictly abide by the fact that the parent and child nodes are not associated with each other. The parent node can also be used as an option | boolean | false |
| emitPath | When the selected node is changed, whether to return the array composed of the values of the menus at all levels where the node is located. If false is set, only the value of the node will be returned | boolean | false |
6.8. TimePicker time selector
Fixed time:
Use the El time select tag to specify the optional start time, end time, and step through start, end, and step, respectively
<template>
<div>
<el-time-select v-model="value"
:picker-options="picker"
placeholder="time">
</el-time-select>
</div>
</template>
<script>
export default {
name: "Demo05",
data(){
return{
value: "",
picker: {
start: '00:00', // Start time
step: '01:00', // step
end: '23:59' // End time. If the end time is greater than the start time, it will not be displayed
}
}
}
}
</script>
Any point in time:
<template>
<div>
<el-time-picker v-model="value"
:picker-options="picker"
placeholder="time">
</el-time-picker>
</div>
</template>
<script>
export default {
name: "Demo05",
data(){
return{
value: "",
picker: {
selectableRange: '00:00:00 - 23:59:59', // Must be accurate to seconds
}
}
}
}
</script>
There are two selection methods. The default is to slide the mouse for selection. The other is to use the arrow to select, just add the arrow control attribute to the label.
Any time range:
You can select the time range by adding the is range attribute, and the arrow control attribute is also supported.
<el-time-picker v-model="value"
is-range
start-placeholder="start time"
end-placeholder="End time"
range-separator="to"
placeholder="time">
</el-time-picker>
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| readonly | Completely read only | boolean | false |
| editable | Text box to enter | boolean | true |
6.9. DatePicker date selector
Use the El date picker tag to select the date.
<el-date-picker v-model="date"
type="date"
placeholder="date">
</el-date-picker>
Select date range:
<el-date-picker v-model="date"
type="daterange"
range-separator=" - "
start-placeholder="Start date"
end-placeholder="End date"
@change="dateAction"
placeholder="date">
</el-date-picker>
Date format:
Use format to specify the format of the input box; Use value format to specify the format of the bound value.
<el-date-picker v-model="date"
type="daterange"
range-separator=" - "
start-placeholder="Start date"
end-placeholder="End date"
format="dd-MM-yyyy"
value-format="yyyy-MM-dd"
@change="dateAction"
placeholder="date">
</el-date-picker>
6.10. DateTimePicker date time selector
By setting the type attribute to datetime, you can select the date and time in the same selector at the same time. Shortcut options are used in the same way as Date Picker.
<el-date-picker v-model="date"
type="datetime"
value-format="yyyy-MM-dd hh:mm:ss"
@change="dateAction"
placeholder="time">
</el-date-picker>
Date and time range:
Set the type to datetimerange to select the date and time range.
<el-date-picker v-model="date"
type="datetimerange"
value-format="yyyy-MM-dd hh:mm:ss"
@change="dateAction"
start-placeholder="start time"
end-placeholder="End time"
placeholder="time">
</el-date-picker>
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| type | Type of display | string(year/month/date/week/ datetime/datetimerange/daterange) | date |
| format | The format displayed in the input box | string | yyyy-MM-dd HH:mm:ss |
| value-format | Optional, the format of the bound value. If not specified, the binding value is a Date object | string | |
| prefix-icon | Class name of custom header Icon | string | |
| clear-icon | Custom empty Icon class name | string |
6.11. upload
Use the El upload tag to upload the user's files.
<el-upload
class="upload-demo"
action="https://www.demo.com/posts/"
:limit="3"
:file-list="[{name: 'name', url: 'url'}, {name: 'name2', url: 'url'}]" multiple="">
<el-button size="small" type="primary">Click upload</el-button>
<div slot="tip" class="el-upload__tip">Upload only jpg/png Documents, and no more than 500 kb</div>
</el-upload>
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| class | Execute uploaded style | string (upload demo normal upload, avatar uploader avatar upload) | |
| action | Upload url address | string | |
| :limit | Limit the number of uploaded files | number | |
| :on-exceed | Behavior when limits are exceeded | function | |
| multiple | Support multi file upload | boolean | |
| data | Upload additional parameters | object | |
| name | Uploaded file field name | string | file |
| drag | Start drag upload | boolean | false |
| show-file-list | Display the list of uploaded files | boolean | true |
| on-preview | Click the hook when uploading files in the file list | function(file), file is the corresponding file object | |
| on-remove | Hook when removing files from file list | function(file, fileList), file is the removed file object, and fileList is the list of remaining files after removal | |
| on-success | Hook when the file is uploaded successfully | function(response, file, fileList) | |
| on-error | Hook when file upload fails | function(err, file, fileList) | |
| before-remove | The hook before deleting a file. The parameters are the uploaded file and file list. If false is returned or Promise is returned and reject ed, the deletion will be stopped. | function(file, fileList) | |
| auto-upload | Upload files immediately after selecting them | boolean | true |
6.12 scoring
Use the El rate tag for selection scoring.
