DOM Content Loaded, readystatechange, doscroll loading events faster than onload
Sometimes we think that onload is executed after all elements have been loaded, but sometimes we don't want to wait that long to execute. Maybe some businesses need to execute immediately after DOM elements have been loaded. At this point, you need a faster event function than onload, which is DOMContentLoaded, readystatechange, and doscroll. These functions are compatible in jQuery and become what we all know as ready () functions, functions that are executed immediately after the DOM tree is established.
First, compare compatibility
- DOMContentLoaded only supports IE9 and higher browsers, and basically all mainstream browsers support it (chrome, oprea, firefox)
- onreadystatechange supports IE4 or more and all mainstream browsers (ibid.) (but my computer does not have IE4, only IE6, and I'm quite compatible with IE6 after testing.)
- doscroll is compatible with browsers under IE8.
Second, compare the usage
- DOMContentLoaded, of course, literally means that the browser DOM tree will start executing business as soon as it is formed.
- readystatechange because the five states are not necessarily, and the interactivity and completion are not necessarily, so some judgment is still needed to start the business.
- doscroll, in order to test this weird property, I also specially used Charles to reduce the network speed, only to know that this function is through constant error reporting, so that the browser knows that the DOM tree has not been loaded. If no error is reported, the DOM tree is established.
- Speed of execution: doscroll > DOMContentLoaded > readystatechange in interactivity state > readystatechange in completion state
3. Should I code and explain QAQ?
Note: A code on github is quoted, and thanks to author Diego Perini.
Situation:
One is that if the page is loaded as iframe in IE8 browser, only onreadystatechange events can be used instead of doscroll, because iframe supports onreadystatechange, there is no other haha ~~
b. One is to load as a normal page, different browsers have different forms of presentation.
IV. Upper Code
a. First, the page as the parent container of iframe: iframe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe</title>
</head>
<body>
<iframe src="main.html" frameborder="0"></iframe>
</body>
</html>b. Then there's the page that can be embedded as iframe or separately as the main page: main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>I am testing. DOM Tree loading</title>
<script src="DOMContentLoaded.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
background-color: #eee;
height: 2000px;
}
.mask {
width: 100%;
height: 100px;
background-color: #ff630c;
text-align: left;
position: absolute;
top: 500px;
left: 0;
display: none;
}ˇ
.absorb-top-bar {
width: 100%;
height: 100px;
background-color: #ff600c;
opacity: 0.6;
text-align: center;
position: absolute;
top: 500px;
left: 0;
}
</style>
<script>
contentLoaded(window, function(){
console.log("Finally, the goods executed me." + arguments[0]);
})
</script>
</head>
<body>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
<div class="absorb-top-bar">I'm just procrastinating. dom Loaded Haha</div>
</body>
</html>c. js: DOMContentLoaded.js:
/*!
* contentloaded.js
*
* Author: Diego Perini (diego.perini at gmail.com)
* Summary: cross-browser wrapper for DOMContentLoaded
* Updated: 20101020
* License: MIT
* Version: 1.2
*
* URL:
* http://javascript.nwbox.com/ContentLoaded/
* http://javascript.nwbox.com/ContentLoaded/MIT-LICENSE
* github: https://github.com/dperini/ContentLoaded/blob/master/src/contentloaded.js
*
*/
// @win window reference
// @fn function reference
// Parameters: win (window), fn (function executed after loading)
function contentLoaded(win, fn) {
//Execute Completion Judgment
var done = false,
top = true, //Determine whether the current window is in the top-level window, if not, report an error
doc = win.document,
root = doc.documentElement,
modern = doc.addEventListener, //Advanced browsers and low-level browsers determine variables
add = modern ? 'addEventListener' : 'attachEvent',
rem = modern ? 'removeEventListener' : 'detachEvent',
pre = modern ? '' : 'on',
init = function(e) {
// Event type of output execution
console.log(e.type ? e.type : e);
//Output status of readystatechange
if (e.type == 'readystatechange') {
console.log(doc.readyState);
}
// Ensure that each preloaded event executes fn only once, including DOMContentLoaded. But make sure that init events are no longer executed in load events.
if (e.type == 'readystatechange' && doc.readyState != 'complete') return;
// It's thoughtful of the author to remove the onload event with the same name and prevent it from being executed again.
