As a sub-process module of TerminalMACS, React Web Management, uses Ant Design Pro as the framework.
The knowledge to which this article applies
- 1. Use of methods in style file less
- 2.for Loop Create Button and Raster Layout (flex Layout)
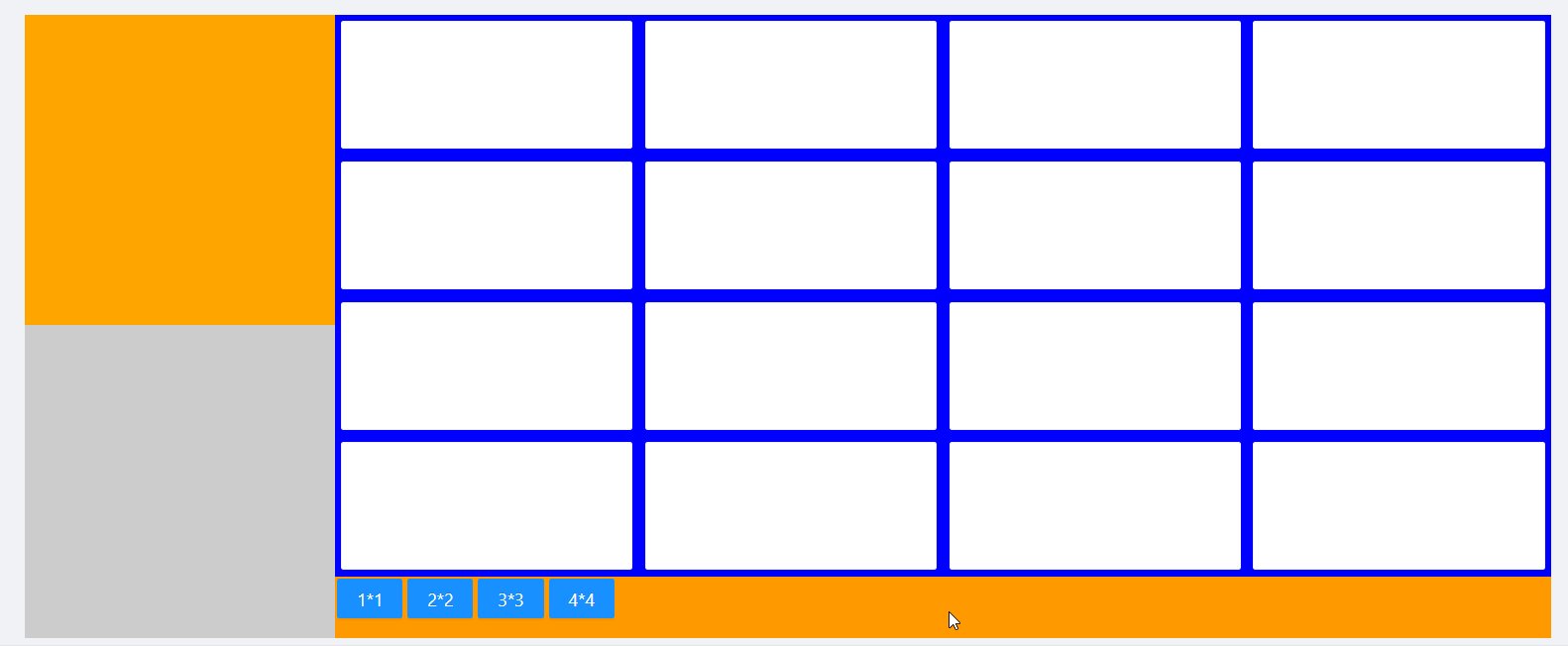
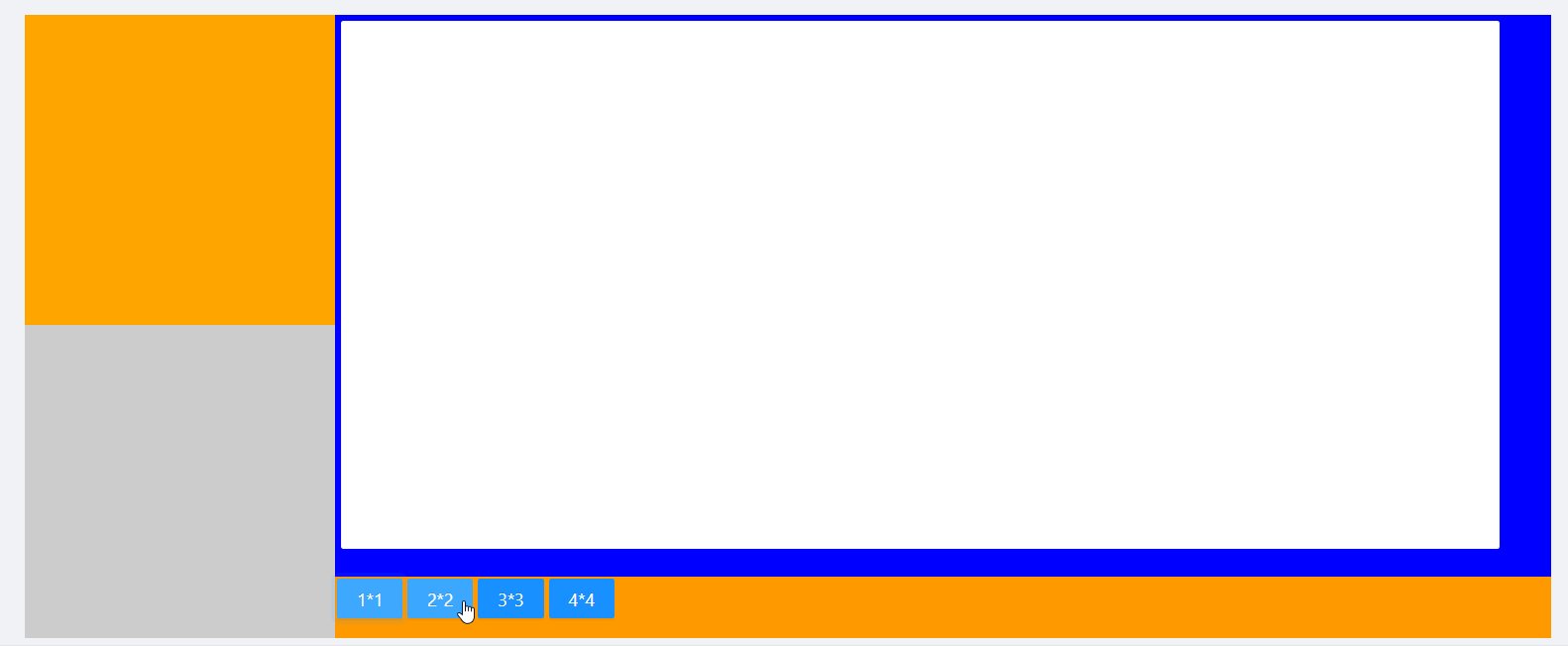
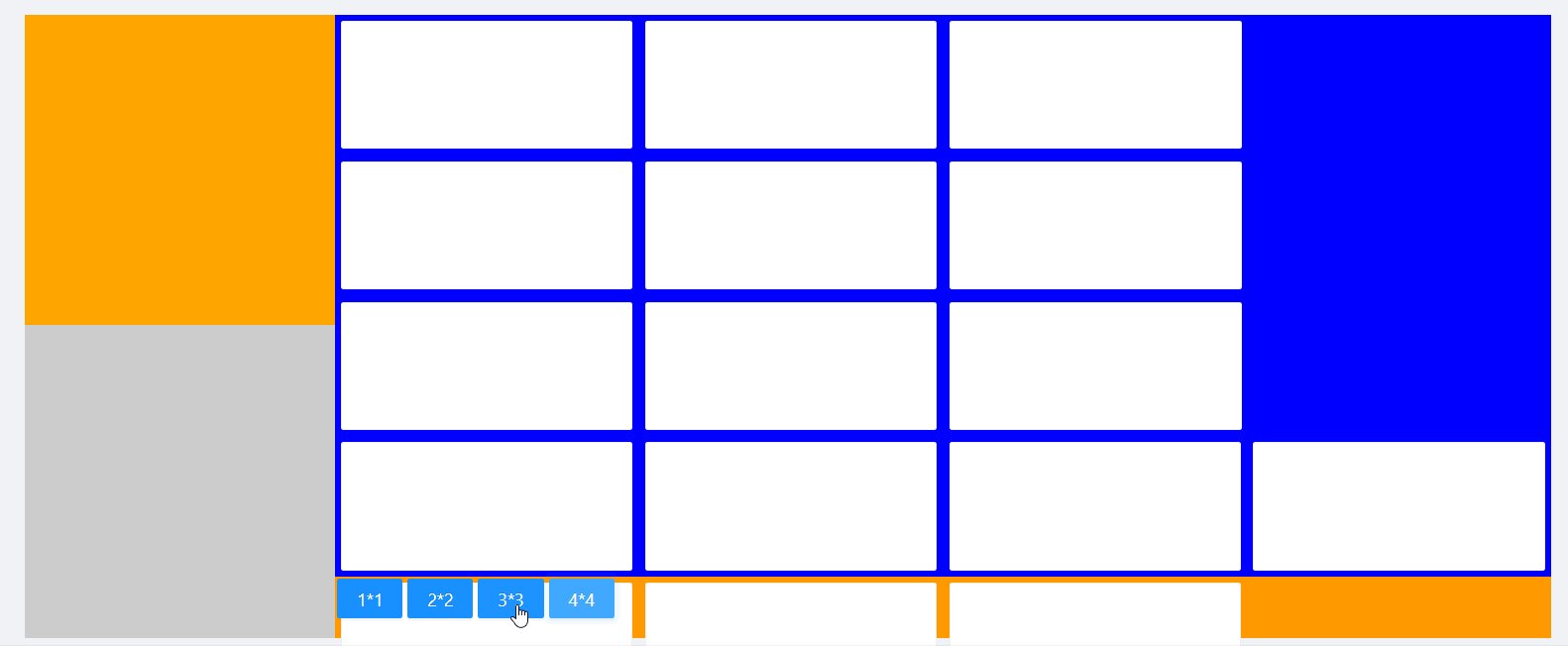
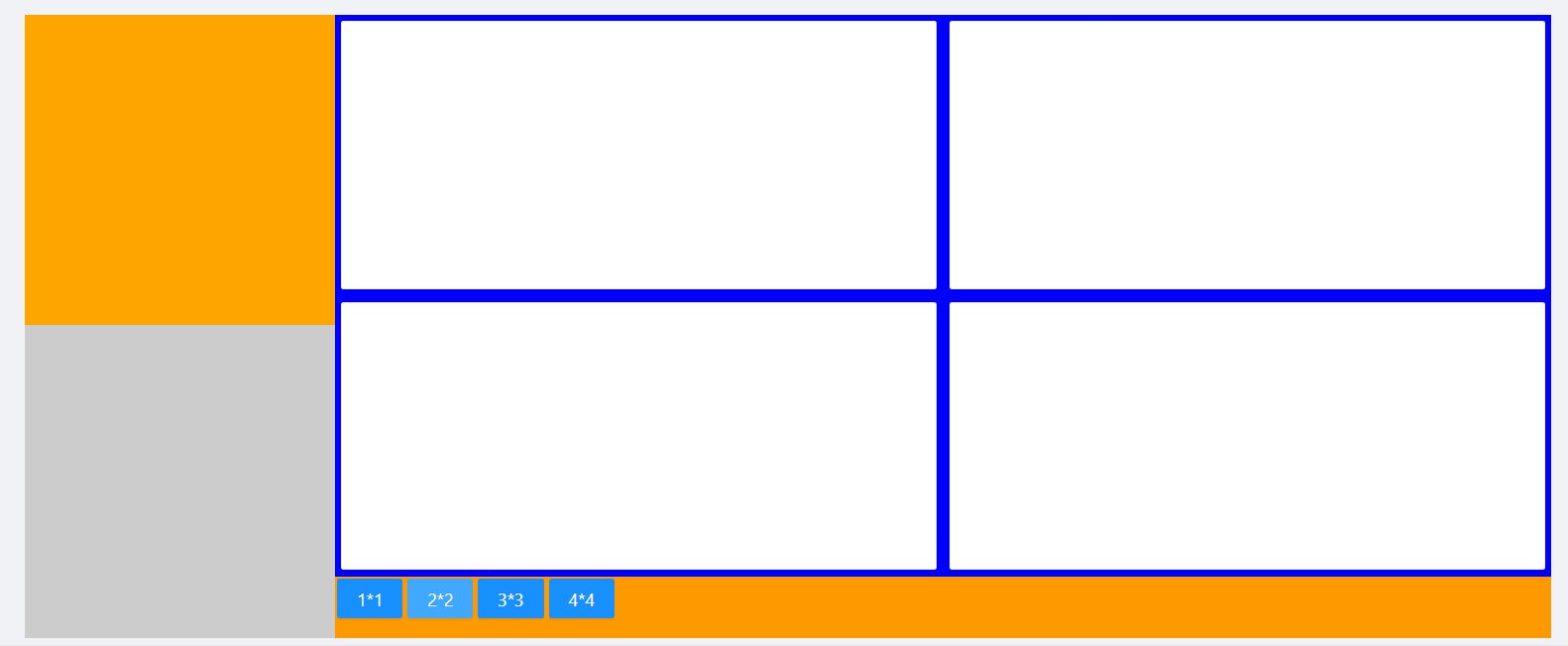
1. Final results and source links
As a front-end novice, I spent several days doing this simple function and asked a lot of front-end gangsters (they should be less than half an hour ashamed). Now I think the questions I ask are very basic (a bit humiliating, haha), thanks a lot.