<el-rate v-model="rate"
@change="changeAction">
</el-rate>
By default, the score is divided into three levels. You can use the color array to grade the score and emotional tendency (color is not distinguished by default). The colors corresponding to the three levels are set with the colors attribute, and their corresponding two thresholds are set through low threshold and high threshold. You can also define segments by passing in color objects. The key name is the limit value of segments, and the key value is the corresponding color.
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| v-model | Bound value (1-5) | number | 0 |
| colors | Color display corresponding to three levels | object array | |
| show-text | Show auxiliary text | boolean | false |
| texts | Set the displayed auxiliary text. You can set 5 values corresponding to the bound value | object array | Extremely poor, disappointed, average, satisfied, surprised |
| icon-classes | Customize the icons of different segments. You can define three | object array | |
| void-icon-class | Specifies the icon class name when not selected | string | |
| disabled | Set component read-only | ||
| show-score | Displays scores on a read-only basis | boolean | false |
| score-template | Template for displaying scores | string | |
| max | Set maximum score | number | |
| allow-half | Allow half selection | boolean | false |
6.13 Form
In the Form component, each Form field is composed of a Form item component. Various types of Form controls can be placed in the Form field, including Input, Select, Checkbox, Radio, Switch, DatePicker and TimePicker.
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="Activity name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="zone of action">
<el-select v-model="form.region" placeholder="Please select an active area">
<el-option label="Region I" value="shanghai"></el-option>
<el-option label="Region II" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="Activity time">
<el-col :span="11">
<el-date-picker type="date" placeholder="Select date" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="Select time" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="Instant delivery">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="Activity nature">
<el-checkbox-group v-model="form.type">
<el-checkbox label="delicious food/Restaurant online activities" name="type"></el-checkbox>
<el-checkbox label="Earth pushing activity" name="type"></el-checkbox>
<el-checkbox label="Offline theme activities" name="type"></el-checkbox>
<el-checkbox label="Pure brand exposure" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="Special resources">
<el-radio-group v-model="form.resource">
<el-radio label="Online brand sponsor"></el-radio>
<el-radio label="Offline venues are free"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="Activity form">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">Create now</el-button>
<el-button>cancel</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "Demo02",
data(){
return{
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit(){
alert("Submitted successfully!");
}
}
}
</script>
Form properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| inline | The form becomes a row type form | boolean | false |
| label-position | Sets the location of the form field label | string(right/left/top) | right |
| label-width | Set the width of the form field label with units | string | |
| hide-required-asterisk | Hide the red asterisk next to the label of the required field | boolean | false |
| show-message | Whether to display verification error message | boolean | true |
| inline-message | Whether to display verification information in line form | boolean | false |
| status-icon | Whether to display the verification result feedback icon in the input box | boolean | false |
| validate-on-rule-change | Whether to trigger a verification immediately after the rule attribute is changed | boolean | true |
| size | Dimensions of components | string(medium / small / mini) |
Form verification:
- Create a validation rule object
data(){
return{
formValue:{
username: "",
password: "",
},
// Form verification rule object
formRule:{
// Each verified object corresponds to the bound value of each item in the form one by one
// There can be multiple verification rules, so it is an array in which verification objects are stored
// Required, required, message: prompt text after verification failure; Trigger: trigger mode. blur means trigger when focus is lost
username: [{required: true, message: 'The login account entered cannot be empty', trigger: 'blur'}],
password: [{required: true, message: 'The login account entered cannot be empty', trigger: 'blur'}]
}
}
},
- Injecting rules into forms
Inject the created form verification rule object into the form through the rules attribute.
<el-form ref="form"
:model="formValue"
label-position="left"
:rules="formRule"
label-width="55px">
- On each form item, the verification rule is specified through the prop attribute, which is the attribute in the verification rule object.
<el-form-item label="account number"
prop="username">
<el-input v-model="formValue.username"
placeholder="Please enter the account number"></el-input>
</el-form-item>
<el-form-item label="password"
prop="password">
<el-input v-model="formValue.password"
show-password
placeholder="Please input a password"></el-input>
</el-form-item>
- Global verification: when the submit button is clicked, the form is verified by clicking the event.
submitAction(){
// Get the form and verify it through the validate method. It has a callback function. The callback parameter is the verification result. If it passes the verification, it returns true, otherwise it returns false
this.$refs['form'].validate((result)=>{
if (result){
alert("Pass verification");
}else {
alert("Verification failed");
}
});
}
Custom verification rules:
- Create a function object in data.
data(){
// A custom check function
// rule can be ignored. Value is the value to be verified. Callback callback function
let checkPassword = (rule,value,callback)=>{
if (value.trim()=== ""){
// If the verification does not pass, you can pass the prompt text through the new Error object through the parameter
callback(new Error("The login password entered cannot be blank"));
}else {
// If the callback parameter is empty, it means that the verification has passed
callback();
}
};
},
- Use custom validation rules
formRule:{
// Each verified object corresponds to the bound value of each item in the form one by one
// There can be multiple verification rules, so it is an array in which verification objects are stored
// Required, required, message: prompt text after verification failure; Trigger: trigger mode. blur means trigger when focus is lost
username: [{required: true, message: 'The login account entered cannot be empty', trigger: 'blur'}],
password: [{validator:checkPassword, trigger: 'blur'}]
}
By using the validator attribute of the verification object, the attribute value is a user-defined verification function.
