Article directory
Dynamic Tree and tab Page
Let's go on with our last blog and continue with the transformation.
First, we need to realize the dynamic display of the left-sidebar menu.
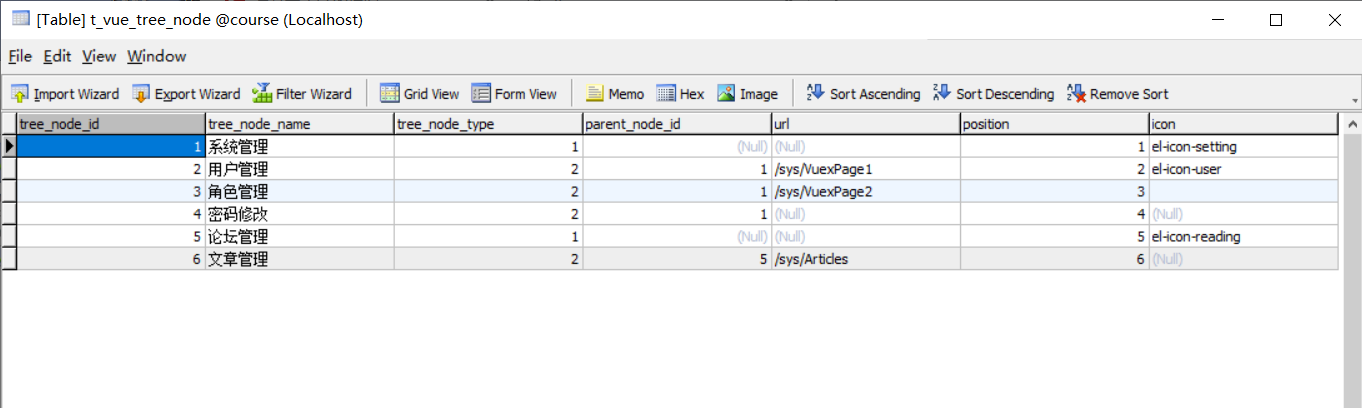
Design of Database Menu Table
Don't say much, just go to the code.
LeftNav.vue
<template>
<el-menu router :default-active="$route.path" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<!-- Be careful: index Is mandatory attribute 1.index Can be regarded as id,That is to say, it is the only hopping path that represents the route.-->
<el-submenu :index=" 'id_'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key=" 'id_'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children">
<template slot="title">
<i :class="m2.icon"></i>
<span>{{m2.treeNodeName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus: []
}
},
created() {
this.$root.Bus.$on("collapsed-side", (v) => {
this.collapsed = v;
});
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url,{}).then((response) => {
console.log(response);
this.menus=response.data.result;
}).catch((response) => {
console.log(response);
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
Jump interface
Router.js (Routing)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import login from '@/views/login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import Articles from '@/views/sys/Articles'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'login',
component: login
},
{
path: '/login',
name: 'login',
component: login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
}
]
}
]
})
Articles.vue
<template>
<div>
//Article Management Interface
</div>
</template>