First see the effect

Click Browse Source: Open Source Project Correspondence Source
2. Simple code explanation
2.1 TypeScript Code
./src/pages/Grid/DynamicGridPage/index.tsx
import React from 'react';
import styles from './index.less';
import { Button, Card } from 'antd';
interface IVideoPanelProps {}
interface IVideoPanelSate {
cardCount: number;
}
class VideoPanel extends React.Component<IVideoPanelProps, IVideoPanelSate> {
constructor(props: Readonly<{}>) {
super(props);
this.state = {
cardCount: 1,
};
}
// Dynamic Grid Generation
createCard() {
var res = [];
for (var i = 0; i < this.state.cardCount * this.state.cardCount; i++) {
res.push(<Card className={styles['video_panel' + this.state.cardCount]} />);
}
return res;
}
// Dynamic Generation Control Button
createControlButon() {
var res = [];
const btnCount = 4;
for (let i = 1; i <= btnCount; i++) {
res.push(
<Button
key={i}
className={styles['control_Button']}
type="primary"
onClick={() => {
this.changeCardCount(i);
}}
>
{i + '*' + i}
</Button>,
);
}
return res;
}
// Modify the number of grids displayed
changeCardCount(count: any) {
this.setState({
cardCount: count,
});
}
render() {
return (
<div className={styles.main}>
<div className={styles.main_child}>
<div className={styles.left}>
<div className={styles.left_top}></div>
<div className={styles.left_bottom}></div>
</div>
<div className={styles.right}>
<div className={styles.right_top}>{this.createCard()}</div>
<div className={styles.right_bottom}>{this.createControlButon()}</div>
</div>
</div>
</div>
);
}
}
export default VideoPanel;
Not much code, for loop generates control buttons and rasters (no antd Grid layout, simple div layout, flex fragrant), and simplifies a lot of code.
2.2 less style file
./src/pages/Grid/DynamicGridPage/index.less
@import '~antd/es/style/themes/default.less';
.main {
position: absolute;
width: 100%;
height: 100%;
background: red;
}
@ptcWidth: 250px;
@btnAreaHeight: 50px;
@videoPanelMargin: 5px;
.main_child {
display: flex;
height: 100%;
}
.left {
width: @ptcWidth;
height: 100%;
background: green;
}
.left_top {
width: 100%;
height: @ptcWidth;
background: orange;
}
.left_bottom {
width: 100%;
height: calc(100% - @ptcWidth);
background: #ccc;
}
.right {
width: calc(100% - @ptcWidth);
height: 100%;
background: #f60;
}
.right_top {
width: 100%;
height: calc(100% - @btnAreaHeight);
background: blue;
display: flex;
flex-wrap: wrap;
}
.right_bottom {
width: 100%;
height: @btnAreaHeight;
background: #f90;
}
.control_Button {
margin: 2px;
}
.video_panel(@count) {
width: calc(100% / @count - @videoPanelMargin * 2);
height: calc(100% / @count - @videoPanelMargin * 2);
margin: @videoPanelMargin;
}
// 1*1
.video_panel1 {
.video_panel(1);
}
// 2*2
.video_panel2 {
.video_panel(2);
}
// 3*3
.video_panel3 {
.video_panel(3);
}
// 4*4
.video_panel4 {
.video_panel(4);
}
Each raster generated by 1 * 1, 2 * 2, 3 * 3, 4 * 4 has a similar style format, but differs in length and width scales, defining a method (.video_panel(@count), which is less syntax, greatly expands css functionality and is very convenient.
3. About TerminalMACS and this React Web Administrator
3.1. TermainMACS
A multi-terminal resource management and detection system (which may later be turned into a blog system) with several sub-process modules has been developed Xamarin.Forms Client, WPF Administrator, React Web Administrator, and.NET Core WEB API Server will continue to improve the WPF Administrator (IdentityServer 4 research).
3.2. React Web Administrator
As a subprocess module of the TerminalMACS system, currently used Ant Design Pro Build a framework and add some test Demo s to your routine work.
4. About Open Source Projects
-
- Open source project address: https://github.com/dotnet9/TerminalMACS
-
- Official website: https://dotnet9.com
5. Technical Exchange
You can leave a message on the dotnet9 website with your micro-signal, WeChat public number and so on in the footer of the website.