How to form:
| Method name | explain | parameter |
|---|---|---|
| validate | Verify the form. The parameter is a callback function | Function(callback: Function(boolean, object)) |
| resetFields | Reset the entire form, reset all field values to the initial values, and remove the verification results | |
| clearValidate | Remove verification results of form items |
7. Forms
After the data object array is injected into the El table element, the data can be filled in by using the prop attribute to correspond to the key name in the object in the El table column, and the column name of the table can be defined by using the label attribute. You can use the width attribute to define the column width.
<template>
<div>
<el-table
:data="items"
style="width: 100%">
<el-table-column
prop="date"
label="date"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="full name"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="address">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "Demo04",
data() {
return{
items:[
{date:'2019-10-01',name:'Zhang San',address:'Chongqing Institute of science and technology'},
{date:'2019-10-02',name:'Li Si',address:'Chongqing Institute of science and technology'},
{date:'2019-10-03',name:'Wang Wu',address:'Chongqing Institute of science and technology'},
{date:'2019-10-04',name:'Zhao Liu',address:'Chongqing Institute of science and technology'},
{date:'2019-10-05',name:'pseudo-ginseng',address:'Chongqing Institute of science and technology'}
]
}
}
}
</script>
Properties of El table:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| data | Bound table data | Object array object | |
| stripe | Does it have zebra crossing effect | boolean | false |
| border | Does the table have a border | boolean | false |
| height | Specify the height of the table. When it exceeds this height, a scroll bar appears, but the header is fixed | string | |
| max-height | Specifies the maximum height of the table, beyond which a scroll bar appears | string | |
| fit | Is the width of the column self-supporting | boolean | false |
| highlight-current-row | Do you want to highlight the current row | boolean | false |
Properties of El table column:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| fixed | Fixed column. When the width is not enough, change the column to fixed, and scroll bars appear in other columns | boolean or left (fixed on the left), right (fixed on the right) | false |
| sortable | Implement sorting based on this column | boolean | false |
Table No.:
If you need to display the index, you can add a column El table column and set the type attribute to index to display the index number starting from 1.
<el-table-column
type="index"
label="Serial number"
width="50">
</el-table-column>
Selection box:
Set the type attribute to selection.
<el-table-column
type="selection"
width="50">
</el-table-column>
Custom header:
Customize the header by setting Scoped slo.
<el-table-column
align="right">
<template slot-scope="scope" slot="header">
<el-input v-model="searchValue"
size="mini"
placeholder="Please enter keyword!"/>
</template>
<template slot-scope="scope">
<el-button
size="mini">modify</el-button>
<el-button
size="mini"
type="danger">delete</el-button>
</template>
</el-table-column>
Table events:
| Event name | explain | parameter |
|---|---|---|
| select(selection,row) | Event triggered when the user manually checks the Checkbox of the data line | The first parameter is the selected data, and the second parameter is the corresponding row object, which contains data, |
| select-all(selection) | Event triggered when the user manually checks check box all | The data corresponding to the selected row object |
| selection-change(selection) | This event is triggered when the selection changes | The data corresponding to the selected row object |
| cell-mouse-enter(row, column, cell, event) | This event is triggered when the cell hover enters | Data object, column object, cell object, Dom object and event object in row |
| cell-mouse-leave(row, column, cell, event) | This event is triggered when the cell hover exits | Data object, column object, cell object, Dom object and event object in row |
| row-click(row, column, event) | This event is triggered when a line is clicked |
8. Tag tag
Define a label using El tag.
<el-tag type="success">Label II</el-tag>
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| type | Specifies the type of label | string(success/info/warning/danger) | |
| color | Specifies the background color | string | |
| closable | Sets whether labels can be turned off | boolean | false |
| hit | Is there a border stroke | boolean | false |
| effect | set up themes | string(dark / light / plain) | light |
event:
| Event name | explain | parameter |
|---|---|---|
| click | Event when clicked | |
| close | Set the shutdown event after shutdown |
9. Tree tree control
Create a tree control using El tree.
