DOM operation in zepto
Insert operation
append appendTo is inserted after the last child element
prepend prependTo is inserted before the first child element
after insertAfter is inserted after the element as a sibling element
before insertbefore is inserted after the element as a sibling element
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); $("#parent").append(child2); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); child2.appendTo($("#parent")); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); $("#parent").prepend(child2); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); child2.prependTo($("#parent")); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); $("#parent").after(child2); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); child2.insertAfter($("#parent")); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); $("#parent").before(child2); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); child2.insertBefore($("#parent")); </script> </body> </html>

remove/empty
remove delete elements and their children
Empty empty the contents of the element, which is not deleted by itself
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <ul> <li> <a href="#">link</a> </li> </ul> <script src="zepto.min.js"></script> <script> $("li").remove(); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <ul> <li> <a href="#">link</a> </li> </ul> <script src="zepto.min.js"></script> <script> $("li").empty(); </script> </body> </html>

Replication node
clone replicates the node, but if the original event is bound, the copied element will not bind the event
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <ul> <li> <span>delete</span> </li> </ul> <script src="zepto.min.js"></script> <script> $("ul li").click(function(){ $(this).clone().appendTo($("ul")); }) </script> </body> </html>

Replace node
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <p>I am p element</p> <script src="zepto.min.js"></script> <script> $("p").replaceWith("<span>I've been replaced</span>"); </script> </body> </html>

Wrap node wrap wrap all
wrap a div around each p element
Wrap all p elements are wrapped with a div
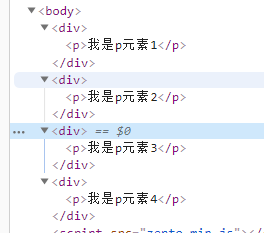
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <p>I am p Element 1</p> <p>I am p Element 2</p> <p>I am p Element 3</p> <p>I am p Element 4</p> <script src="zepto.min.js"></script> <script> $("p").wrap("<div></div>"); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <p>I am p Element 1</p> <p>I am p Element 2</p> <p>I am p Element 3</p> <p>I am p Element 4</p> <script src="zepto.min.js"></script> <script> $("p").wrapAll("<div id='parent'></div>"); </script> </body> </html>

Properties and style operation of zepto
Attribute operation attr removeAttr
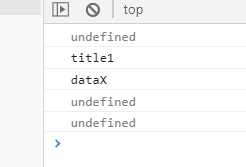
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div>I am div</div> <script src="zepto.min.js"></script> <script> console.log($("div").attr("title"));//get attribute undefined $("div").attr("title","title1");//Set individual properties console.log($("div").attr("title"));//get attribute title1 $("div").attr({"data-x":"dataX","data-y":"dataY"});//Set multiple properties console.log($("div").attr("data-x"));//get attribute dataX $("div").removeAttr("data-x");//Delete single attribute console.log($("div").attr("data-x"));//get attribute undefined $("div").removeAttr("data-y title");//Delete multiple properties console.log($("div").attr("title"));//get attribute undefined </script> </body> </html>

Add style addClass
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div>I am div</div> <script src="zepto.min.js"></script> <script> $("div").addClass("pink");//Add a single style $("div").addClass("pink big");//Quickly add multiple styles $("div").addClass("pink").addClass("big");//Chain operations adding multiple styles </script> </body> </html>

Delete style removeClass
Delete all styles without parameters
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div>I am div</div> <script src="zepto.min.js"></script> <script> $("div").addClass("pink big");//Quickly add multiple styles $("div").removeClass("big");//Delete style $("div").removeClass();//Delete all styles </script> </body> </html>

Switching styles
toggle show and hide
toggleClass
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div>I am div</div> <button id="btn">Display hiding</button> <button id="btn2">Switching styles</button> <script src="zepto.min.js"></script> <script> $("#btn").click(function(){ $("div").toggle();//Show hide Toggle }) $("#btn2").click(function(){ $("div").toggleClass("pink");//Style add delete }) </script> </body> </html>

Determine whether a style hasClass is included
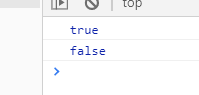
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div class="pink">I am div</div> <script src="zepto.min.js"></script> <script> console.log($("div").hasClass("pink")); console.log($("div").hasClass("pink big")); </script> </body> </html>

zepto traversal node
Next next next sibling
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div id="one">I am one</div> <p id="p">I am p</p> <div id="div">I am div</div> <script src="zepto.min.js"></script> <script> $("#one").next().html("I am two");//Find the next brother element $("#one").next("div").html("I am two");//Find the next sibling element, and div </script> </body> </html>

prev
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <p id="p1">I am p1</p> <div id="one">I am one</div> <p id="p2">I am p2</p> <script src="zepto.min.js"></script> <script> $("#one").prev().html("I am one Previous element of");//Find a brother element $("#one").prev("p").html("I am one The previous element of, and is p");//Find a sibling element, and p </script> </body> </html>

Siblings gets all the siblings before and after
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <p id="p1">I am p1</p> <div id="one">I am one</div> <p id="p2">I am p2</p> <script src="zepto.min.js"></script> <script> $("#one").siblings().html("I am one Brother element of"); </script> </body> </html>

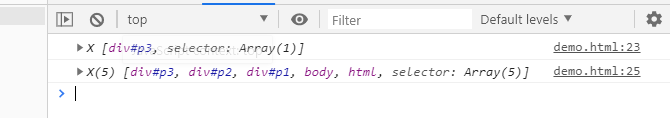
Parent direct parent element
parents parent, grandfather, etc
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div id="p1"> <div id="p2"> <div id="p3"> <div id="c">I am child</div> </div> </div> </div> <script src="zepto.min.js"></script> <script> console.log($("#c").parent());//X [div#p3, selector: Array(1)] console.log($("#c").parents());//X(5) [div#p3, div#p2, div#p1, body, html, selector: Array(5)] </script> </body> </html>

CSS DOM operation in zepto
The style has multiple words. You can use hyphen or hump method
css width height
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} .bgBlue{background-color:lightblue;} </style> </head> <body> <div class="div">div</div> <script src="zepto.min.js"></script> <script> $(".div").css("color","pink");//Modify individual styles $(".div").css("background-color","lightblue");//Hyphen $(".div").css("backgroundColor","lightblue");//Hump law $(".div").css({ "color":"pink", "backgroundColor":"lightblue", "font-size":"30px" });//Modify multiple styles $(".div").width(100);//Modify width $(".div").height(100);//Modify height </script> </body> </html>
