Last issue we used jquery to sort by moving elements up and down, but we found that moving up and down, while sorting is possible, is not flexible, rigid, and fast enough to achieve the purpose we want to sort.Let's show you how to quickly drag to the sort position you want.
First, we'll introduce a plug-in, gridly.js, for element dragging.
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.gridly.js" type="text/javascript"></script>
<link href="css/jquery.gridly.css" rel="stylesheet" type="text/css" />
<style>
.gred {
width: 90px;
height: 100px;
background: red;
font-size:20px;
text-align: center;
}
.ccc {
width: 90px;
height: 100px;
background: #ccc;
text-align: center;
font-size:20px;
}
.gridly{
position: relative;
width: 800px;
height: 200px;
overflow: auto;
}
</style>
<div class="gridly"></div>
The following simple lines of js code do what we want:
(function(){ var dom=''; for (var i = 0; i <= 10; i++) { if(i%2!=0){ dom+='<div class=" gred">'+i+'</div>'; }else{ dom+='<div class=" ccc">'+i+'</div>'; } } $($('.gridly')[0]).append(dom); //Add Sort Element var reordering = function($elements) { }; var reordered = function($elements) { var arrdom=$elements; var array=[]; //Receive sorted data $.each(arrdom,function(i,t){ array.push($(t).html()); }); console.log(array); }; $('.gridly').gridly({ callbacks: { reordering: reordering, reordered: reordered } }); //Set how element blocks are displayed $('.gridly').gridly({ base: 100, // Child element width px gutter: 20, // spacing px columns: 7 //7 column }); })();
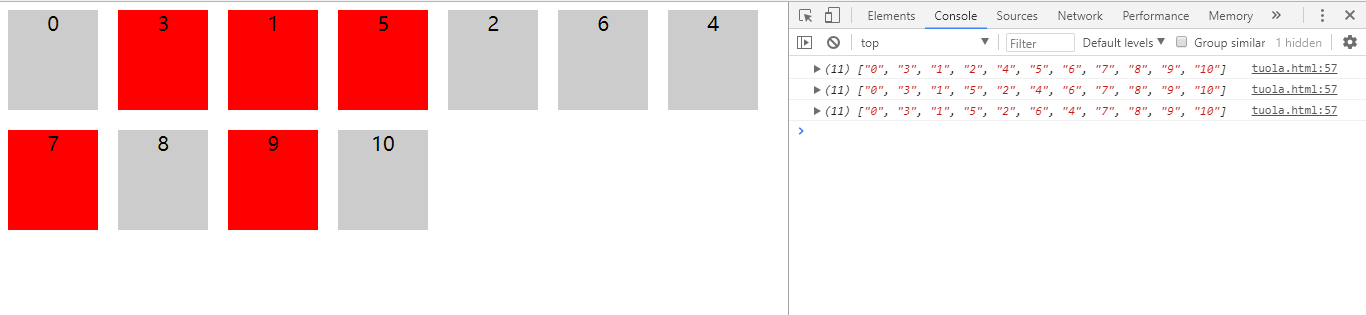
The effect is as follows:

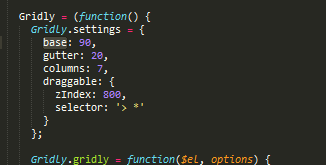
Explain below: This plug-in is simple and easy to use. When we find that setting how many columns and row spacing to display does not work, we might as well open the gridly.js source code, find the following method, and set it up.

Download address: https://files.cnblogs.com/files/mobeisanghai/jquery.gridly.rar
This is the end of the explanation. This article was originally created by the author. If it is reproduced, please indicate the source of the article:
https://www.cnblogs.com/mobeisanghai/p/9322145.html
Author: Sanghai, Mobei