electron integrates nodejs with chromium.So it also "inherits" chromium's logic for handling js and rendering pages, and what you now know is that it supports multiple process modes.The node environment needs to be configured first.
Pre-environmental setup and testing can be referred to https://blog.csdn.net/qq_35057009/article/details/89638688.
Then start building our electron project. For quick build projects, packaging applications, it is not recommended that you create your own files step by step.Because it's not necessary.At the beginning, electron is not a new technology, it is a framework that integrates nodejs with chromium.So the syntax of nodejs and js is supported from Native.
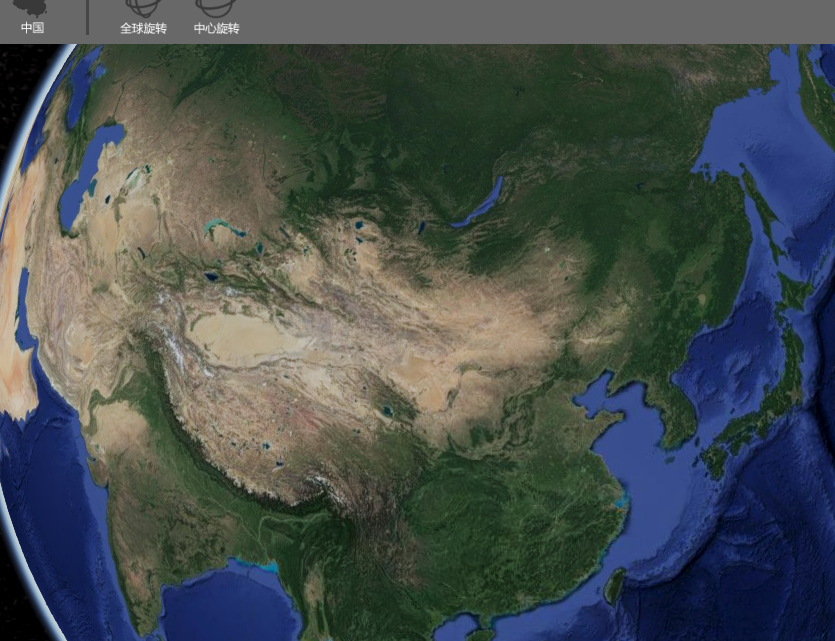
Use the default electron-quick-start to quickly set up the project framework, then bring in the catalog of the original web project.You can start packaging your own desktop applications.The desktop application here is actually a packaged application from the chromium browser kernel, which can be thought of as a miniature browser.
I configure the git environment here.
git clone https://github.com/electron/electron-quick-start cd electron-quick-start npm install // Or yarn install npm start

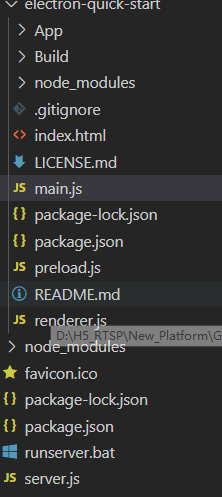
Then a simple analysis of the entire project running process

