1. Summary
Take the blog bar as an example, using DOM to dynamically load web pages loaded by a batch layout with a shrinkable side bar effect.
2. Implementation of Dynamic Loading
1. First divide an area with html to fill in the item
<div id="rightcontent" class="div_parent"> </div> 2. Implement an item layout within a region using html+css
<div id="rightcontent" class="div_parent">
<!-- Ubuntu Use below Thunderbird receive QQ mailbox -->
<a href="ubuntu_5.html">
<div class="blog_item">
<b class="item_parent b_title">Ubuntu Use below Thunderbird receive QQ mailbox</b>
<div>
<em class="item_parent em_catalog">Ubuntu</div>
<div class="item_parent div_keyword">thunderbird</div>
<div class="item_parent div_keyword">email</div>
</div>
<div class="item_parent div_digest">Ubuntu Use below Thunderbird receive QQ Mailbox.</div>
<div class="item_parent div_date">2018 January 29, 2001</div>
</div>
</a>
</html>3. Save elements and attributes as well as text in a json array format
var blogJson = [{
"title": "Ubuntu Use below Thunderbird receive QQ mailbox",
"catalog": "Ubuntu",
"keywords": [{
"keyword": "thunderbird"
},
{
"keyword": "email"
}],
"digest": "Ubuntu Use below Thunderbird receive QQ Mailbox.",
"date": "2018 January 29, 2001",
"href": ""
}];4. Create a function in js that builds and assembles item s from outside to inside (or from inside to outside) according to DOM syntax
function initBlog(type) {
var rightcontent = document.getElementById('rightcontent');
for (var i = 0; i < blogJson.length; i++) {
calcBlogNum(blogJson[i].catalog);
if (type == 'Total') {} else if (type != blogJson[i].catalog) {
continue;
}
var a = document.createElement('a');
a.setAttribute('href', blogJson[i].href);
var blog_item = document.createElement('div');
blog_item.setAttribute('class', 'blog_item');
var b_title = document.createElement('b');
b_title.setAttribute('class', 'item_parent b_title');
var title = document.createTextNode(blogJson[i].title);
b_title.appendChild(title);
var div_temp = document.createElement('div');
var em_catalog = document.createElement('em');
em_catalog.setAttribute('class', 'item_parent em_catalog');
var catalog = document.createTextNode(blogJson[i].catalog);
em_catalog.appendChild(catalog);
div_temp.appendChild(em_catalog);
var keywordJson = blogJson[i].keywords;
