Use the TreeGrid component of EasyUI to format and display the Json data. First, read in the Json file, turn it into a Map object, recurse each Map, and determine whether its value is the basic type or Map. If the base type, the attribute node. If Map is an object, it needs to be traversed again.
1.Map resolves Tree objects
Tree object
public class DisplayFieldTest {
private Integer id; // Field key value
private String name; // Field code name
private String expectValue; // value
private Integer _parentId;//Parent node ID
private String state;//The status is open and closed by default
private String iconCls;//Icon
private String checked;//Is it checked?
//Omit set get
}
Tools and methods
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.fasterxml.jackson.core.JsonParseException;
import com.fasterxml.jackson.databind.JsonMappingException;
import com.fasterxml.jackson.databind.ObjectMapper;
/**
* Json Tool class for converting objects into tree structured objects
*/
public class JsonConverTreeTest {
/**
* Parse json in Map format and return the collection
*
* @param mapObj Object node
* @param name Node at this level
* @param fatherMap Parent name and ID
* @param displays Tree set
* @param type Processing type 1 is a normal tree 2 with a sub object as the tree
* @return
*/
public List<DisplayFieldTest> parse(Object mapObj, String name,Map<String, Integer> fatherMap, List<DisplayFieldTest> displays,String type) {
if (mapObj instanceof Map) {
Map map = (Map) mapObj;
for (Object key : map.keySet()) {
//Attribute node
if (!(map.get(key) instanceof Map)) {
Integer fatherId = (Integer) fatherMap.get(name);
if (fatherId == null) {
if(!"".equals(name)){
fatherId = displays.size();// Current value as ID, starting with 0
fatherMap.put(name, fatherId);
}
}
DisplayFieldTest disField = new DisplayFieldTest();
disField.set_parentId(fatherId);
disField.setId(displays.size() + 1);
disField.setName((String) key);
disField.setExpectValue(map.get(key).toString());
displays.add(disField);
} else {//Object node
Integer fatherId = (Integer) fatherMap.get(name);
if (fatherId == null) {
if (!"".equals(name)) {
fatherId = displays.size();// Current value as ID, starting with 0
fatherMap.put(name, fatherId);
}
}
DisplayFieldTest disField = new DisplayFieldTest();
disField.set_parentId(fatherId);
disField.setId(displays.size() + 1);
disField.setState("closed");
disField.setName((String) key);
displays.add(disField);
parse(map.get(key), name + "." + (String) key, fatherMap,
displays,"");
}
}
}
return displays;
}
public static void main(String[] args) throws JsonParseException,
JsonMappingException, IOException {
ObjectMapper objMapper = new ObjectMapper();
Map<String, Integer> mapFatherMap = new HashMap<String, Integer>();
List<DisplayFieldTest> fields = new ArrayList<DisplayFieldTest>();
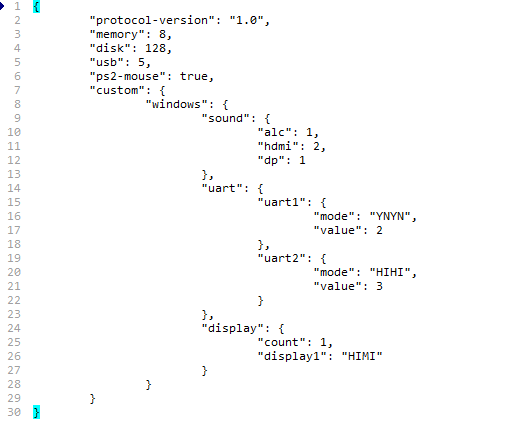
String strText = "d:/hardware.json";
Map map = objMapper.readValue(new File(strText), Map.class);
JsonConverTreeTest conv = new JsonConverTreeTest();
List<DisplayFieldTest> DisplayFieldTests = conv.parse(map, "", mapFatherMap,
fields,"1");
System.out.println("fields :" + DisplayFieldTests.toString());
}
}
2. View layer request and EasyUI display
Controller call
@ResponseBody
@RequestMapping("getLogTree.do")
public Map<String, Object> getTreeById() throws Exception{
Map<String, Object> treeMap = new HashMap<String, Object>();
ObjectMapper objMapper = new ObjectMapper();
Map<String, Integer> mapFatherMap = new HashMap<String, Integer>();
List<DisplayFieldTest> fields = new ArrayList<DisplayFieldTest>();
String strText = "d:/hardware.json";
Map map = objMapper.readValue(new File(strText), Map.class);
JsonConverTreeTest conv = new JsonConverTreeTest();
List<DisplayFieldTest> displayFields = conv.parse(map, "", mapFatherMap,
fields,"1");
treeMap.put("total", displayFields.size() + "");
treeMap.put("rows", displayFields);
return treeMap;
}
The TreeGrid component of EasyUI loads background data
function viewWindowTree() {
$("#viewCycleTree").dialog({
buttons : [ {
text : 'Close',
iconCls : 'icon-cancel',
handler : function() {
$('#viewCycleTree').window('close');
}
} ]
});
$("#viewCycleTree").dialog("open").dialog('setTitle ','view');
$('#treetb').treegrid({
width : 850,
height : 400,
url : getRootPath() + "/choose/getLogTree.do",
method : 'post', // Request mode
idField : 'id', // Define the key name field identifying the tree node
treeField : 'name', // Define fields for tree nodes
fit : true, // Mesh auto fill
rownumbers : true,// Line number
fitColumns : true, // Automatically resizes or shrinks columns to fit the width of the grid and prevents horizontal scrolling
columns : [ [{
field : 'name',
title : 'Name',
width : 150
}, {
field : 'expectValue',
title : 'content',
width : 550,
align : 'center'
} ] ]
});
}
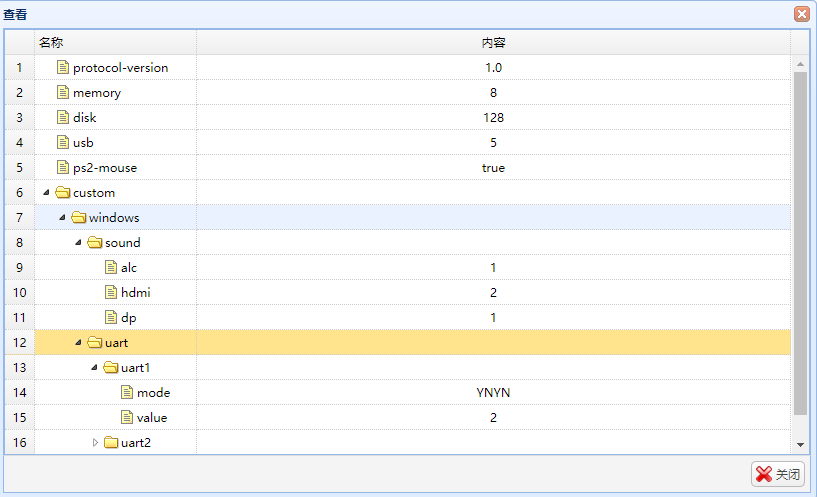
2. Renderings

Figure. json data

Figure. Tree table