1, What is a form
The form is mainly responsible for the data collection function in the web page. The < form > tag in HTML is used to collect the information entered by the user, and submit the collected information to the server for processing through the submission operation of the < form > tag
Form components:
- Form label : < form></form>
- Form field : It includes text box, password box, hidden field, multi line text box, check box, radio box, drop-down selection box, file upload box, etc
- Form button: button
2, Properties of the form
< The form > tag is used to collect data, and the attribute of the < form > tag is used to specify how to send the collected data to the server
| attribute | value | explain |
| action | URL address | Specifies where to send the form data when the form is submitted |
| method | get or post | Specify how to submit form data to the action URL |
| enctype | application/x-www-form-urlencoded | multipart/form-data | text/plain | Specifies how to encode form data before sending it |
| target | _blank | _self | _parent | _top | Specify where to open the action URL |
action attribute:
- The value of the action attribute should be a URL address provided by the back end, which is specifically responsible for accepting the data submitted by the form
- When the form does not specify the action attribute value, the default value of action is the URL address of the current page
- Note: after submitting the form, the page will immediately jump to the URL address specified in the action attribute
method:
- The get method is suitable for submitting small and simple data
- post mode is suitable for submitting large amount, complex, or file uploaded data - more hidden
- The default value is get, which means that the form data is submitted to the action URL in the form of URL address
enctype:
- application/x-www-form-urlencoded encodes all characters before sending (default)
- Nultipart / form data does not encode characters. This value must be used when using a form that contains a file upload control
- text/plain Spaces are converted to a "+" plus sign, but special characters are not encoded (rarely used)
matters needing attention:
- When the operation of file upload is involved, the value of enctype must be set to multiparty / form data
- If the form submission does not involve file upload, it is directly set as the default value
target:
By default, the value of target is_ self, which means to open the action URL in the same framework.
- _ blank opens in a new window
- _ self opens in the same frame / window by default
- _ parent Open in parent frameset
- _ top Open in the entire window
- framename opens in the specified frame
3, Synchronous submission of forms
Synchronous submission of forms: click the submit button to trigger the form submission operation, so as to jump the page to the action URL, which is called synchronous submission of forms
Disadvantages: the page will jump; The status and data before the page will be lost
Solution: the form is only responsible for collecting data, and Ajax is responsible for submitting the data to the server
3.1. Submit form data through Ajax
Listen for form events:
Method I
$('#form1').submit(function(e){
alter('form submission event listened ')
)}
Method 2
$('#form1').on('submit',function(e) {
alert('form submission event listened ')
)}
Block the default behavior of the form:
After listening to the form submission event, you can call the event.preventDefault() function of the event object to prevent the form submission and page Jump
Quick access to data in the form:
The serialize() method is to get all the data of the form
- Benefit: the serialize () function can get all the data in the form at one time
- Use this function to quickly obtain form data. Each input form element of the form must have a name attribute
<form id="form1">
<input type="text" name="username" />
<input type="password" name="username"/>
<button type="submit">Submit</button>
</form>
<script>
$('#form1').submit(function(e){
e.preventDefault();
//serialize() gets all the data of the form
var data = $(this).serialize();
console.log(data);
})
</script>
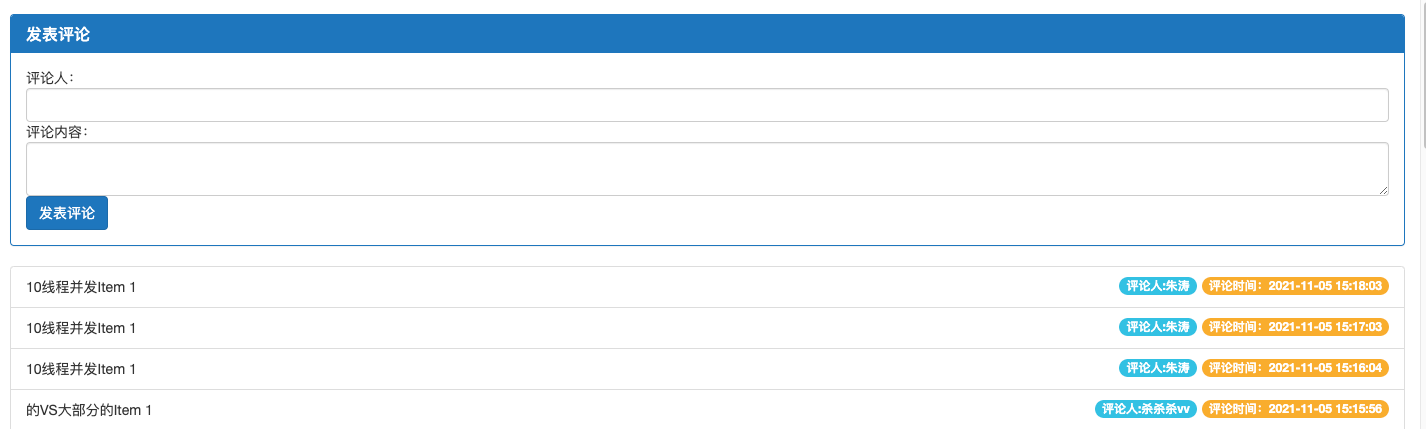
Use a case to make you better understand the form to obtain data and ajax to submit data
design sketch:

Click comment to render the data in the form to the comment list and obtain the data in the given interface
Let's take a look at our html framework [html framework is generated by bootstrap template]
<body style="padding: 15px;">
<!-- Comments panel -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Comment</h3>
</div>
<form class="panel-body" id="formAddCmt">
<div>Commented by:</div>
<input type="text" class="form-control" name="username" />
<div>Comments:</div>
<textarea class="form-control" name="content"></textarea>
<button type="submit" class="btn btn-primary">Comment</button>
</form>
</div>
<!-- Comment list -->
<ul class="list-group cmt-list">
<li class="list-group-item">
<span class="badge" style="background-color: #F0ad4e; "> comment time:</span>
<span class="badge" style="background-color: #5bc0de; "> reviewer</span>
</li>
</ul>
</body>js
First, get the comments and render them to the page
Get the given path through ajax and render the comment content to the page
function getData() {
$.ajax({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/cmtlist',
success: function (res) {
if (res.status !==200) {
return alert("Failed to get data!")
}
var rows = [];
$.each(res.data, function (i, item) {
rows.push('<li class="list-group-item">'+item.content+'<span class="badge" style="background-color: #F0AD4E;">Comment time:'+item.time+'</span><span class="badge" style="background-color: #5bc0de; "> reviewer: '+ item. Username +' < / span > item 1 < / Li > ')
})
$('.cmt-list').empty().append(rows.join(''))
}
})
}
getData();Comment
$(function () {
$("#formAddCmt").submit(function (e) {
e.preventDefault();
var data = $(this).serialize();
$.ajax({
method: "POST",
data,
url: 'http://www.liulongbin.top:3006/api/addcmt',
success: function (res) {
if (res.status !==201) {
return alert('Failed to comment');
}
getData();
$("#formAddCmt")[0].reset(); / / recreate the data in the form
}
})
})
})Bloggers share here
