Today's release of this may be the most careless one of their own, a lot of problems want to understand, but when doing it, they found that not as they imagined, but also slowly debugging, on-line check a lot of methods are always not working, or their own grope out!
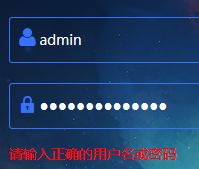
Front end display + verification + background query, welcome to give me some advice!
Code html to be displayed in the foreground:
<form method="post" id="form" action="{:url('index/main')}"> <div class="form-group mg-t20"> <i class="icon-user icon_font"></i> <input type="text" class="login_input" id="username" placeholder="enter one user name" /> </div> <div class="form-group mg-t20"> <i class="icon-lock icon_font"></i> <input type="password" class="login_input" id="password" name="password" placeholder="Please input a password" /> </div> <div id="msg"></div> <div class="checkbox mg-b25"> <label> <input type="checkbox" checked="checked" />Remember my login </label> </div> <button style="submit" class="login_btn" type="submit" id="submit" >Sign in</button> </form>
Using ajax is very simple, but it's really painful to do it!
Let's make complaints about script code, jQuery,$.ajax's bottom method, Mogao Tucao!
<script type="text/javascript"> $(function(){ $("#submit").bind("click",function(event){ $username = $("#username").val(); $password = $('#password').val(); if ($username == " " || $password == "") { // Block default behavior $("#msg").html("<p>User name or password cannot be empty!</p>"); return false; }else{ $.ajax({ data: {'username': $username, 'password': $password}, async: false, type: "post", dataType: "json", url: "{:url('index/check')}", //Verified pages success: function(data){ // Get all values after success console.log(data); if (data.state == 1) { window.location.href = "{:url('index/main')}"; console.log(data.state); }else{ $("#msg").html("<p>Please enter the correct user name or password</p>"); return false; } } }); } return false; }) }) </script>
Next is to use php to do, here tp5 framework, many are still groping for progress!
public function check() { $ret = []; $username = input('username'); //Get the user name of the foreground $password = input('password'); //Get the password of the front desk $data = Db::table('user')->where('u_name',$username)->where('u_pwd',$password)->find(); //Check whether the password is correct // Conditional judgement if($data){ $ret = ['state'=>1, 'msg'=>'Query to sql']; }else{ $ret = ['state'=>0, 'msg'=>'Not inquired sql']; } // Parse the obtained value into json format echo json_encode($ret); }
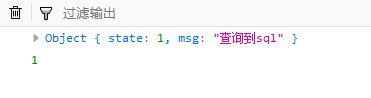
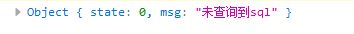
The final output is correct and incorrect:
Figure 1 is correct
 Figure 1
Figure 1Figure 2 shows the error
 Figure two
Figure two
Let's share these things today, and we will have more progress and technology in the future. I hope we can grow up together with more partners!