<el-tree
:data="data"></el-tree>
Properties:
| Attribute name | explain | Attribute value type | Default value |
|---|---|---|---|
| data | Displayed data | array | |
| empty-text | The text displayed when the content is empty | string | |
| node-key | Each tree node is used as a unique attribute, and the whole tree should be unique | String |
event:
| Event name | explain | Callback Arguments |
|---|---|---|
| node-click | Callback when the node is clicked | There are three parameters: the object corresponding to the Node in the array passed to the data attribute, the Node corresponding to the Node, and the Node component itself. |
| node-contextmenu | This event will be triggered when a node is right clicked | There are four parameters: event, the object corresponding to the Node in the array passed to the data attribute, the Node corresponding to the Node, and the Node component itself. |
| check-change | Callback when node selection status changes | There are three parameters: the object corresponding to the node in the array passed to the data attribute, whether the node itself is selected, and whether there is a selected node in the node's subtree |
| check | Triggered when the check box is clicked | There are two parameters: the object corresponding to the node in the array passed to the data attribute, and the currently selected object in the tree, including checkedNodes, checkedKeys, halfCheckedNodes and halfCheckedKeys |
| current-change | Event triggered when the currently selected node changes | There are two parameters: the data of the current Node and the Node object of the current Node |
| node-expand | Event triggered when a node is expanded | There are three parameters: the object corresponding to the Node in the array passed to the data attribute, the Node corresponding to the Node, and the Node component itself |
| node-collapse | Event triggered when a node is shut down | There are three parameters: the object corresponding to the Node in the array passed to the data attribute, the Node corresponding to the Node, and the Node component itself |
| node-drag-start | Event triggered when a node starts dragging | There are two parameters: Node and event corresponding to the dragged Node |
| node-drag-enter | Event triggered when dragging into other nodes | There are three parameters: the Node corresponding to the dragged Node, the Node corresponding to the entered Node, and event |
| node-drag-leave | Event triggered when dragging away from a node | There are three parameters: the Node corresponding to the dragged Node, the Node corresponding to the left Node, and event |
| node-drag-over | Event triggered when dragging a node (similar to the browser mouseover event) | There are three parameters: the Node corresponding to the dragged Node, the Node corresponding to the current entry Node, and event |
| node-drag-end | Event triggered at the end of drag (possibly unsuccessful) | There are four parameters in total, which are: the Node corresponding to the dragged Node, the last Node entered at the end of dragging (may be empty), the placement position of the dragged Node (before, after, inner), and event |
| node-drop | Event triggered when drag successfully completes | There are four parameters in total, which are: the Node corresponding to the dragged Node, the last Node to enter when dragging ends, the placement position of the dragged Node (before, after, inner), and event |
10. Pagination
Use El pagination to create a paging component.
<el-pagination
layout="prev, pager, next"
:total="20">
</el-pagination>
Set the layout to represent the contents to be displayed, separated by commas, and the layout elements will be displayed in turn. Prev refers to the previous page, next refers to the next page, pager refers to the page number list, in addition, jumper and total are provided, size and special layout symbols - >, - > the elements after - > will be displayed on the right, jumper refers to page skipping elements, total refers to the total number of entries, and size is used to set the number of page numbers displayed on each page. Generally, llayout is set to layout = "sizes, prev, pager, next, jumper, - >, total"
Properties:
| Attribute name | explain | type | Default value |
|---|---|---|---|
| total | Total number of entries | number | |
| layout | Style Pagination | string | |
| page-size | Number of items displayed per page | number | 10 |
| pager-count | The number of page number buttons. When the total number of pages exceeds this value, it will collapse | Number (odd number greater than or equal to 5 and less than or equal to 21) | 7 |
| current-page | Current page | number | 1 |
| popper-class | The drop-down box class name of the number selector is displayed on each page | string | |
| prev-text | Overrides the previous page text displayed by the icon | string | |
| next-text | Overrides the next page of text displayed by the icon | string | |
| page-sizes | Option settings for the number of displays per page selector | number[] | [10, 20, 30, 40, 50, 100] |
| background | Set background color | boolean | false |
event:
| Event name | explain | Callback Arguments |
|---|---|---|
| size-change | Triggered when the page size changes | Number of entries per page |
| current-change | Triggered when the current page changes | Current page |
| prev-click | Triggered after the user clicks the previous button to change the current page | Current page |
| next-click | Triggered after the user clicks the next page button to change the current page | Current page |
11. Mark
Create a tag using the El badge tag.
<el-badge :value="12" class="item">
<el-button size="small">comment</el-button>
</el-badge>
Properties:
| Attribute name | explain | type | Default value |
|---|---|---|---|
| value | Displays the value of the tag | string,number | |
| type | Modify the type of tag | string(primary / success / warning / danger / info) | |
| max | When the number of tags is greater than max, a + tag will appear, which can only be used when value is number | number | |
| is-dot | Mark a red dot to prompt the user that only one can be specified between value and it | boolean | false |
| hidden | Hide badge | boolean | false |
12. Avatar
Use an EL avatar to create a avatar tag.
<el-avatar :size="100"
shape="square"
src="../../../static/photo.jpg"></el-avatar>
Properties:
| Attribute name | explain | type | Default value |
|---|---|---|---|
| src | Path to the picture | string | |
| shape | Is the picture presented as a circle or a square | string(circle / square) | circle |
| size | Specifies the size of the avatar | number,string( large / medium / small) | large |
| icon | Set avatar Icon | string | |
| alt | Alternate text for image | string | |
| fit | When the display type is a picture, set how the picture fits into the container box | string(fill / contain / cover / none / scale-down) | cover |
13. alert warning
Create a warning label using El alert.