(e.type == 'load' ? win : doc)[rem](pre + e.type, init, false);
// Below is the DOMContentLoaded or readystatechange that will not be executed until it is actually completed, or at a lower browser level.
// Time execution
if (!done && (done = true)) {
console.log('I have been' + e.type + 'Implemented');
fn.call(win, e.type || e);
}
},
poll = function() {
// ie7 and the following browsers use doscroll to simulate domcontent loaded
try { root.doScroll('left'); } catch (e) {
console.log('Lower version browser has not been loaded yet, continue to execute recursively until loading is completed');
// Because the interval of 50 milliseconds is relatively long, maybe readystatechange has been executed earlier at this time.
setTimeout(poll, 50);
return;
}
console.log('After loading, you can use the readystatechange');
// Here's how to make sure that low-level browsers will execute this init function if they don't support readystatechange
init('poll');
};
// If the document readyState is ready to be triggered for complete to represent the load event, then the function to be executed can be executed directly.
if (doc.readyState == 'complete') {
fn.call(win, 'lazy');
} else {
// Not the latest browser, do Scroll loading
// You can use Charles China's Throttle Settings to implement this function at a speed limit of 10 kb.
if (!modern && root.doScroll) {
console.log('Low version browser execution doScroll!');
//Determine whether the current window is inserted into the iframe window, because the compatibility of this property is unknown, try is needed to prevent errors
try { top = !win.frameElement; } catch (e) {}
// If the current window is inserted into the window with iframe, you should use readystatechange
if (top) poll();
}