Package.json: Configure the entire project, including running entry points, packaging scripts, and so on; launch the project command npm start command actually runs the electron. command, which looks for the package.json file from the current directory file, finds the package.json file, reads the main value in the package.json file, points to the main.js file, and thenRun the man.js file, find the index.html file, and create a desktop application instance.
main.js: Configure parameters, styles, etc. before the entire application starts.What is actually configured here is the style used to create chromium, or custom browsers.
main.js:
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow() {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
},
resizable: false,
frame: false,//Border, hide default title bar, menu bar, show page content only
fullscreen: false//Full screen, hidden taskbar full screen mode, similar to browser F11 mode
})
mainWindow.maximize(); // Keep the taskbar in full screen mode
// and load the index.html of the app.
mainWindow.loadFile('App/index.html')//loadURL(`file://${__dirname}/index.html`)//
// Open the DevTools.
// mainWindow.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') app.quit()
})
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
Create the global object app, BrowserWindow, guess it might be to configure parameters before chromium starts, message loops, etc.
ready: Start creating application windows, full screen mode, whether you can change size, maximize and minimize, etc.The most important sentence is
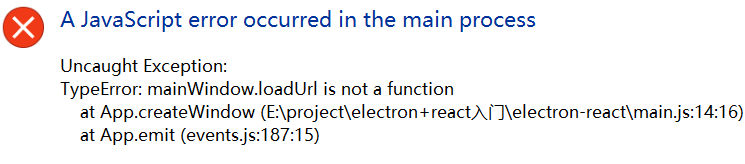
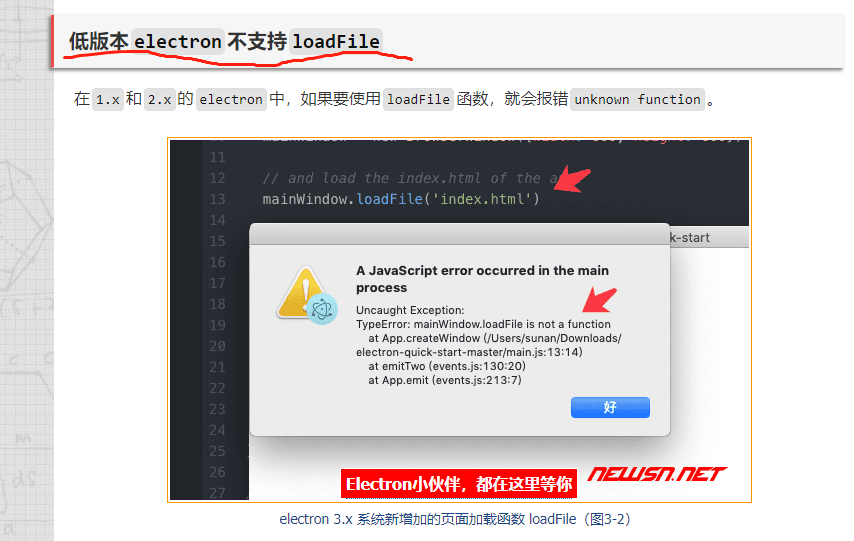
mainWindow.loadFile('App/index.html') // Parameters available in versions above electron 3.0 may cause errors when packaging. Note
//Load URL (`file://${u dirname}/index.html`)//// Version below 3.0, `file://${u dirname}/index.html', this is the absolute path where the local file is constructed, note that it is not a quotation mark, it is the ~ below ESC.
Here's to emphasize, we encountered a big pit.I also encountered [loadFile is not a function]. My electron is definitely version 8.0.


