Summary
XPopupWindow, which further encapsulates and strengthens the PopupWindow of the system for easy use. With Kotlin language, many additional functions are provided, such as setting the position of the pop-up window, adjusting the animation of the pop-up window and so on.
Project address
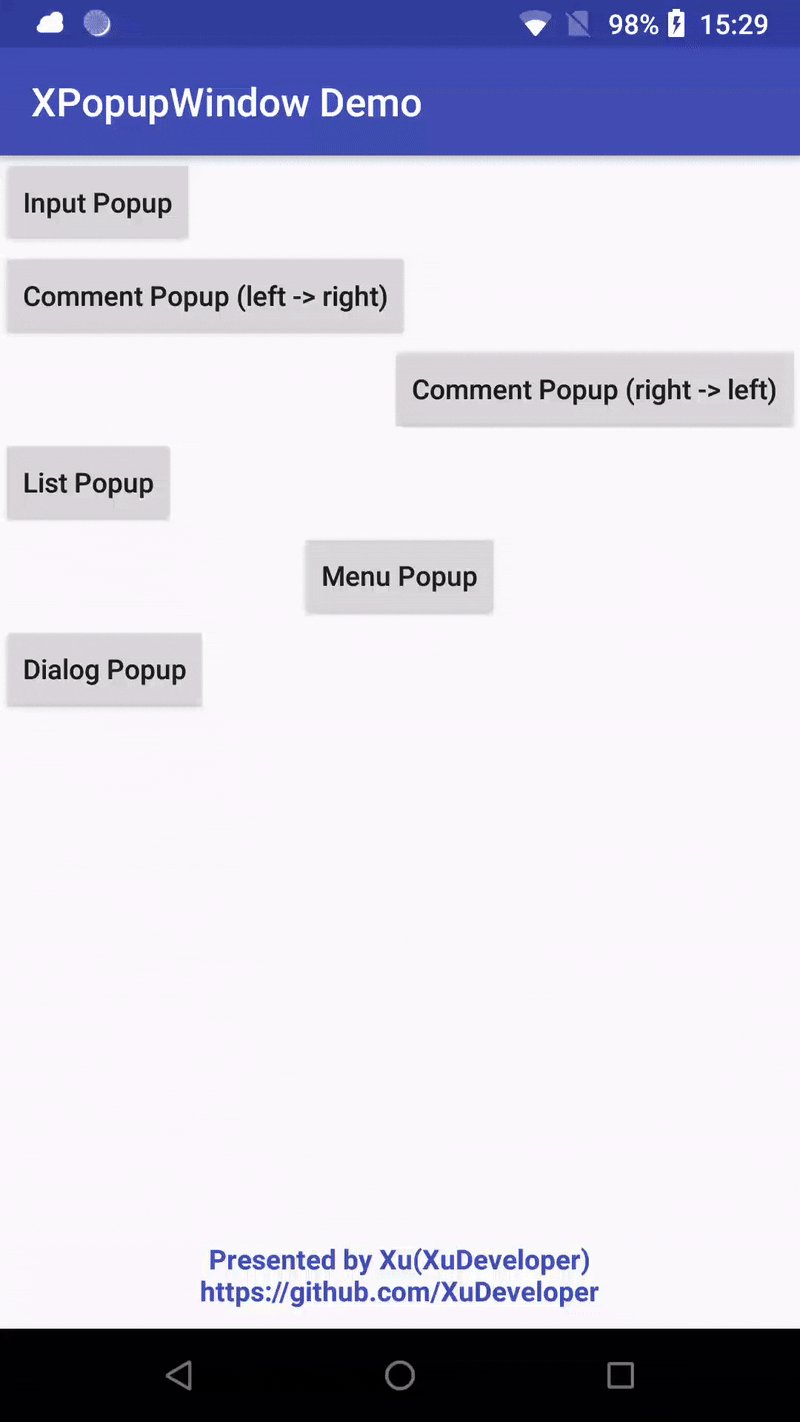
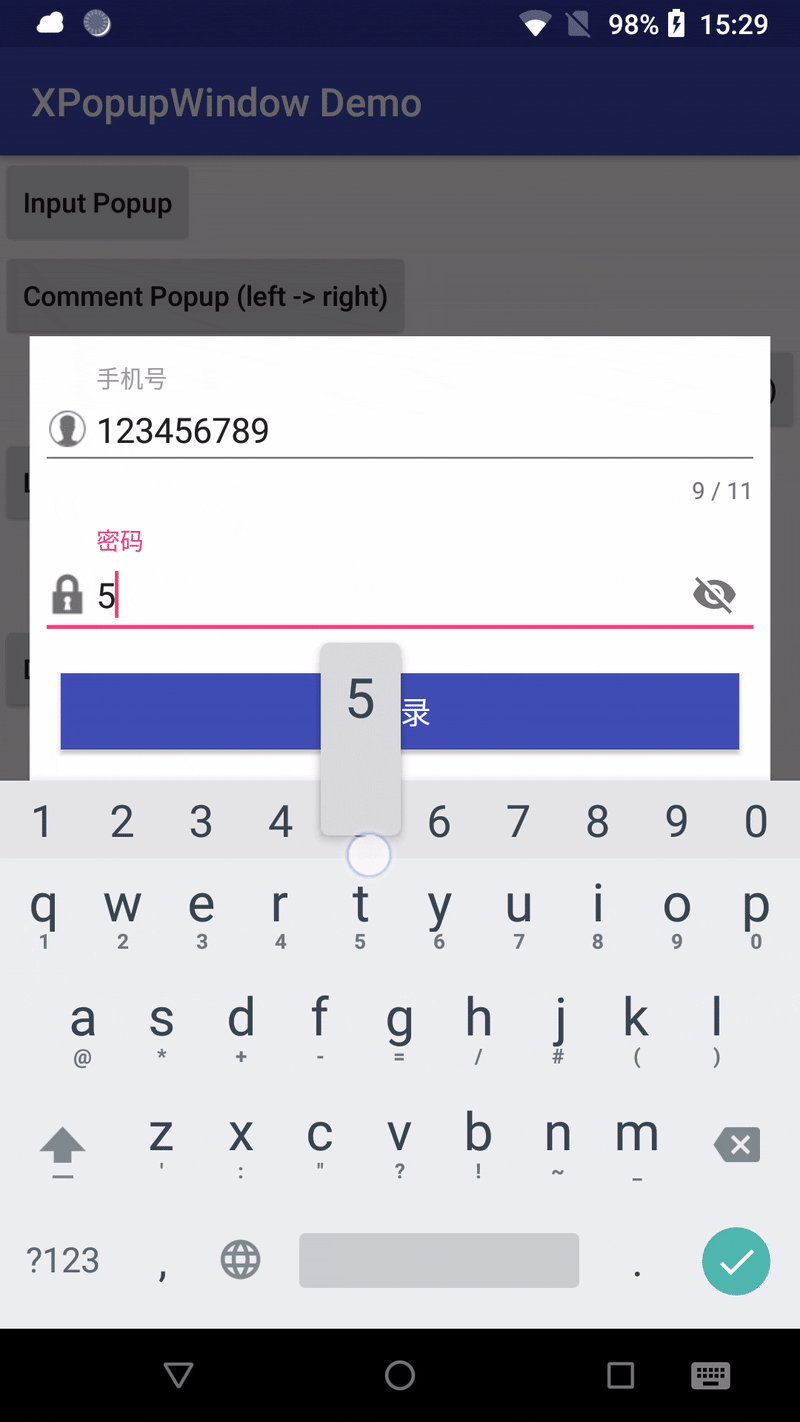
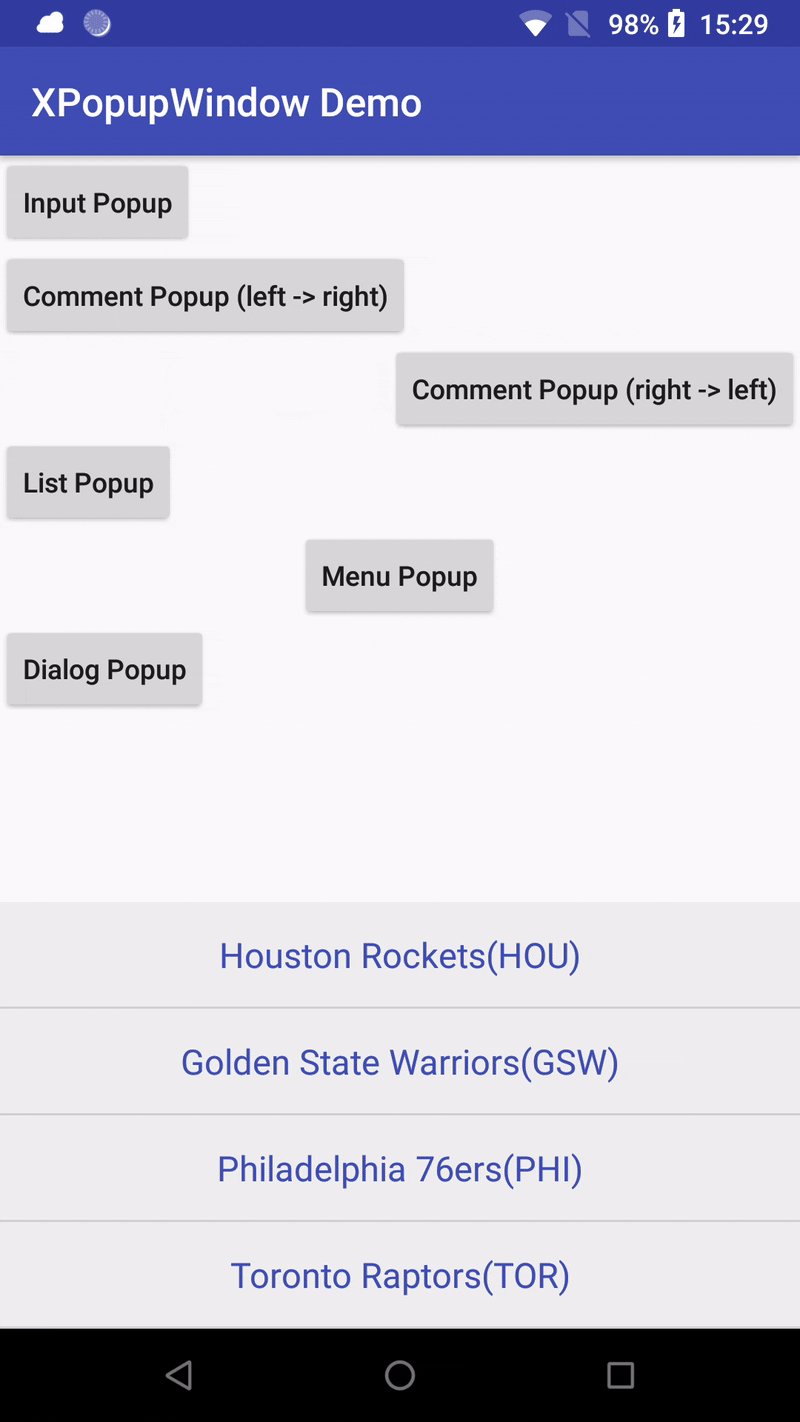
preview

Characteristic
- Simply and quickly create a custom pop-up window
- Set the pop-up window position in a relatively convenient way
- More freedom to adjust your pop-up animation
start
With Gradle:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
dependencies {
implementation 'com.github.XuDeveloper:XPopupWindow:1.0.1'
}Use
Take creating a login pop-up window as an example:
Interface writing
(omitted, including an account input box, a password input box and login button, github has demo)
Create XPopupWindow
/**
* Created by Xu on 2018/6/17.
* @author Xu
*/
class InputPopupWindow : XPopupWindow {
private var btnLogin: Button? = null
private var etPhone: TextInputEditText? = null
constructor(ctx: Context) : super(ctx)
constructor(ctx: Context, w: Int, h: Int) : super(ctx, w, h)
