Less is a CSS preprocessing language. It extends the CSS language and adds functions such as variables, mixin s and functions. It makes CSS more maintainable, easy to make themes and expand.
Installation of Less
Less can be used on browser side, desktop client side and server side. Less compiler is commonly used with koala compiler( http://koala-app.com/index-zh.html If you are accustomed to using sublime as a front-end editing tool, you can edit less documents by installing the corresponding plug-ins without requiring additional editors. Since I'm usually used to sublime, here's how to compile less files using sublime.
Step 1: Install plug-ins
Two plug-ins need to be installed
Install the less2css plug-in:
Method: Ctrl + Shift + P > install Package > input less 2 CSS and press EnterInstall less plug-in
Method: Ctrl + Shift + P > install Package > Enter less and press Enter
Step 2: Install nodejs
You can refer to the tutorial installation in the novice bird tutorial.( http://www.runoob.com/nodejs/nodejs-install-setup.html)
Step 3: Install less
Under the cmd command, enter:
- npm install -g less
- npm install less-plugin-clean-css
Prompt to restart sublime after installation.
Next, we can build a simple less file to test it. The code of less file is as follows:
@charset "UTF-8";
/*note 1*/
//Note 2
@height:100px;
div{
height: @height;
width: 200px;
border: 2px solid black;
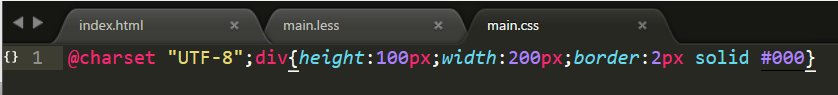
}After saving, a corresponding css file will be generated under the same folder, which is as follows:

You can find that all the compiled code is on the same line, and there are no comments left. Here we need to change it:
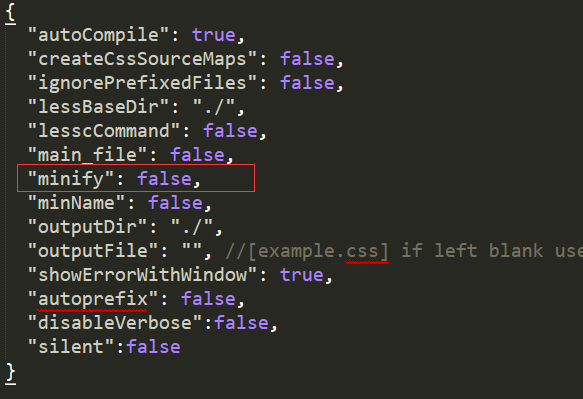
The default settings in Preference - > package settings - > less2Css - > settings use can not be modified because the settings in Preference - > package settings - > less2Css - > Settings default can not be modified, so copy the settings into settings use, and then change the "minify" attribute to false:

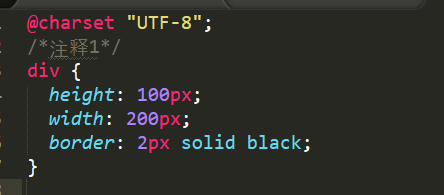
After saving, save the less file, and the corresponding css file becomes:

You can see that it has become our usual style of writing, and that only statements compiled through /**/ comments still exist, and statements compiled through // comments are no longer there.
Less uses grammar
1. Variables
In less, we define variables by @ symbols. If an attribute value is used in many places, it can be defined as a variable. In case of modification, we only need to change the value of the variable. For example:
In less, we define a height variable and then use it in div and p
@height:100px;
div{
height: @height;
width: 200px;
border: 2px solid black;
}
p{
height: @height;
}
After compilation, the corresponding height value becomes 100px:
div {
height: 100px;
width: 200px;
border: 2px solid black;
}
p {
height: 100px;
}
2. Mixing
Mixing is similar to function calls in JavaScript, which can be divided into basic mixing, parameter mixing and default parameter mixing. The use of less is described in the following less file:
div{
height: 100px;
width: 200px;
.border;
}
//Basic mixing
.border{
border: 2px solid black;
}
//Mixing with parameters
.border_02(@border_width){
border: @border_width solid black;
}
.border_02_test{
.border_02(10px);
}
//Mixing with default parameters
.border_03(@border_width:10px,@color:black){
border: @border_width solid @color;
}
.border_03_test1{
.border_03();
}
.border_03_test2{
.border_03(20px,red);
}The compiled css code is:
div {
height: 100px;
width: 200px;
border: 2px solid black;
}
.border {
border: 2px solid black;
}
.border_02_test {
border: 10px solid black;
}
.border_03_test1 {
border: 10px solid black;
}
.border_03_test2 {
border: 20px solid red;
}It should be noted here that when mixed calls with default parameters are made, default parameters are used if no parameters are set; when mixed calls without default parameters, parameters must be set, otherwise errors will occur.
When using some attributes of CSS3, due to the compatibility of different browsers, the same attributes need to be written for different browsers. In this case, the hybrid type in less can avoid repetition. Take the rounded border-radius as an example, where the code in less file is:
.radius(@top:5px,@right:5px,@bottom:5px,@left:5px){
-webkit-border-radius: @top @right @bottom @left;
-moz-border-radius: @top @right @bottom @left;
border-radius: @top @right @bottom @left;
}
.radius_test1{
.radius();
}
.radius_test2{
.radius(1px,2px,3px,4px);
}The compiled css file becomes:
.radius_test1 {
-webkit-border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
.radius_test2 {
-webkit-border-radius: 1px 2px 3px 4px;
-moz-border-radius: 1px 2px 3px 4px;
border-radius: 1px 2px 3px 4px;
}3. Matching pattern
The matching pattern in less is similar to swith case condition judgment in JavaScript, and matches the corresponding style class according to the call condition given at the time of invocation. For example, triangles that we often use can now be written in less files in four directions:
.triangle(top,@width:10px,@color:#ccc){
border-width: @width;
border-color:transparent transparent @color transparent;
border-style: dashed dashed solid dashed;
}
.triangle(right,@width:10px,@color:#ccc){
border-width: @width;
border-color:transparent transparent transparent @color;
border-style: dashed dashed dashed solid;
}
.triangle(bottom,@width:10px,@color:#ccc){
border-width: @width;
border-color: @color transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
.triangle(left,@width:10px,@color:#ccc){
border-width: @width;
border-color: transparent @color transparent transparent;
border-style: dashed solid dashed dashed;
}
//No matter which pattern is matched, it will always be called
.triangle(@_,@width:10px,@color:#ccc){
width: 0;
height: 0;
overflow: hidden;
}Then in less file, you can call the triangle you need, such as an upward triangle:
.sanjiao{
.triangle(top);
}The compiled CSS file is as follows:
.sanjiao {
border-width: 10px;
border-color: transparent transparent #ccc transparent;
border-style: dashed dashed solid dashed;
width: 0;
height: 0;
overflow: hidden;
}4. Operations
In less, you can add, subtract, multiply and divide attribute values as in JavaScript, as follows:
.average(@x, @y) {
@average: ((@x + @y) / 2);
}
div {
.average(16px, 50px); // Call mixing
padding: @average; // Return Value Using Hybrid Model
}The compiled css code is:
div {
padding: 33px;
}5. Nesting
In less, the selector of child elements can be nested directly in the selector of parent elements, such as ul, which we often use. We need to write styles to the elements inside. The structure of html is as follows:
<ul class="list">
<li><a href="#">Test text</a><span>2017-4-4</span></li>
<li><a href="#">Test text</a><span>2017-4-4</span></li>
<li><a href="#">Test text</a><span>2017-4-4</span></li>
<li><a href="#">Test text</a><span>2017-4-4</span></li>
</ul>Using nested rules in less to style elements in. list, you can write as follows:
.list{
width:600px;
margin:30px auto;
padding:0px;
list-style:none;
li{
height:30px;
line-height:30px;
background-color:#B5B4B4;
margin-bottom:5px;
}
a{
float:left;
//& Represents the upper selector
&:hover{ //Actually, it's a:hover.
color:red;
}
}
span{
float:right;
}
}The compiled css file is:
.list {
width: 600px;
margin: 30px auto;
padding: 0px;
list-style: none;
}
.list li {
height: 30px;
line-height: 30px;
background-color: #B5B4B4;
margin-bottom: 5px;
}
.list a {
float: left;
}
.list a:hover {
color: red;
}
.list span {
float: right;
}6. @arguments
@ arguments contains all the parameters passed in the mixed function. If you don't want to deal with each parameter separately, you can use @arguments.
.border_arg(@width:10px, @color: red, @style:solid){
border:@arguments;
}
.test_arg{
.border_arg();
}The compiled css file is:
.test_arg {
border: 10px red solid;
}
7. Avoid compilation
Sometimes, we need to output some proprietary grammar that less does not know, and we need to avoid less compiling, such as calc in css3:
.test{
width: calc(300px-30px);
}The compiled css is:
.test {
width: calc(270px);
}In order to avoid less compilation, we need to use double quotation marks "" or single quotation marks'"in ~ and cause parts that do not need compilation. Similarly, for example, calc above, the less file is written as follows:
.test{
width: ~"calc(300px-30px)";
}The compiled CSS file is:
.test {
width: calc(300px-30px);
}8. !important
important is mainly used to set the highest level of a style when debugging. When calling a mix, just add! important can add all the attributes in the mix, for example:
.radius(@top:5px,@right:5px,@bottom:5px,@left:5px){
-webkit-border-radius: @top @right @bottom @left;
-moz-border-radius: @top @right @bottom @left;
border-radius: @top @right @bottom @left;
}
.test_important{
.radius() !important;
}The compiled css file is:
.test_important {
-webkit-border-radius: 5px 5px 5px 5px !important;
-moz-border-radius: 5px 5px 5px 5px !important;
border-radius: 5px 5px 5px 5px !important;
}These are the basic ways to use less. If you need to learn less more deeply, you can refer to them. less Chinese Network.