<el-alert
title="Operation succeeded!"
type="success">
</el-alert>
Properties:
| Attribute name | explain | type | Default value |
|---|---|---|---|
| title | Prompt text message | string | |
| type | Specifies the type of prompt | string(success/warning/info/error) | info |
| effect | Specifies the topic of the prompt | string(light/dark) | light |
| closable | Set whether the prompt can be turned off | boolean | true |
| close-text | Sets the text for the close button | string | |
| show-icon | Show Alert icon | boolean | false |
| center | Center text | boolean | false |
| description | Set auxiliary text. Auxiliary text can only store single line text and will be displayed automatically. | string |
14. Message prompt message
Pass this.$message('This is a message prompt ') in js code; Prompt a message.
clickAction(){
this.$message("This is a prompt message");
}
In addition to passing in a string as a prompt message, the message box can also pass in an object to configure the message.
this.$message({
message: "This is a prompt message!", // Body of message
type: "success", // The message type is success/warning/info/error. The default is info
showClose: true, // Set whether the message can be closed manually. If not, it will be closed automatically after 3 seconds by default. It cannot be closed by default
duration: 1000, // Sets the time, in milliseconds, for automatic shutdown
center: true, // Sets whether the prompt text is centered
// Iconclass: the class name of the "El icon delete solid" custom icon, which overrides the type
offset: 500, // Set the offset at the top of the message graph window. The default is 20
onClose: (message)=>{ // When the message prompts the closed callback function, the parameter is the instance of message
console.log(message);
alert("The message is closed"+message);
}
});
15. message prompt box
Call the $alert method to open the message prompt. It simulates the alert of the system and cannot be closed by pressing ESC or clicking outside the box. In this example, two parameters are received, message and title. It is worth mentioning that after the window is closed, it will return a Promise object by default for subsequent operations. If you are not sure whether the browser supports Promise, you can introduce a third-party polyfill or use a callback for subsequent processing as in this example.
// Parameter 1: message body
// Parameter 2: Message title
// Parameter 3: an object used to configure the message box
this.$alert("Message prompt","Tips",{
confirmButtonText: "determine"
});
Call the $confirm method to open the message prompt, which simulates the confirm of the system. The Message Box component is also highly customizable. We can pass in options as the third parameter, which is a literal Object. The type field indicates the message type, which can be success, error, info and warning. Invalid settings will be ignored. Note that the second parameter title must be defined as String type. If it is Object, it will be understood as options. Here we use Promise to process the subsequent response.
this.$confirm("Are you sure to proceed?","Tips",{
confirmButtonText: "determine",
cancelButtonText: "cancel",
type: "success",
center: true // Prompt centered
}).then(()=>{
// Operation after clicking OK
this.$message({
message: "Determine operation!",
type: "success",
offset: 300,
center: true
});
}).catch(()=>{
// Click Cancel to cancel the operation
this.$message({
message: "No operation!",
type: "error",
offset: 300,
center: true
});
});
Call the $prompt method to open the message prompt, which simulates the prompt of the system. You can use the inputPattern field to specify the matching pattern, or the inputValidator to specify the verification function. You can return Boolean or String. When false or String is returned, it means that the verification fails. At the same time, the returned String is equivalent to defining the inputErrorMessage field. In addition, the input placeholder field can be used to define the placeholder for the input box.
this.$prompt("Please enter your email address","Tips",{
confirmButtonText: "determine",
cancelButtonText: "cancel",
// The entered verification rule is a regular expression object
// inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
// You can also customize a verification rule through inputValidator. The parameter is the input value. If you return true, the verification is successful. If you return a string, the verification is unsuccessful, and the returned string will overwrite inputErrorMessage
inputValidator: (value)=>{
let regExp = /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;
return regExp.test(value);
},
// Prompt text for verification failure
inputErrorMessage: "The format of the mailbox is incorrect!",
// placeholder
inputPlaceholder: "Please enter email address!"
}).then((({value})=>{
// Click OK and enter the correct operation
this.$message({
message: "The mailbox entered is:"+value,
type: "success",
offset: 300,
center: true
});
})).catch(()=>{
// Click to cancel the operation
this.$message({
message: "Cancel input!",
type: "success",
offset: 300,
center: true
});
})
Configuration content of prompt box:
| parameter | explain | type | Default value |
|---|---|---|---|
| callback | If Promise is not used, you can use this parameter to specify the callback after the MessageBox is closed | function(action, instance), the value of action is' confirm ',' cancel 'or' close ', and instance is a MessageBox instance through which you can access the properties and methods on the instance | |
| beforeClose | The callback before closing the MessageBox will pause the instance closing | function(action, instance, done), the value of action is' confirm ',' cancel 'or' close '; Instance is a MessageBox instance, through which you can access the properties and methods on the instance; Done is used to close the MessageBox instance | |
| lockScroll | Whether to lock the body scrolling when the MessageBox appears | boolean | true |
| closeOnClickModal | Can I close the MessageBox by clicking on the mask | boolean | true (false when called in alert mode) |
| closeOnPressEscape | Can I close the MessageBox by pressing ESC | boolean | true (false when called in alert mode) |
| inputType | Type of input box | string | text |
16. Notification notification
this.$notify({
title: "title",
message: "This is a notice",
duration: 1000, // The notification can be closed automatically by default. The default time is 4500. If the duration is set to 0, it will not be closed automatically
type: "success", // Specifies the type of notification
position: "top-left", // Specify the location of the notification pop-up, top right, top left, bottom right, bottom left. The default is top right
// The pop-up message can be offset by a distance from the edge of the screen. Note that at the same time, all Notification instances should have the same offset according to the first specified position
// For example, top left is a top offset
offset: 300,
showClose: false, // Sets whether the close button is hidden
})
17. NavMenu navigation menu
Create a navigation menu using El menu.