console.log('IE9 And more advanced browsers DOMContentLoaded,Walk you!');
doc[add](pre + 'DOMContentLoaded', init, false); //Only ie9 and later versions support
console.log('By default readystatechange');
doc[add](pre + 'readystatechange', init, false); //Compatible with ie8 and lower browsers
console.log('By default onload');
win[add](pre + 'load', init, false); //Advanced browser clears the functions executed in win's onload, IE browser clears the onload functions in doc
}
}V. Browser Testing
-
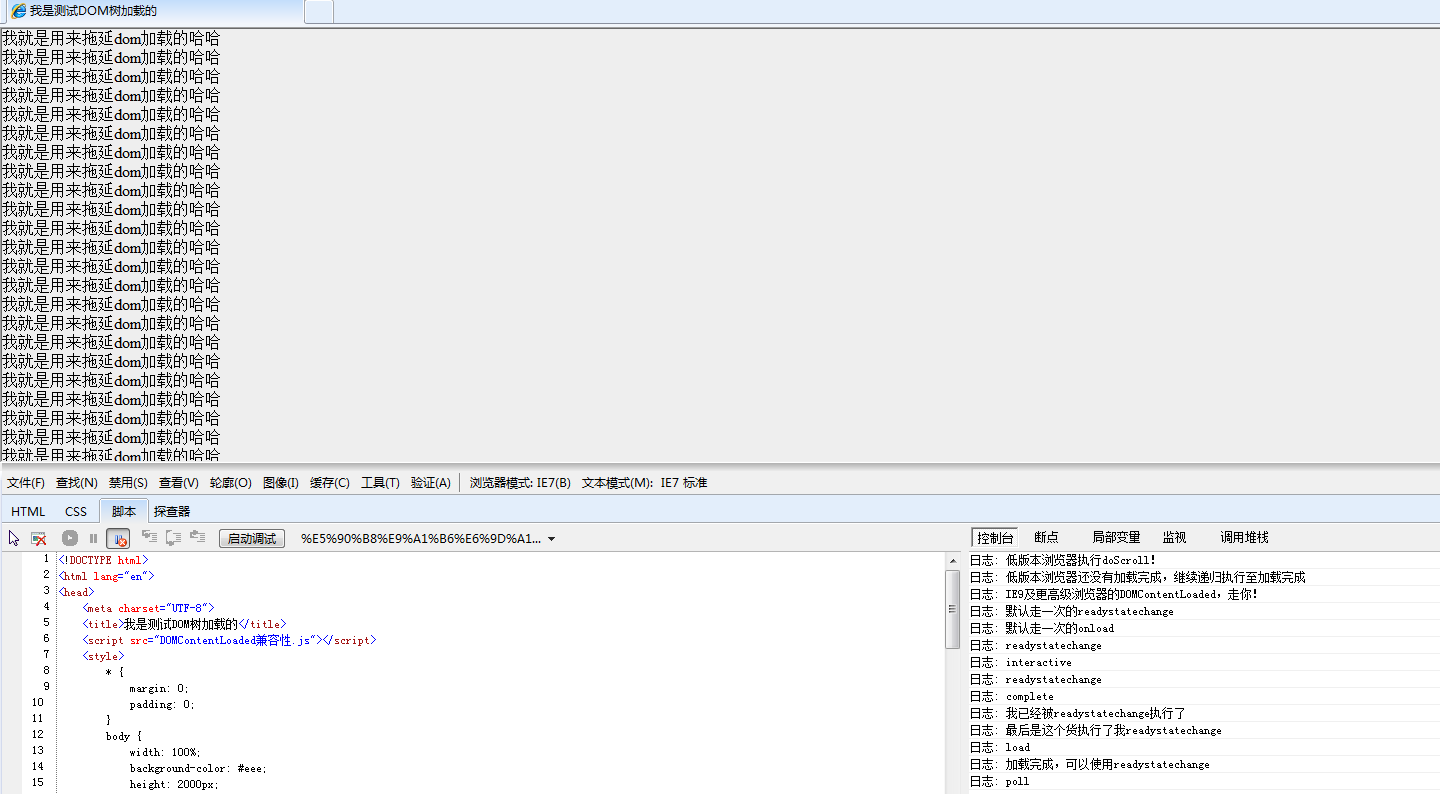
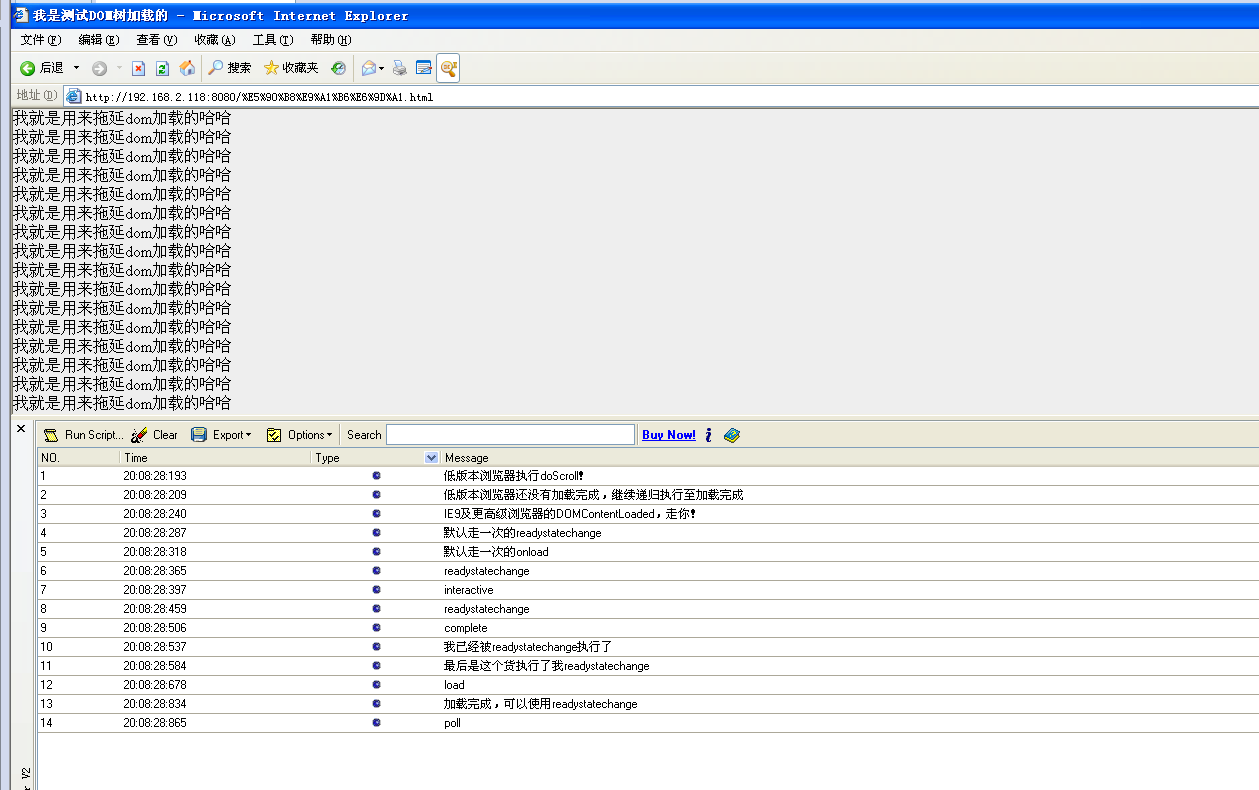
The first is the implementation of the mainstream browsers (not embedded in the page as iframe):
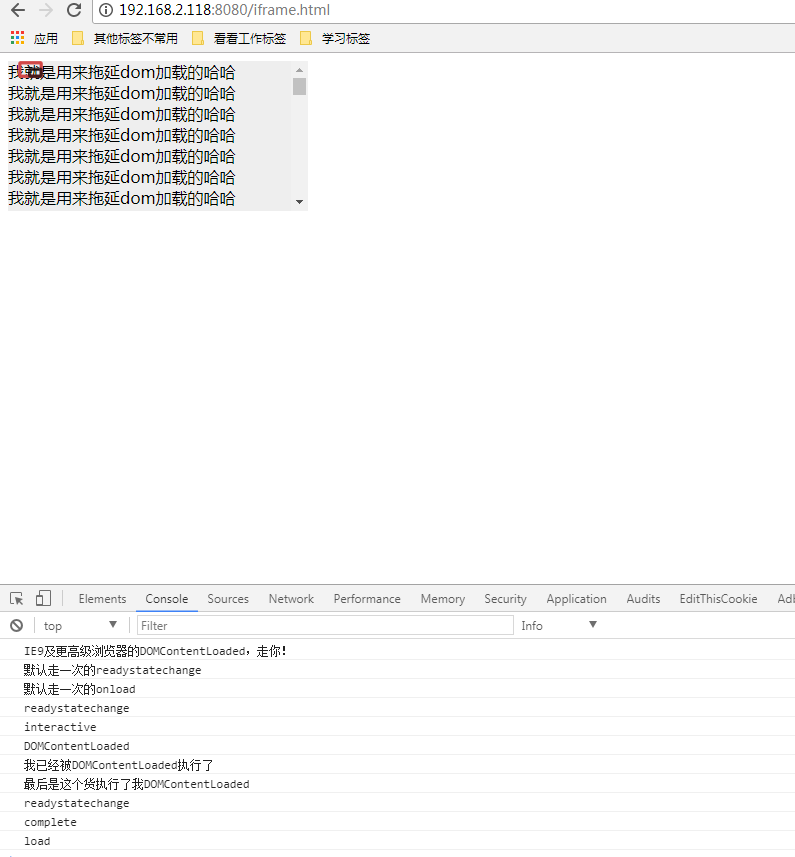
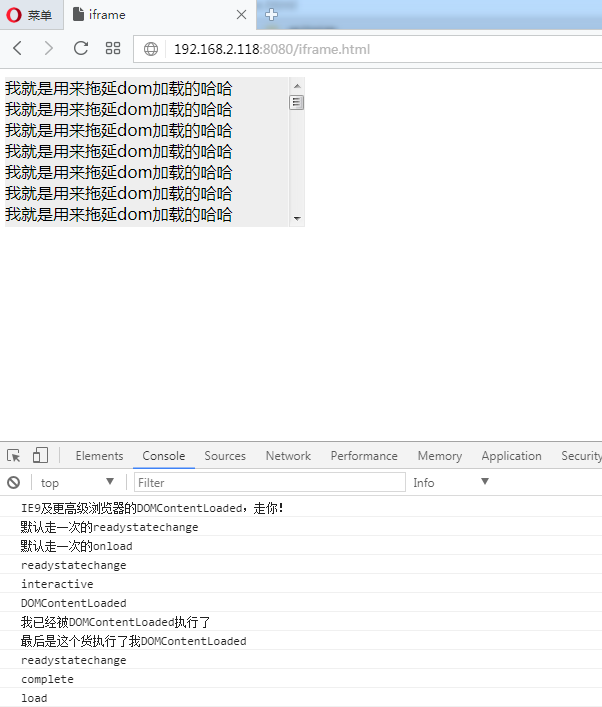
Chrome:

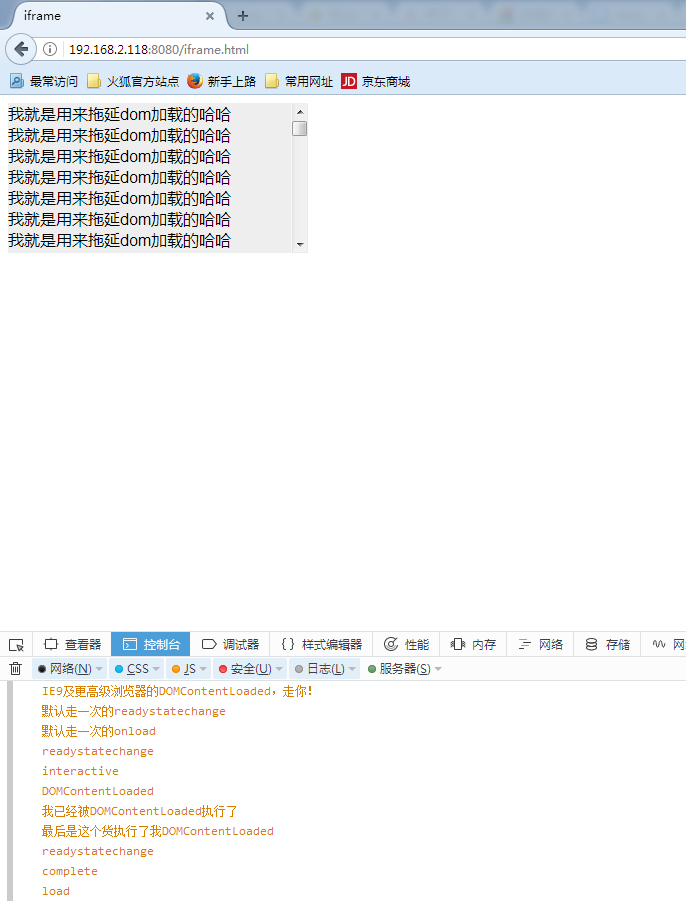
Firefox:

Opera

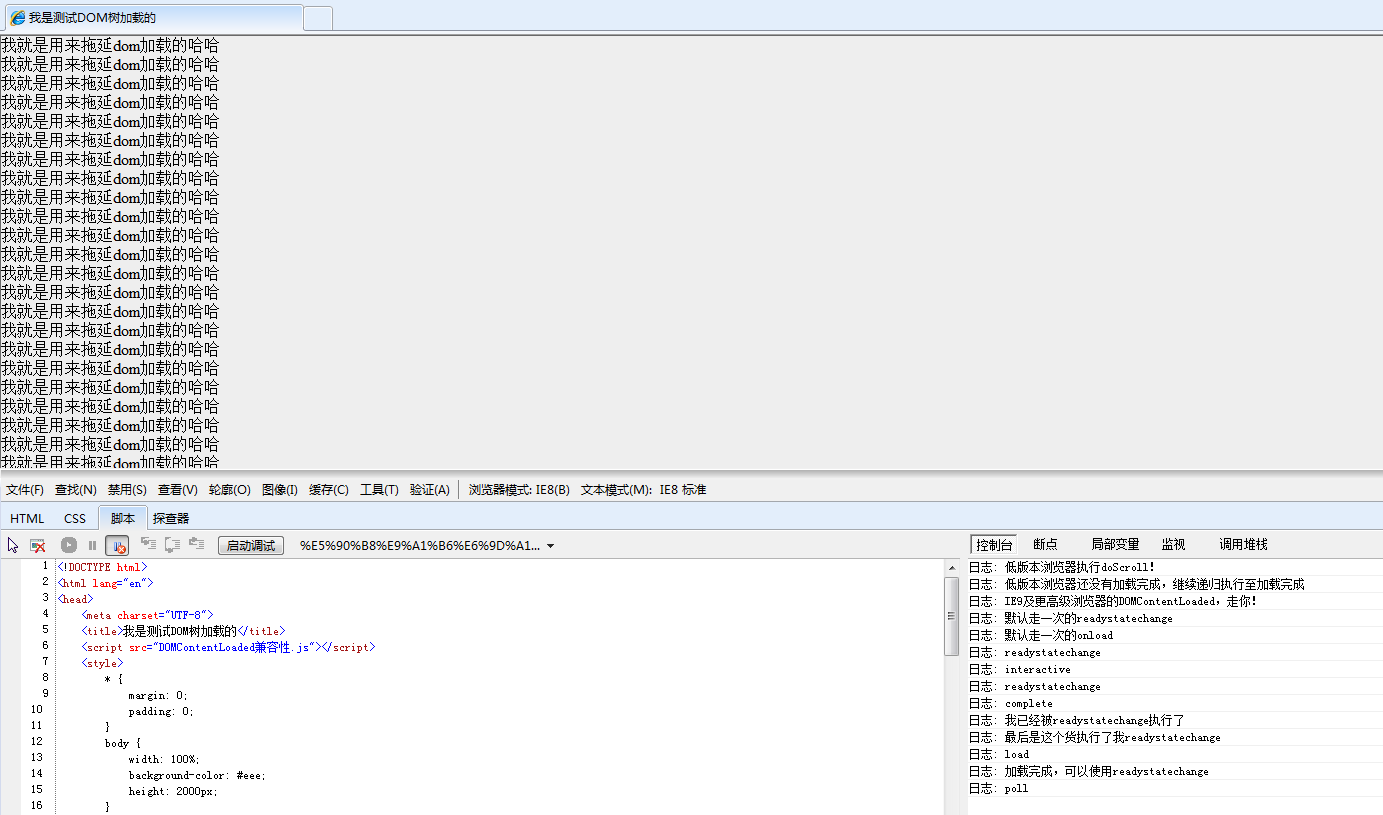
IE8:

IE7:

IE6:

-
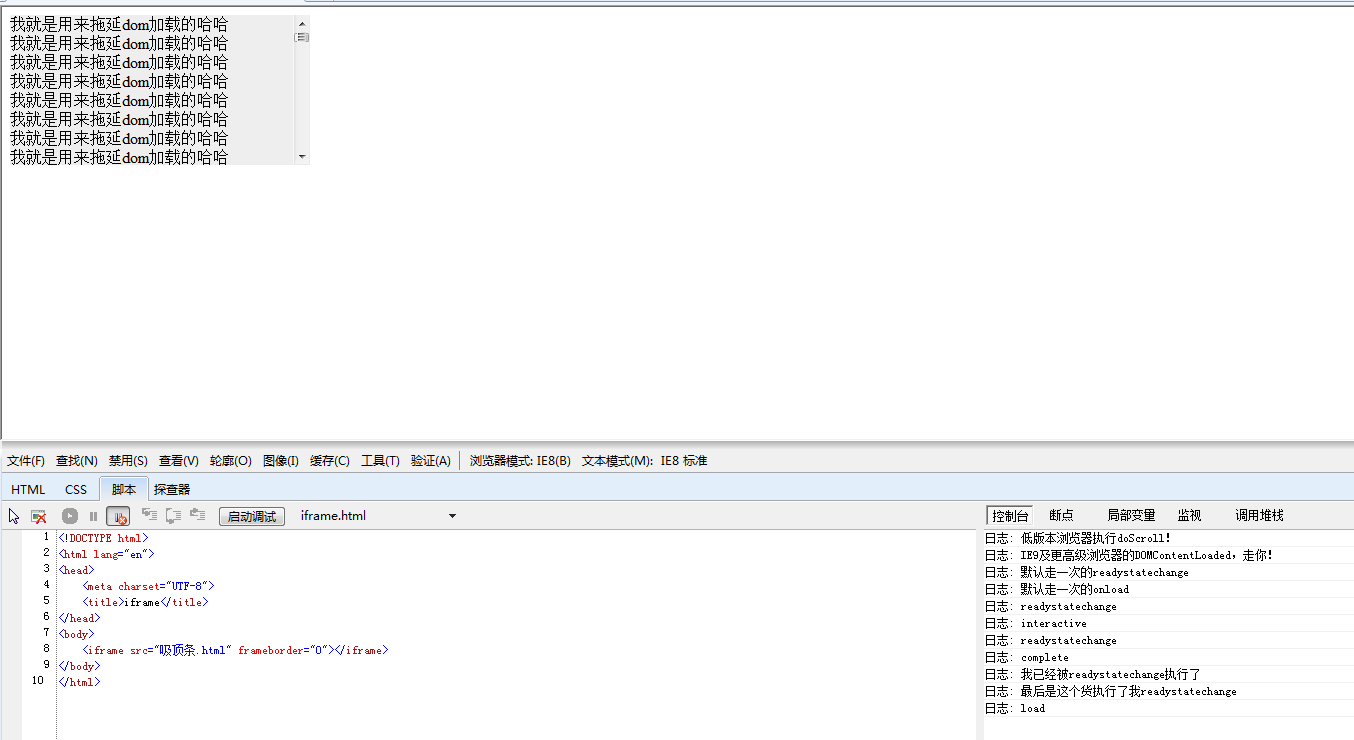
