Dom Application of HTML
Keywords:
Web Development
Attribute
Understand
1. Find the label
Get a single element document.getElementById('i1')
Get multiple elements (lists) document. getElements ByTagName ("div")
Get multiple elements (lists) document. getElements ByClassName ('c1')
a. direct search
document.getElementById retrieves a label based on ID
document.getElementsByName retrieves the tag set based on the name attribute
document.getElementsByClassName retrieves tag sets based on class attributes
Document. getElements ByTagName retrieves the tag set based on the tag name
2. Operation label
innerText
Get the text content in the label
Label. innertText
Label assignment
Label. innertText = ""
className
Tag. className => Direct global operation
tag.classList.add('style name') adds the specified style
tag.classList.remove('style name') deletes the specified styleCode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: #6e6568;
position: fixed;
top: 0;
left:0;
right: 0;
bottom: 0;
z-index: 9;
}
.c2{
background-color: #e6e6e6;
position: fixed;
height: 300px;
width: 300px;
left:35%;
top:23%;
z-index: 10;
opacity: 0.7;
}
.hide{
display: none;
}
</style>
</head>
<body style="margin: 0">
<input type="button" onclick="ShowModule()" value="test">
<!--Beginning of interception layer-->
<div id="i1" class="c1 hide"></div>
<!--Character input layer-->
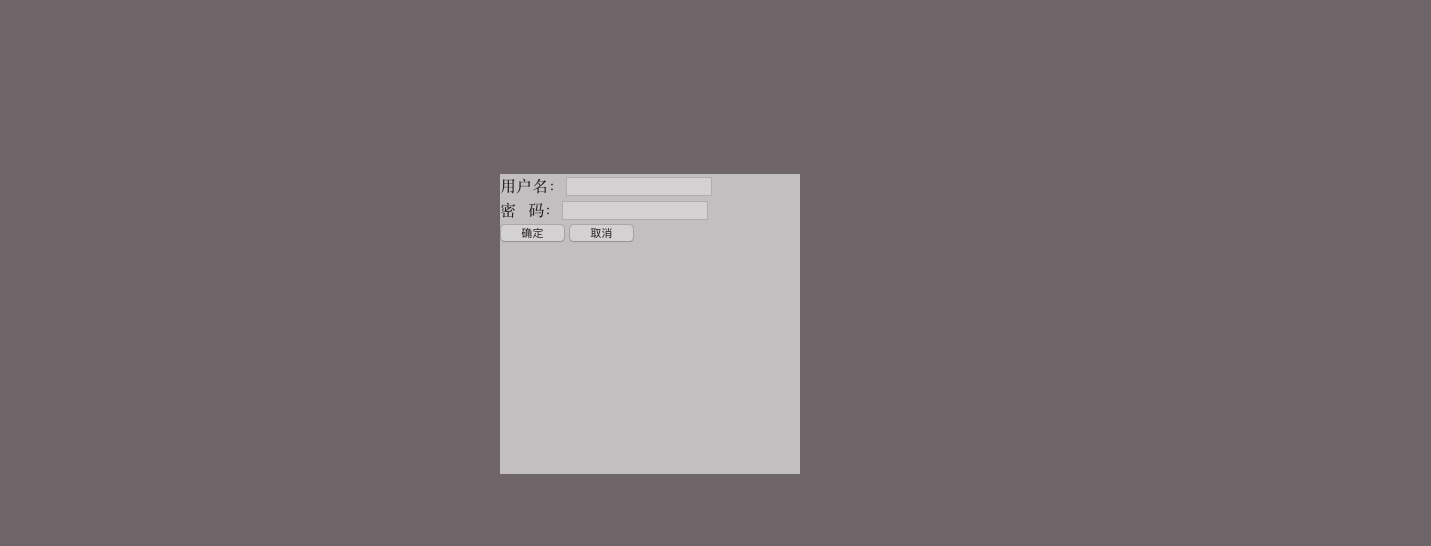
<div id="i2" class="c2 hide">
<div><span>User name:</span><input type="text" id="user"/></div>
<div><span>dense Code:</span><input type="password" id="password"/></div>
<div style="text-align: left">
<input type="button" value="Sure?" style="height: 10px;width: 65px;" onclick="ShowMsg()"/>
<input type="button" value="cancel" style="width: 65px" onclick="addhide()"/>
</div>
</div>
<!--js Script-->
<script>
function ShowModule() {
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function addhide() {
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
}
function ShowMsg() {
var name = document.getElementById("user").value;
alert(name);
}
</script>
</body>
</html>
Exhibition

Posted by hax on Sat, 30 Mar 2019 13:51:28 -0700