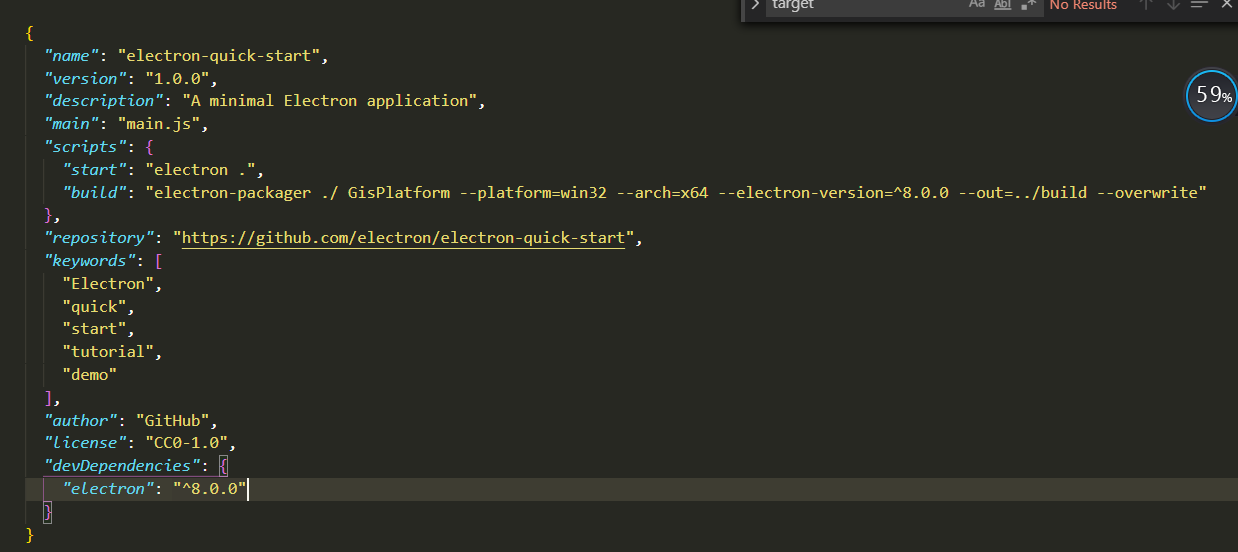
How to view the version number of electron is actually in the package.json file, which you can refer to from the command line as follows
https://www.cnblogs.com/462079558/p/11040003.html
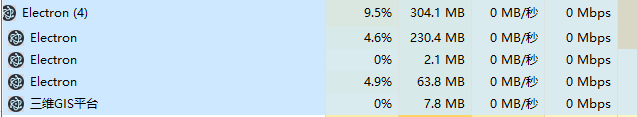
When the program runs, you can also see that the default chromium mode is multithreaded

Last but not least, the packaging problem
Install the electron-package.Open Windows PowerShell, enter "npm install electron-packager-g", return
If it feels slow, you can modify the npm image position
npm config set ELECTRON_MIRROR=https://cdn.npm.taobao.org/dist/electron/
Build scripts configured in package.json

Execute the command npm run-script + name, where name is the package directive defined under scripts in the package.json script. More than n can be defined. Specific parameter meanings are explained as follows
. /Represents the current path
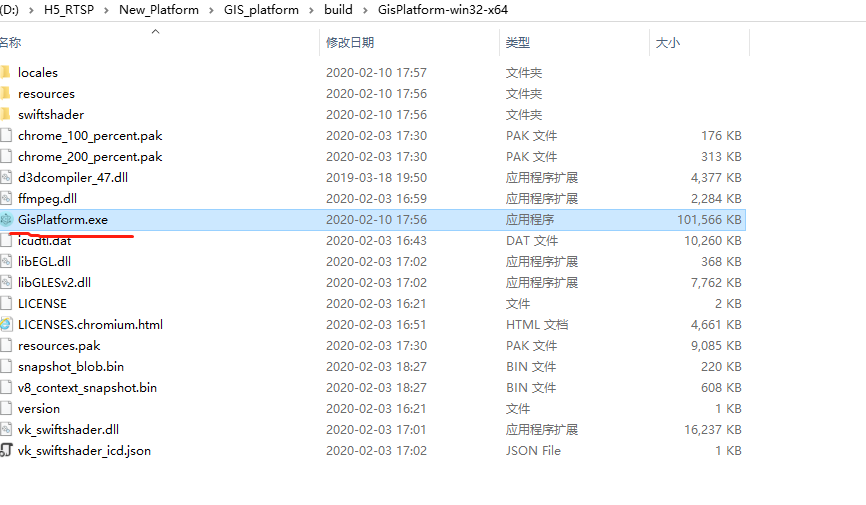
Name of the GisPlatform:exe application
Platform: Packaging platform darwin, linux, mas, win32 or select all
arch: optional ia32, x64, armv7l, arm64 or all
electron-version:Version of electron ()
out: Generated exe save directory
Overwrite: This parameter allows you to overwrite the original exe without deleting it each time you package it.
When packaging, you may encounter problems with errors, such as'.....not allowed....', find a solution, need to be clear about the cache
npm cache clear --force
Packaging successful directory structure