<!--
el-menu It's a first level menu,
el-submenu Create a menu with a secondary menu
el-menu Properties of:
default-active: Of the currently active menu index,string
mode: Specify the mode of the menu, string(horizontal level / vertical Vertical), which is vertical by default
collapse: Whether to fold the menu horizontally, boolean,default false,Only in mode by vertical Available when
background-color: Specify the Beijing color of the menu, string
active-text-color: Specifies the text color corresponding to the selected menu item, string
text-color: Specify the text color of the menu, string
unique-opened: Whether to keep a submenu expanded, boolean,default false
menu-trigger: How the submenu is triggered, string(hover,click),Only in mode by horizontal Time effective),default hover
router: Whether to use vue-router Mode, enabling this mode will be displayed when navigation is activated index As path Route jump, boolean,false,
This only enables the route jump, which needs to be specified in each menu item router Property to jump.
collapse-transition: Specifies whether to turn on the collapse animation. It is on by default, boolean
el-submenu Properties of:
template: Customize the title of a menu, you can use i Label to specify an icon
show-timeout: Delay time for expanding menu items, number,The default is 300
hide-timeout: Delay time for stowing, number,Default 300
-->
<!--
el-menu Method of:
open:Expand the specified menu item with submenu. The parameter is the name of the menu item index
close: Stow the specified menu item with submenu, and erode the menu item index
-->
<!--
el-menu Events:
select: When the menu is active, the parameter is index: Select the of the menu item index, indexPath: Select the of the menu item index path
open: sub-menu Expanded callback,index: Open sub-menu of index, indexPath: Open sub-menu of index path
close:sub-menu Retracted callback index: Open sub-menu of index, indexPath: Open sub-menu of index path
-->
<router-link to="/t">Click me</router-link>
<el-radio-group v-model="isCollapse">
<el-radio-button :label="false">open</el-radio-button>
<el-radio-button :label="true">fold</el-radio-button>
</el-radio-group>
<el-menu
background-color="#bfa"
class="el-menu-demo"
active-text-color="red"
unique-opened
:collapse="isCollapse"
:collapse-transition="false"
router>
<el-menu-item
route="/t"
index="/t">Menu one
</el-menu-item>
<el-submenu
index="2">
<template slot="title">
<i class="el-icon-location"></i>
<span>Menu II</span>
</template>
<el-menu-item index="2-1">Menu II-1</el-menu-item>
<el-menu-item index="2-2">Menu II-2</el-menu-item>
<el-menu-item index="2-3">Menu II-3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">Menu II-4</template>
<el-menu-item index="2-4-1">Menu II-4-1</el-menu-item>
<el-menu-item index="2-4-2">Menu II-4-2</el-menu-item>
<el-menu-item index="2-4-3">Menu II-4-3</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-location"></i>
<span>Menu III</span>
</template>
<el-menu-item index="3-1">Menu III-1</el-menu-item>
<el-menu-item index="3-2">Menu III-2</el-menu-item>
<el-menu-item index="3-3">Menu III-3</el-menu-item>
</el-submenu>
</el-menu>
<router-view/>
18. tabs tab
Create a tab using El tabs.
<template>
<!--
el-tabs Properties of:
v-model: Binding value name Corresponding attribute value.
type: Specify the type of label, card Card type, border-card Card optimized version
tabPosition: Specify the location of the label, left|right|top|bottom
closable: Set whether the label displays the close button, boolean,default false
addable: Set whether the label can be added, boolean,default false
editable: Set whether the label can be edited, added and deleted, boolean,default false
stretch: Whether the width of the label is self-supporting, boolean,default false
-->
<!--
el-tabs Events:
tab-click: When the label is selected, the parameter is selected tab example
tab-remove: When a label is removed, the parameter is to delete the label name
tab-add: When adding labels
edit: When adding or deleting labels, the parameter is tab Instances and events add(Add) and remove((remove)
-->
<el-tabs
type="card"
closable
@tab-click="tabClickAction"
@edit="editAction"
v-model="activeName">
<el-tab-pane
v-for="(item,index) in items"
:key="item.name"
:label="item.label"
:name="item.name">
{{item.content}}</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
name: "Demo01",
data(){
return{
activeName: "fourth",
items: [
{
label: "user management ",
name: "first",
content: "user management "
},
{
label: "configuration management",
name: "second",
content: "configuration management"
},
{
label: "Commodity management",
name: "third",
content: "Commodity management"
},
{
label: "Sales management",
name: "fourth",
content: "Sales management"
}
]
}
},
methods: {
tabClickAction(tab,event){
console.log(tab);
},
// Modify label
editAction(name,action){
// If yes, remove the event
if (action === "remove"){
// If the currently selected label is deleted
if (name === this.activeName){
this.items.forEach((item,index)=>{
if (name === item.name){
// Find next or previous label
let next = this.items[index+1] || this.items[index-1];
// Switch to adjacent labels
if (next){
console.log(next);
this.activeName = next.name;
}
}
});
}
// If it is not the current tag, it will be deleted directly in items
this.items = this.items.filter((item)=>{
return item.name !== name;
});
}else{ // If you add an event
}
}
}
}
</script>
19. Breadcrumb crumbs
With El breadcrumb, you can create a breadcrumb navigation bar.
