
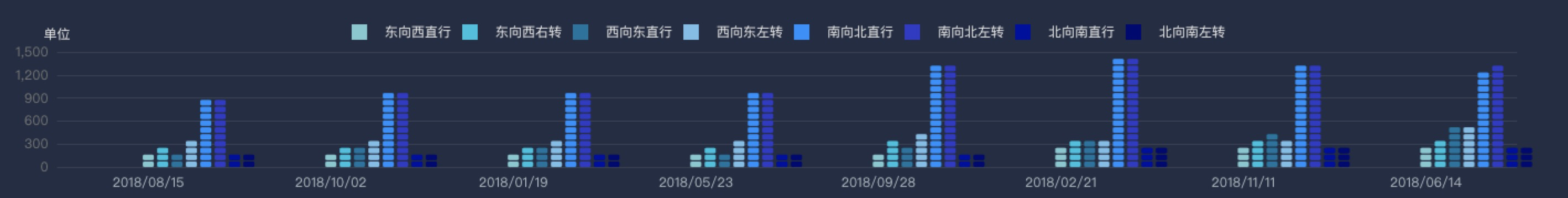
First, attach the realization effect, the histogram of the segmented
Thanks to the company's designer's problem, otherwise I won't go to make trouble with it

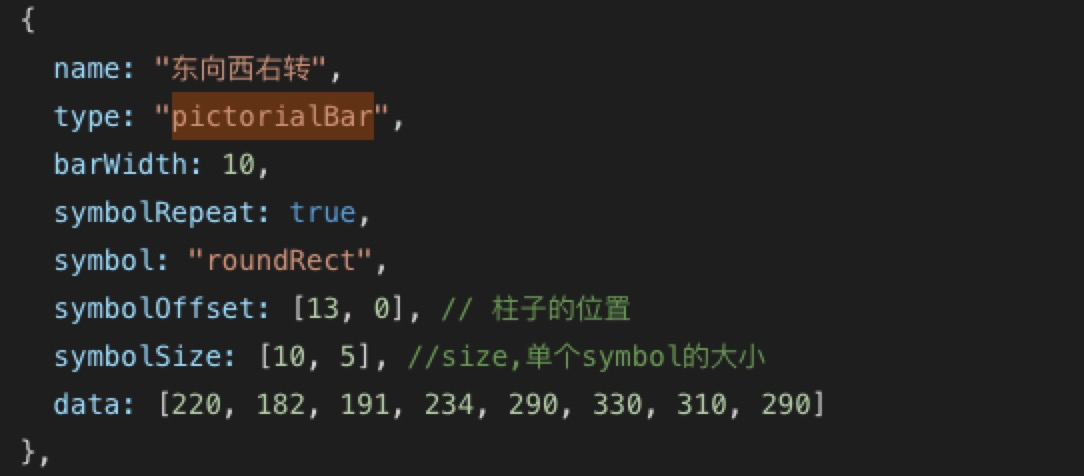
The chart type is pictoriaBar, which is available after echarts version 3.4 (the version is not clear)
The specific uses of this property are described below:
barWidth: set the width of the column
symbol: style small pieces
symbolRepeat: set whether or not the small blocks on the column are repeated. I have tried to find that the default is false and only one small block is displayed
Symbol offset: set the position of each column (the position of each column needs to be calculated)
Symbol size: set the size of each chunk
const chartInit = { color: [ "#7AC9D2", "#00C1DE", "#00749F", "#77BEE8", "#1890FF", "#3436C7", "#0103A0", "#000272" ], backgroundColor: "transparent", grid: { left: "10px", top: "50px", right: "50px", bottom: "16px", containLabel: true }, xAxis: { type: "category", data: [ "2018/08/15", "2018/10/02", "2018/01/19", "2018/05/23", "2018/09/28", "2018/02/21", "2018/11/11", "2018/06/14" ], axisLabel: { color: "#AFBCC4" }, axisTick: { show: false }, axisLine: { show: false } }, yAxis: { name: "Company", axisLine: { show: false }, type: "value", nameGap: 10, axisTick: { show: false }, axisLabel: { color: "#747677" }, splitLine: { lineStyle: { color: "rgba(216,216,216,0.10)", type: "solid" } } }, legend: { top: 20, data: [ { name: "Go straight east and West", icon: "square" }, { name: "Turn east to West right", icon: "square" }, { name: "Go straight from west to East", icon: "square" }, { name: "Turn west to East left", icon: "square" }, { name: "Straight from south to North", icon: "square" }, { name: "Turn south north left", icon: "square" }, { name: "Straight north to South", icon: "square" }, { name: "Turn north to South left", icon: "square" } ] }, series: [ { name: "Go straight east and West", type: "pictorialBar", symbol: "roundRect", symbolRepeat: true, // Segmentation barWidth: 10, symbolSize: [10, 5], //Size, the size of a single symbol data: [120, 132, 101, 134, 90, 230, 210, 180] }, { name: "Turn east to West right", type: "pictorialBar", barWidth: 10, symbolRepeat: true, symbol: "roundRect", symbolOffset: [13, 0], // Location of columns symbolSize: [10, 5], //Size, the size of a single symbol data: [220, 182, 191, 234, 290, 330, 310, 290] }, { name: "Go straight from west to East", type: "pictorialBar", symbolRepeat: true, symbol: "roundRect", symbolOffset: [26, 0], // Location of columns symbolSize: [10, 5], //Size, the size of a single symbol barWidth: 10, data: [150, 232, 201, 154, 190, 330, 410, 430] }, { name: "Turn west to East left", type: "pictorialBar", symbolRepeat: true, symbol: "roundRect", symbolOffset: [39, 0], // Location of columns symbolSize: [10, 5], //Size, the size of a single symbol barWidth: 10, data: [320, 332, 301, 334, 390, 330, 320, 503] }, { name: "Straight from south to North", type: "pictorialBar", barWidth: 10, symbol: "roundRect", symbolRepeat: true, symbolOffset: [52, 0], // Location of columns symbolSize: [10, 5], //Size, the size of a single symbol data: [820, 932, 901, 934, 1290, 1330, 1320, 1222] }, { name: "Turn south north left", type: "pictorialBar", barWidth: 10, symbol: "roundRect", symbolRepeat: true, symbolOffset: [65, 0], // Location of columns symbolSize: [10, 5], //Size, the size of a single symbol data: [820, 932, 901, 934, 1290, 1330, 1320, 1290] }, { name: "Straight north to South", type: "pictorialBar", barWidth: 10, symbol: "roundRect", symbolRepeat: true, symbolOffset: [78, 0], // Location of columns symbolSize: [10, 5], //Size, the size of a single symbol data: [120, 132, 101, 134, 90, 230, 210, 180] }, { name: "Turn north to South left", type: "pictorialBar", barWidth: 10, symbol: "roundRect", symbolRepeat: true, symbolOffset: [91, 0], // Location of columns symbolSize: [10, 5], //Size, the size of a single symbol data: [120, 132, 101, 134, 90, 230, 210, 180] } ] };