Page:

HTML section:
<style>
#sel{
width: 100px;
}
#unsel{
width: 100px;
}
</style>
</head>
<body>
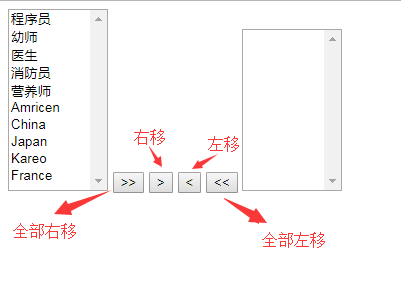
<div>
<select id="unsel" name="" multiple="multiple" size="10">
<option>Programmer</option>
<option>Kindergarten teacher</option>
<option>Doctor</option>
<option>Fireman</option>
<option>Dietitian</option>
<option>Amricen</option>
<option>China</option>
<option>Japan</option>
<option>Kareo</option>
<option>France</option>
</select>
<!-- <div> -->
<!-- All right shift -->
<button id="btn1">>></button>
<!-- Right shift -->
<button id="btn2">></button>
<!-- Left shift -->
<button id="btn3"><</button>
<!-- All left shift -->
<button id="btn4"><<</button>
<!-- </div> -->
<select id="sel" name="" size="10" multiple></select>
</div>
Demand analysis:
//Demand analysis:
1. Click move all right to add all the sub elements on the left to the box on the right
2. Click move all left to add all sub elements on the right to the box on the left
3. Click move right to add the selected neutron element on the left to the box on the right
4. Click move left to add the selected sub element on the right to the box on the left
JS code part:
<script>
// Demand analysis:
// 1. Click move all right to add all the sub elements on the left to the box on the right
// 2. Click move all left to add all sub elements on the right to the box on the left
// 3. Click move right to add the selected neutron element on the left to the box on the right
// 4. Click move left to add the selected sub element on the right to the box on the left
// Get elements
var unsel =document.getElementById("unsel");
var sel = document.getElementById("sel");
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
var btn3 = document.getElementById("btn3");
var btn4 = document.getElementById("btn4");
// Registration event
// All right shift
btn1.onclick = function(){
// for(var i =0;unsel.children.length;i++){
// sel.appendChild(unsel.children[i]); / / move all child elements on the left to select elements on the right
// i--;
// }
moveAll(unsel,sel);
}
//Register events all left
btn4.onclick =function(){
// for(var i =0;sel.children.length;i++){
// unsel.appendChild(sel.children[i]);
// i--;
// }
moveAll(sel,unsel);
}
// Register event selection move right
btn2.onclick= function(){
moveSele(unsel,sel);
**Move right method 1**
// Before encapsulation
// for(var i =0;unsel.children.length;i++){
// Judge selected elements
// if(unsel.children[i].selected){
//Move the selected element to the target element
// sel.appendChild(unsel.children[i]);
// i--;
// // console.log(i);
// }
// }
}
//Register event move right
// Register event left
btn3.onclick = function(){
moveSele(sel,unsel);
**Move left method 1:**
// Before encapsulation
// for(var i =0;sel.children.length;i++){
//Judge selected elements
// if(sel.children[i].selected){
//Add the selected element to the target element
// unsel.appendChild(sel.children[i]);
// i--;
// }
// }
}
// All mobile encapsulation
function moveAll(fromEle,toEle){
for(var i =0;fromEle.children.length;i++){
toEle.appendChild(fromEle.children[i]);
i--;
}
}
// Select mobile encapsulation
function moveSele(fromEle,toEle){
for(var i =0;fromEle.children.length;i++){
if(fromEle.children[i].selected){
toEle.appendChild(fromEle.children[i]);
i--;
// Problem: do not use i + + in the loop body, or do not subtract after moving elements. Only one element can be moved in case of multiple selections
//It's the same as above. The solution is to add self subtraction after moving an element. Avoid that the selected element is not traversed to
}
}
}
**// Move right method 2: move right by traversing the option element**
// btn2.onclick = function(){
// //Get elements for all options (left)
// var ropt = unsel.options;
// //Traverse all option objects
// for(var i =0;i<ropt.length;i++){
// var op = ropt[i]; / / assign the traversed element to op
// //If the option is selected, add the element to the option box on the right
// //Move right
// if(op.selected){
// sel.appendChild(op);
// //How to make the drop-down box not selected by default
// // break;
// i--;
// }
// }
**Move left method 2: through traversal option Move left**
//Register event left
// btn3.onclick = function(){
// //Get all option elements (right)
// var lopt = sel.options;
// //Objects traversing all options
// for(var i =0;i<lopt.length;i++){
// var opl =lopt[i]; / / assign the traversal element to opl
// //If the option is selected, add the element to the option box on the left
// //Move left
// if(opl.selected){
// unsel.appendChild(opl);
// // sel.onblur();
// // break;
// i--;
// }
// }
// }
</script>
****Question:****
When you move all the selections to the right, only part of them are moved, and the rest are not
Analysis: no i + + traversal in for loop body, unable to get elements (dead loop)
i + + is added. When the first element is moved to the right, the following elements will be supplemented automatically,
The variable of the loop body is increasing by itself, so some elements cannot be obtained
Solve:
Auto decrement i after element shift right--