<template>
<div>
<!--
el-breadcrumb Properties of:
separator:Breadcrumb separator, default is/
separator-class: Use the picture as a separator, which makes separator invalid
-->
<!--
el-breadcrumb Properties of:
to: One object, route jump object, the same as vue-router of to
replace: Is it history Add records to, boolean,default false,The default is to add records
-->
<el-breadcrumb separator="/">
<el-breadcrumb-item
replace
to="/x">home page</el-breadcrumb-item>
<el-breadcrumb-item>
<router-link to="/x">day02-demo01</router-link>
</el-breadcrumb-item>
</el-breadcrumb>
<router-view/>
</div>
</template>
20. PageHeader header
Create a page header using the El page header tag.
<!--
content: Content of page header
@back: The callback function when clicking the returned function has no parameters.
-->
<el-page-header
@back="backAction"
content="Return to home page"></el-page-header>
21. Dropdown drop-down menu
Create a drop-down menu using El dropdown.
<!--
trigger: Set the trigger mode of the menu. The default is hover,Can be set to click
hide-on-click: The drop-down menu is hidden by default after clicking, and this property is set to true After clicking, it will not be hidden
@command: Event. When different menu items are selected, the corresponding function is specified, and the parameters are bound in each menu item command value
placement: Menu pop-up position, string(top/top-start/top-end/bottom/bottom-start/bottom-end),The default is bottom-end
show-timeout: Delay to expand the drop-down menu (only in trigger by hover Default 250
hide-timeout: Hide the delay of the drop-down menu (only in trigger by hover Default 250
-->
<el-dropdown
placement="top-end"
:hide-on-click="false"
:show-timeout="250"
:hide-timeout="150"
@command="commanddAction">
<span class="el-dropdown-link">
drop-down menu <i class="el-icon-arrow-down el-icon--right"></i>
</span>
<!-- command: Set as unique-->
<el-dropdown-menu
icon="el-icon-edit"
slot="dropdown">
<el-dropdown-item command="a">Golden cake</el-dropdown-item>
<el-dropdown-item command="b">double-layer steamed milk custard</el-dropdown-item>
<el-dropdown-item command="c">Oyster omelet</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<!-- You can use buttons to represent a drop-down menu-->
<el-dropdown>
<el-button type="primary">drop-down menu <i class="el-icon-arrow-down el-icon--right"></i></el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>Golden cake</el-dropdown-item>
<el-dropdown-item >double-layer steamed milk custard</el-dropdown-item>
<el-dropdown-item >Oyster omelet</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
22. Steps bar
Set the active property and accept a Number indicating the index of the step, starting from 0. When a fixed width step bar is required, set the space attribute. It accepts Number, and the unit is px. If it is not set, it is adaptive. Setting the finish status property changes the status of the completed step.
<!--
el-steps Properties of:
active: Bind a completed progress. Step 1 corresponds to 0, number
space: Specify the distance between each, number
finish-status: Set the corresponding type when this step is completed, which can be wait / process / finish / error / success
align-center: Set whether the title and description are centered, boolean,Default not centered
direction: Set the direction of the progress bar. The default is horizontal, string(vertical,horizontal)
simple: Concise style can be applied under this condition align-center / description / direction / space Will fail.
process-status: Sets the current status of the current step,Not finished yet.
finish-status: Sets the status after the current step is completed
-->
<!--
el-step Properties of:
title: Set the title of each step
description: A description of this step.
icon: Replace each step with a picture
status: Set the status of the current step. If it is not set, it will be set according to the steps Determine status,wait / process / finish / error / success
-->
<el-button
@click="clickAction"
type="primary">next step</el-button>
<el-steps
align-center
:active="active"
finish-status="success"
:space="200">
<el-step
:status="finishStatus1"
description="This is the key first step"
title="Step 1"></el-step>
<el-step
description="This is the middle step"
:status="finishStatus2"
title="Step 2"></el-step>
<el-step
description="This is the last step"
:status="finishStatus3"
title="Step 3"></el-step>
</el-steps>
<script>
export default {
name: "Demo02",
data(){
return{
active: 0,
finishStatus1: "",
finishStatus2: "",
finishStatus3: "",
}
},
methods: {
backAction(){
this.$router.push("/day06/demo02");
},
commandAction(value){
console.log(value)
},
clickAction(){
console.log(this.active)
if (this.active === 2){
this.finishStatus3 = "error";
}
this.active++;
}
}
}
</script>
23. Dialog box
The visible property needs to be set. It receives a Boolean and displays a Dialog when it is true. The Dialog is divided into two parts: body and footer. The footer needs a slot named footer. The title attribute is used to define the title. It is optional and the default value is empty. Finally, this example also shows the usage of before close.