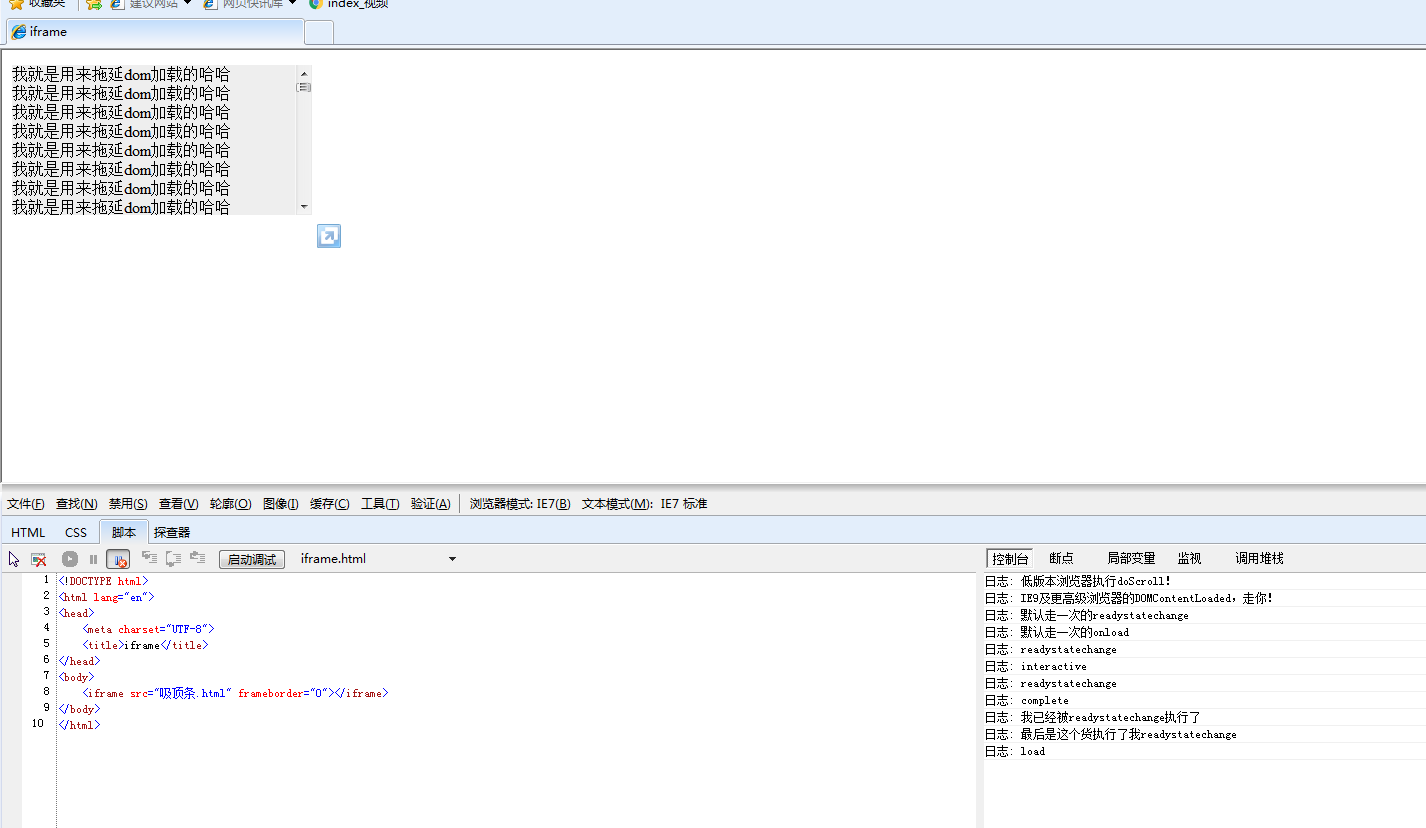
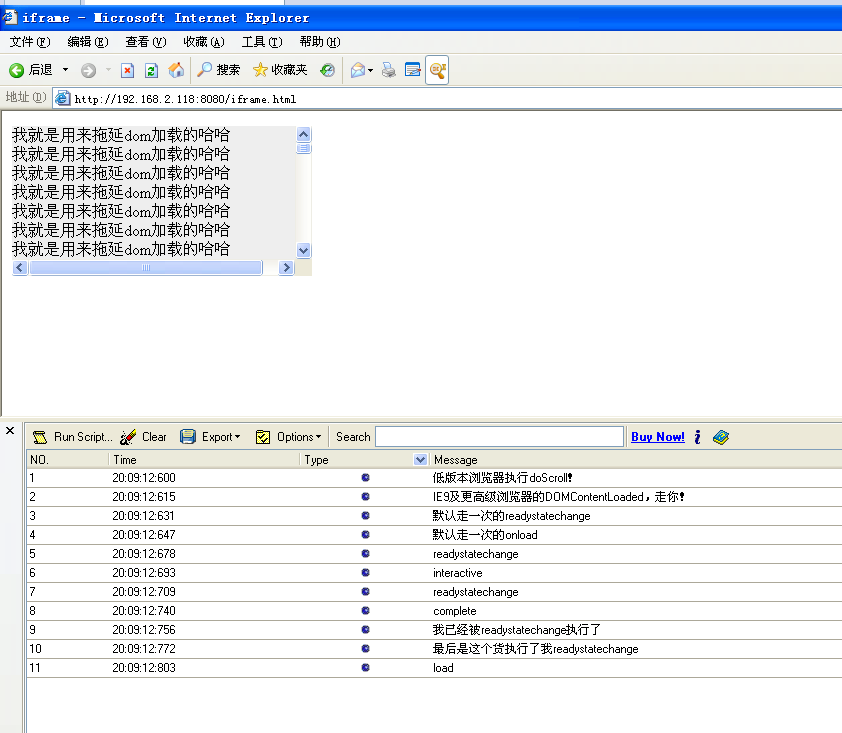
Secondly, it is embedded in the page as an iframe under IE.
IE8:

IE7:

IE6:

Six, summary
Obviously, we need to understand the priority and compatibility of these three loading functions before we can better prepare for the business. If there is something unreasonable or perfect in the example, you are welcome to make comments. Thank you for watching ~~~