/**
* Set the layoutId of popupwindow
*/
override fun getLayoutId(): Int {
return R.layout.popup_input
}
/**
* Set parentNodeId of layout
*/
override fun getLayoutParentNodeId(): Int {
return R.id.input_parent
}
/**
* Initialization interface
*/
override fun initViews() {
btnLogin = findViewById(R.id.btn_login)
btnLogin?.setOnClickListener { dismiss() }
etPhone = findViewById(R.id.et_mobile)
}
/**
* Initialization data
*/
override fun initData() {
// Set pop-up background transparency
setShowingBackgroundAlpha(0.4f)
// Get the focus of the input box automatically when the pop-up window pops up
setAutoShowInput(etPhone, true)
}
/**
* Set pop-up animation for the pop-up window. If you don't want to set it or you want to set it through xml, set the return value to - 1
*/
override fun startAnim(view: View): Animator? {
var animatorX: ObjectAnimator = ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f)
var animatorY: ObjectAnimator = ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f)
var set = AnimatorSet()
set.play(animatorX).with(animatorY)
set.duration = 500
return set
}
/**
* Set exit animation for the pop-up window. If you don't want to set it or you want to set it through xml, set the return value to - 1
*/
override fun exitAnim(view: View): Animator? {
var animatorX: ObjectAnimator = ObjectAnimator.ofFloat(view, "scaleX", 1f, 0f)
var animatorY: ObjectAnimator = ObjectAnimator.ofFloat(view, "scaleY", 1f, 0f)
var set = AnimatorSet()
set.play(animatorX).with(animatorY)
set.duration = 700
return set
}
/**
* The animation is set by xml. The method of writing xml is the same as that of setting animation in native popupwindow
*/
override fun animStyle(): Int {
return -1
}
}
Specific use
private fun showInputPopup() {
inputPopupWindow = InputPopupWindow(this, 1000, 600)
// The pop-up exit listener can be set to perform corresponding operations in the callback
inputPopupWindow?.setXPopupDismissListener(object : XPopupWindowDismissListener {
override fun xPopupBeforeDismiss() {
}
override fun xPopupAfterDismiss() {
Snackbar.make(findViewById(android.R.id.content), "Login succeeded!", Snackbar.LENGTH_LONG).show()
}
})
inputPopupWindow?.showPopupFromScreenCenter(R.layout.activity_main)
}- You can see xpopupwindowdemo for more ways to use it!
Buy me a lemon tea
| Alipay | |
|---|---|
 |
 |
Agreement
Copyright [2018] XuDeveloper
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.