for (var j = 0; j < keywordJson.length; j++) {
var div_keyword = document.createElement('div');
div_keyword.setAttribute('class', 'item_parent div_keyword');
var keyword = document.createTextNode(keywordJson[j].keyword);
div_keyword.appendChild(keyword);
div_temp.appendChild(div_keyword);
}
var div_digest = document.createElement('div');
div_digest.setAttribute('class', 'item_parent div_digest');
var digest = document.createTextNode(blogJson[i].digest);
div_digest.appendChild(digest);
var div_date = document.createElement('div');
div_date.setAttribute('class', 'item_parent div_date');
var date = document.createTextNode(blogJson[i].date);
div_date.appendChild(date);
blog_item.appendChild(b_title);
blog_item.appendChild(div_temp);
blog_item.appendChild(div_digest);
blog_item.appendChild(div_date);
a.appendChild(blog_item);
rightcontent.appendChild(a);
}
}5. Call the function where the item needs to be loaded
<script type="text/javascript">
window.onload = function(){
initBlog('Total');
initCatalog('Total');
}
</script> 3. Implementation Method of Shrinkable Sidebar
1. css creates parent classes for sidebar and main bar div s
.div_parent {
flex: none;
overflow: auto;
transition: all 0.3s ease-in-out 0.2s;
-webkit-transition-duration: 0.5s;
/* Safari */
transition-duration: 0.5s;
}2. Sidebar Fixed Width and Position
#leftnav {
list-style-type: none;
height: 1000px;
margin: 0;
padding: 0;
width: 200px;
background-color: #f6f6f6;
position: absolute;
}3. Main bar does not have width set, use "margin" to keep distance from side bar
#rightcontent {
height: 1000px;
margin-left: 200px;
padding: 20px 40px;
background-color: #ebebeb;
}4. js uses boolean value to judge the off state, DOM changes element value
var switchStatus = true;
function switchBtn() {
if (switchStatus) {
switchOff();
switchStatus = false;
} else {
switchOn();
switchStatus = true;
}
}
function switchOff() {
document.getElementById('leftnav').style = "width: 50px;";
document.getElementById('rightcontent').style = "margin-left: 50px;";
document.getElementById('switch').innerHTML = "+";
}
function switchOn() {
document.getElementById('leftnav').style = "width: 200px;";
document.getElementById('rightcontent').style = "margin-left: 200px;";
document.getElementById('switch').innerHTML = "-";
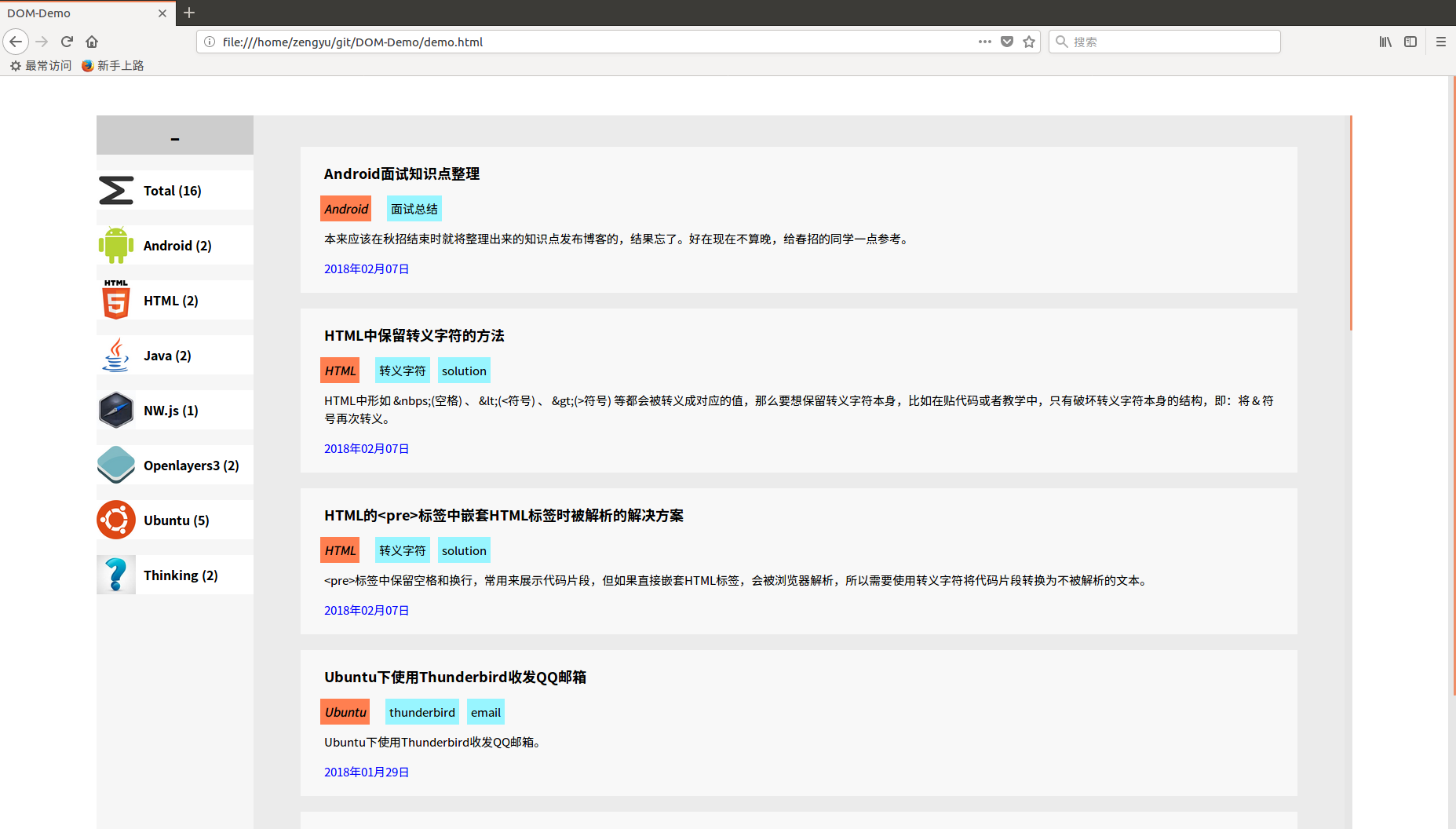
}IV. Effect Charts