Project environment
node 10.15.3
yarn 1.15.2
win10
Code completion time: April 18, 2019
Don't talk too much, put the source code first
GitHub
https://github.com/951477037/electron-print
git clone https://github.com/951477037/electron-print.git
//Installation dependency yarn
//Operation item yarn run dev
//Packing project yarn run build
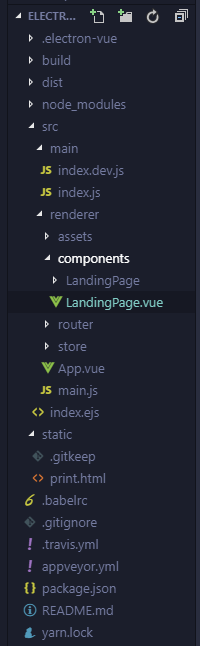
directory structure
First, in the main process / src/main/index.js
//Introducing ipcMain import { app, BrowserWindow, ipcMain } from 'electron'

Add the following code to the createWindow method to get the printer list
//Under the main thread, listen for the getPrinterList event from the rendering thread through the ipcMain object ipcMain.on('getPrinterList', (event) => { //Get printer list in main thread const list = mainWindow.webContents.getPrinters(); //Send events to the rendering thread through webContents, and pass the printer list mainWindow.webContents.send('getPrinterList', list); });

Next, add the code in LandingPage.vue, the rendering process
const ipcRenderer = require("electron").ipcRenderer;
//Use ipcRenderer to communicate with the main process and get the return value ipcRenderer.send("getPrinterList"); //Listen for the callback after the main thread gets the printer list ipcRenderer.once("getPrinterList", (event, data) => { //data is the printer list console.log(data); });

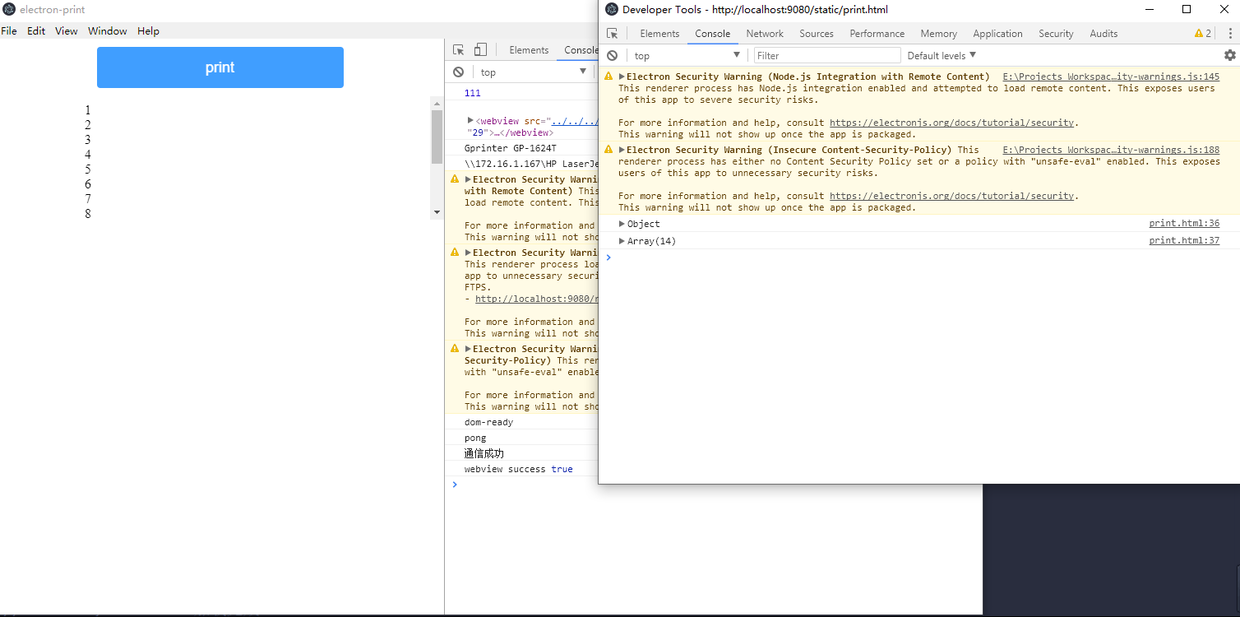
The output is as follows
Here comes the point!!!
Create a new print.html file in static (if you're afraid that you won't find it after packing, I'll provide a method at the end, as shown in the following figure.)
If you don't create a new one in static, an error will be reported (the specific reason is that I haven't studied it in depth)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> <title>Document</title> <style> @page { margin: 0; } .a { padding-left: 100px; } </style> </head> <body> <div id='app'> <div class="a" v-for="v in arr">{{v}}</div> </div> </body> <script> //Introducing an ipcRenderer object const { ipcRenderer } = require('electron') new Vue({ el: "#app", data: { arr: [] }, mounted() { ipcRenderer.on('ping', (e, arr) => { //Receiving response console.log(e) console.log(arr) this.arr = arr; ipcRenderer.sendToHost('pong') //Communicate the message to the process of the page where webview is located }) }, methods: {} }) </script> </html>
After creation, go back to LandingPage.vue and add the following code
Note the two parameters
silent print or not deviceName printer name
Change deviceName to your own printer name
<template> <div> <webview src="../../../static/print.html" nodeintegration></webview> </div> </template> <script> const ipcRenderer = require("electron").ipcRenderer; export default { name: "landing-page", components: {}, data() { return { print0: "", print1: "" }; }, mounted() { this.getPrinterList(); //Get it first this. print(); }, methods: { print() { const webview = document.querySelector("webview"); console.log(webview); webview.addEventListener("dom-ready", () => { console.log("dom-ready"); //DOM ready --- WebView loading completed webview.openDevTools(); //This method can open the console of print.html var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0, 11, 12, 13, 14]; //Pass the arr to the send er webview.send("ping", arr); //Respond to events to web view nested pages }); webview.addEventListener("ipc-message", event => { console.log(event.channel); // Prints "pong" receives the event that webview nested page responds to in this listening event if (event.channel == "pong") { console.log("Successful communication"); webview.print( { //Whether it is silent printing, true is silent printing, false will pop up the print setting box silent: true, printBackground: true, //The name of the printer, this.print1 is the name of the printer obtained in the getPrinterList() method. //Note that this is my printer's device in demo. When using this demo, first go to getPrinterList() to find the printer you are using deviceName: this.print1 }, data => { //This callback is a callback event after printing. If the data is true, the printing succeeds. If the data is false, the printing fails console.log("webview success", data); } ); } }); }, getPrinterList() { ipcRenderer.send("getPrinterList"); //Listen for the callback after the main thread gets the printer list ipcRenderer.once("getPrinterList", (event, data) => { //data is the printer list this.print0 = data[3].name; this.print1 = data[5].name; console.log(data[3].name); console.log(data[5].name); }); } } }; </script> <style> </style>
Run code
Packing method!!!
Modify in package.json before packaging
"win": { "icon": "build/icons/icon.ico", "extraResources": "./static/*.html" },
After packaging, static will exist in the electronic-printbuildwin-ia32-unpacked resources
static medium
If you think it's useful, please like it. If you forward it, please indicate the source. Thank you