In the Dialog box, you can nest the contents you need, such as forms, which are used for modification and login, and tables are used to present data. If you need to nest another Dialog inside one Dialog, you need to use the append to body attribute.
<!--
el-dialog Properties of:
- title: Set the title of the dialog box
- visible: Set whether this dialog box is displayed, boolean,true For display, false It is not displayed. It is not displayed by default
- center: You can center the title and bottom
- width: Set the width of the dialog box. The default is 50%,string
- fullscreen: Set whether the dialog box is full screen, boolean,false
- top: set up margin-top The value of, string,Default 15 vh
- modal: Whether a mask is required, boolean,true
- lock-scroll: If the dialog box appears, check whether the scroll bar is locked, boolean,default true
- custom-class: Customize the class name of the dialog box for style design, string
- before-close: The callback before closing will pause Dialog Shut down, function(done),done For closing Dialog
-->
<!--
event:
- open: Dialog box open callback
- opened: Callback after the animation dialog box opens
- close: Closed callback
- closed: Close the callback at the end of the animation
-->
<el-dialog
title="Tips"
center
:modal="false"
:visible.sync="dialogVisible"
:before-close="closeAction"
width="30%">
<span>This is a message</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">determine</el-button>
<el-button @click="dialogVisible = false">Cancel</el-button>
</span>
</el-dialog>
<!-- <el-dialog title="Outer layer Dialog" :visible.sync="outerVisible">-->
<!-- <el-dialog-->
<!-- width="30%"-->
<!-- title="Inner layer Dialog"-->
<!-- :visible.sync="innerVisible"-->
<!-- append-to-body>-->
<!-- </el-dialog>-->
<!-- <div slot="footer" class="dialog-footer">-->
<!-- <el-button @click="outerVisible = false">Cancel</el-button>-->
<!-- <el-button type="primary" @click="innerVisible = true">Open the inner layer Dialog</el-button>-->
<!-- </div>-->
<!-- </el-dialog>-->
24. Tooltip text prompt
Use the content attribute to determine the prompt information when hover ing. The display effect is determined by the placement attribute: the placement attribute value is: direction - alignment position; Four directions: top, left, right and bottom; There are three alignment positions: start and end, which are empty by default. If placement = "left end", the prompt appears on the left side of the target element, and the bottom of the prompt is aligned with the bottom of the target element.
<!--
el-tooltip Properties of:
- content: Prompt content, string
- placement: The location of the display, string,top/top-start/top-end/bottom/bottom-start/bottom-end/
left/left-start/left-end/right/right-start/right-end
- effect: Set the topic of the prompt, string(light,dark)
- offset: The offset of the occurrence position, number
-->
<el-tooltip
class="item"
effect="dark"
content="This is a button"
placement="top">
<el-button>Button</el-button>
</el-tooltip>
25. Walking lantern
The combination of El carousel and El carousel item tags yields a walking lantern. The content of the slide is arbitrary and needs to be placed in the El carousel item tag. By default, the toggle is triggered when the pointer at the bottom of the mouse hover. By setting the trigger attribute to click, the click trigger effect can be achieved.
<!--
el-carousel Properties of:
- height: Specify the height, string
- trigger: Trigger method: the default is hover,It can also be modified to click
- indicator-position: Set the display indicator, which is in the container by default, and can be set to outside Outside the container, if set to none The indicator is not displayed
- arrow: Set the switching arrow. The default is hover In the display, it can be set to always,It will always be displayed and set to never Will always hide
- type: Set the style of walking horse, etc., which can be set to card Style.
- direction: Set the direction of the lantern. The default is horizontal Horizontal, can also be set to vertical vertical
- autoplay: Whether to switch automatically, default true
- interval: Set the time of automatic switching. The default is 3000, number
-->
<!--
event:
- change: The event when the running light is switched. The parameter is the index of the currently active slide and the index of the original slide
-->
<el-carousel height="150px">
<el-carousel-item
v-for="item in 4" :key="item">
<h3 class="small">{{ item }}</h3>
</el-carousel-item>
</el-carousel>
g" :visible.sync="outerVisible">–>
## 24. Tooltip text prompt
use`content`Attribute`hover`Prompt information when. from`placement`Attribute determines the display effect:`placement`The attribute value is:`direction-align position `;Four directions:`top`,`left`,`right`,`bottom`;Three alignment positions:`start`, `end`,The default value is empty. as`placement="left-end"`,The prompt appears on the left side of the target element, and the bottom of the prompt is aligned with the bottom of the target element.
```vue
<!--
el-tooltip Properties of:
- content: Prompt content, string
- placement: The location of the display, string,top/top-start/top-end/bottom/bottom-start/bottom-end/
left/left-start/left-end/right/right-start/right-end
- effect: Set the topic of the prompt, string(light,dark)
- offset: The offset of the occurrence position, number
-->
<el-tooltip
class="item"
effect="dark"
content="This is a button"
placement="top">
<el-button>Button</el-button>
</el-tooltip>