<script>
export default{
data(){
return {
};
}
}
</script>
<style>
</style>
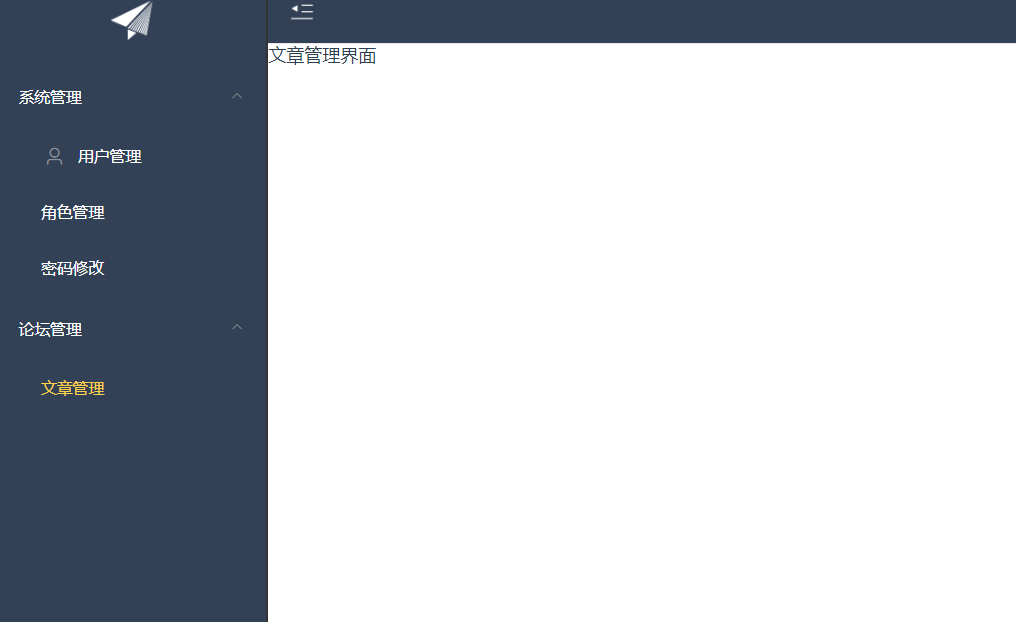
The effect is as follows:
Data Display and Paging Query
Articles.vue
<template>
<div>
<!-- Search and screen-->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item>
<el-input size="small" v-model="formInline.title" placeholder="Enter the title of the article"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon ="el-icon-search" @click="search">search</el-button>
</el-form-item>
</el-form>
<!--list -->
<el-table size="small" :data="listData" border element-loading-text="Desperate Loading" style="width: 100%;">
<el-table-column sortable prop="id" label="ID" width="300">
</el-table-column>
<el-table-column sortable prop="title" label="Article title" width="300">
</el-table-column>
<el-table-column sortable prop="body" label="Article content" width="300">
</el-table-column>
</el-table>
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="formInline.rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default{
data(){
return {
listData:[],
total:0,
formInline:{
title:'',
page:1,
rows:10,
total:0
}
};
},
methods:{
search(){
this.doSearch(this.formInline);
},
doSearch(params){
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url,params).then((response) => {
console.log(response);
this.listData=response.data.result;
this.total=response.data.pageBean.total;
}).catch((response) => {
console.log(response);
});
},
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
}
},
created(){
this.doSearch({});
}
}
</script>
<style>
</style>
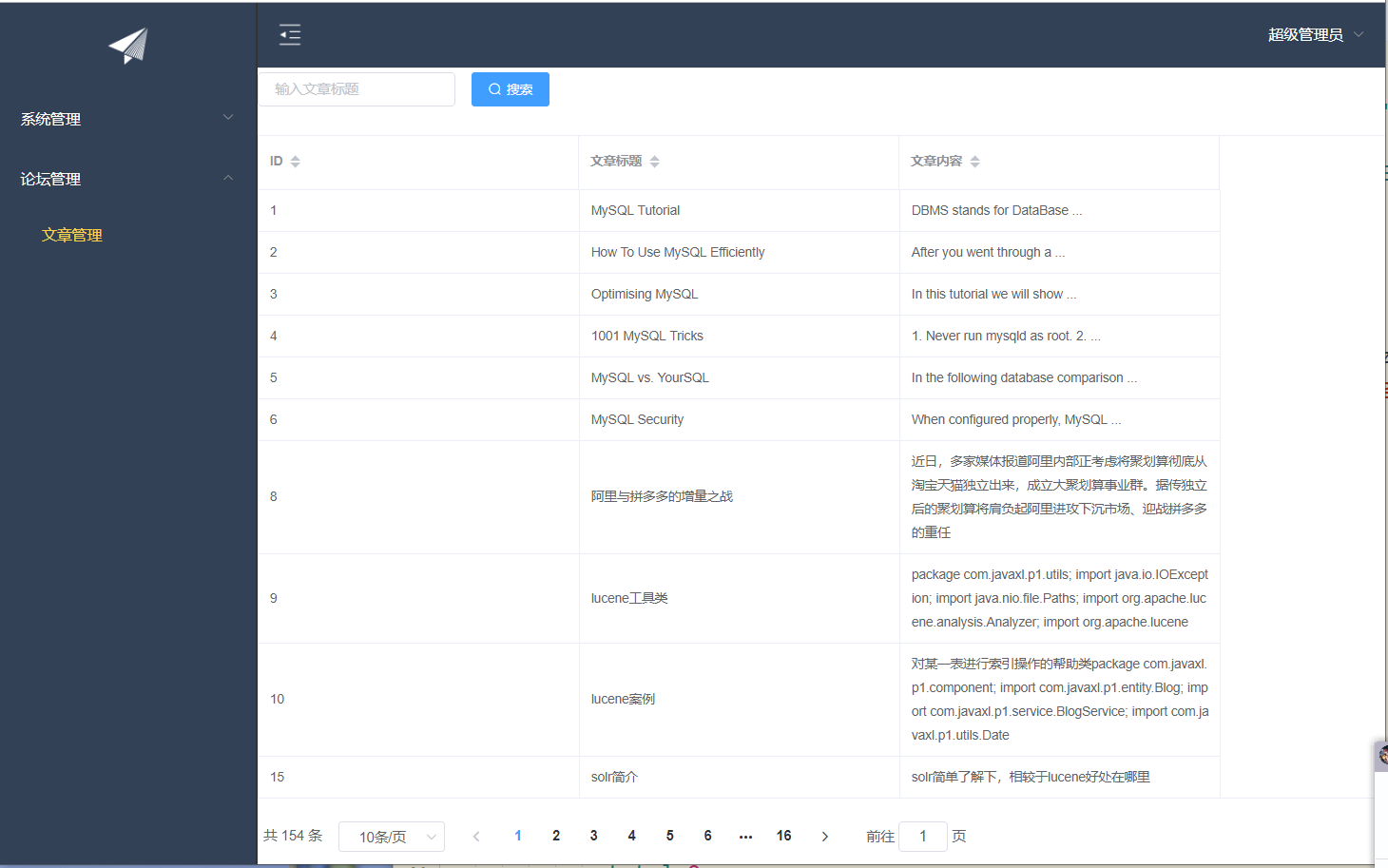
The effect is as follows:
It's a success, skr~.