This time Github upload is wrong, and the serial number in the title is wrong. I think this way: "VUE implements Studio management background (11): drop-down selection list control, input box series" has actually been transferred to this way: "VUE implements Studio management background (9): drop-down selection list control, input box series". It's a helpless error, and I don't know how to fix it Just pay attention to the difference when downloading the code.
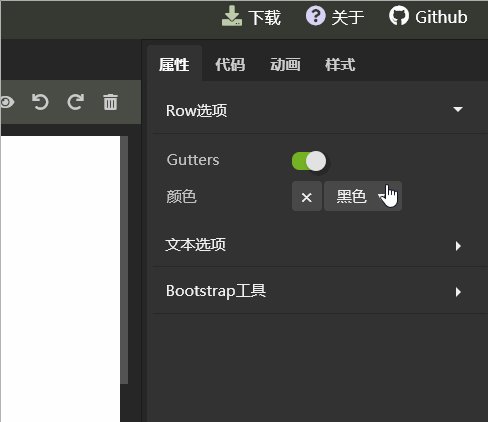
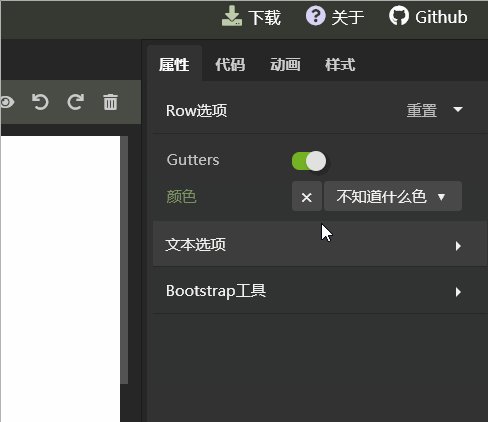
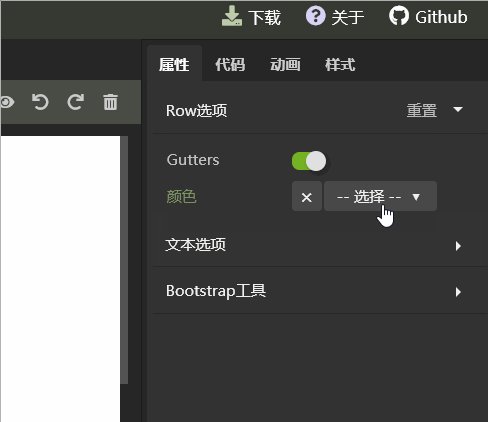
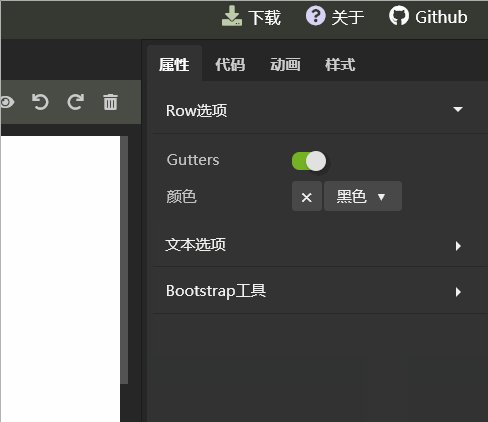
This time, share the pull-down list input component (Select), and the effect is as follows:

As always, take a nice name RxSelect, and the normal calling code should be as follows:
<RxSelect :defaultValue = "defaultValue" :list= "list" v-model = "inputValue" > </RxSelect>
list code:
list:{ white:'white', black:'black', red:'Red', green:'green', dntknow:'I don't know what color', },
As mentioned in the previous composition, our project is to dynamically build the input interface through Json data, so we only need to add the following code into the test code:
{ label:'colour', value:'white', defaultValue:'black', inputName:'RxSelect', props:{ list:{ white:'white', black:'black', red:'Red', green:'green', dntknow:'I don't know what color', }, }, },
The RxInputRow control will convert this data into the above code. The two are equivalent in the RxSelect part.
RxSelect Code:
<template> <div class="rx-select"> <div class="value-view"> <div class="clear-button" @click="clear" >×</div> <div class="value" @click="click" > {{value ? list[value] : $t('widgets.select')}} <span class="right-icon">▾</span> <ul v-if="showList" class="list"> <li v-for="(name, value) in list" @click="itemClick(value)" > {{name}} </li> </ul> </div> </div> </div> </template> <script> export default { name: 'RxSelect', props:{ value:{ default:'' }, defaultValue:{ default:'' }, list:{ default:{} }, }, computed:{ inputValue: { get:function() { return this.value; }, set:function(val) { this.$emit('input', val); }, }, }, data () { return { showList : false, } }, mounted () { document.addEventListener('click', this.documentClick) }, beforeDestroyed() { document.removeEventListener('click', this.documentClick) }, methods: { clear(){ this.inputValue = '' }, click(event){ event.stopPropagation() this.showList = !this.showList }, documentClick(event){ this.showList = false }, itemClick(value){ this.inputValue = value }, }, } </script> <style> .rx-select{ display: flex; flex-flow: column; align-items: center; } .rx-select .clear-button{ display: flex; align-items: center; justify-content: center; width: 24px; height: 24px; background: rgba(255,255,255,0.1); border-radius: 3px; margin-right:2px; font-size: 16px; } .rx-select .value-view{ display: flex; flex-flow: row; align-items: center; cursor: pointer; } .rx-select .value-view .value{ position: relative; display: flex; flex-flow: row; padding: 0 10px; height: 24px; align-items: center; justify-content: space-between; background: rgba(255,255,255,0.1); border-radius: 3px; } .rx-select .value-view .value span{ margin-left:5px; font-size: 16px; } .rx-select .list{ position: absolute; display: block; padding: 0; margin: 0; list-style: none; left: 0; top: 100%; z-index: 1; } .rx-select .list li{ min-width: 100%; height: 26px; display: flex; align-items: center; padding-left:10px; background: #424242; cursor: pointer; box-shadow: 2px 2px 5px 1px rgba(0, 0, 0, 0.3); white-space:nowrap; } .rx-select .list li:hover{ background: #75b325; } </style>
There is no hard to understand logic in this code. Please leave a message if you have any questions. It should be noted that after I set. list as position:absolute in css, the sub element li can't support it. Baidu hasn't found a proper solution for a long time, so I put the setting of background and shadow in the sub element li. Fortunately, the effect is good. Let's do it first.
Thank you for your patience. Please refer to Github for detailed code: https://github.com/vularsoft/studio-ui
If you have any questions, please leave a message.