preface
Speaking of console.log debugging, needless to say, it is very easy to use. It has helped us solve many bugs during development. We can often see these pieces of console debugging in the development environment. However, the console information code is not allowed in the production environment. Are you still manually deleting one by one? How tired it is!
Let's take a look at these methods to clear the useless code of the production environment console.
basic operation
Webpack configuration
uglifyjs-webpack-plugin

We can take a look at the introduction of the plug-in, which is used to reduce the volume of our js code. And if the plug-in is installed and run, the node version is v6.9.0 + and Webpack version v4.0.0 +.
See the official website address here: uglifyjs-webpack-plugin
install
npm i uglifyjs-webpack-plugin
use
Make the following configuration in the webpack.config.js file.
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
// Omit
mode: "production",
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
// Delete Note
output:{
comments: false
},
compress: {
drop_console: true, // Delete all modes with console
drop_debugger: true,
pure_funcs: ['console.log'] // Delete console.log
}
}
})
]
}
}After configuring the above code, restart to see the effect. Note: the code is only valid in the production environment. See the above configuration mode: production, which is the production environment. Let's explain the above two properties, drop_console and pure_funcs. The former is to delete all debugging methods with console prefix, such as console.log, console.table and console.dir. All debugging methods with console prefix will be deleted. The latter is configuration, that is, what the value of the array is, it will delete, such as pure_funcs: [console.log, console.dir] only these two items will be deleted, and the console.table code in the code will not be deleted.
When the above code is put into the production environment, the console debugging code can be cleared. However, there is another problem to note that the plug-in only supports ES5 syntax. If your code involves ES6 syntax, an error will be reported.
terser-webpack-plugin

Like the above uglify js webpack plugin, this plugin is used to reduce the size of our code.
See the above description: if your Webpack version is greater than 5 +, you do not need to install this terser Webpack plugin, but will bring your own terser Webpack plugin. However, if your Webpack version is still 4, you need to install the version of terser-webpack-plugin 4
install
npm i terser-webpack-plugin@4
use
const TerserWebpackPlugin = require("terser-webpack-plugin");
module.exports = {
// Omit
mode: "production",
optimization: {
minimizer: [
new TerserWebpackPlugin({
terserOptions: {
compress: {
warnings: true,
drop_console: true,
drop_debugger: true,
pure_funcs: ['console.log', "console.table"] // Delete console
}
}
});
]
}
}The plug-in function is the same as above, and the attribute usage is the same. The only plug-in can support ES6 syntax. The code takes effect in the production environment.
Vue cli configuration
This is the recommended purge console plug-in for Vue cli projects. See here for more information babel-plugin-transform-remove-console
install
npm i babel-plugin-transform-remove-console --save-dev
use
Configure in the project root directory babel.config.js file. The plug-in does not distinguish between production environment or development environment. As long as you configure it, it can take effect.
module.exports = {
plugins: [
"transform-remove-console"
]
}
// The production environment is configured as follows:
const prodPlugins = []
if (process.env.NODE_ENV === 'production') {
prodPlugins.push('transform-remove-console')
}
module.exports = {
plugins: [
...prodPlugins
]
}Simple and crude deletion
Next, this is a coquettish operation. Open your eyes and watch it. Ha ha ha. Directly override the method of console.log.
console.log = function () {};
Flexible use of VScode editor

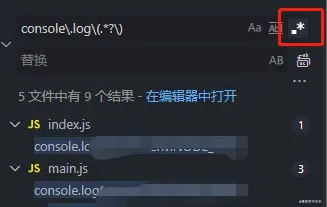
use
Directly search the regular matching of console.log in this project globally, and then replace all with empty.
console\.log\(.*?\)
Delete console from Loader
Let's write a simple version of the clear console plug-in.
Create a new JS file, which I call clearConsole.js here. In fact, it is also matched with regular and then replaced with empty. If you don't understand loader, you can read my article Write a sass loader.
clearConsole.js
const reg = /(console.log\()(.*)(\))/g;
module.exports = function(source) {
source = source.replace(reg, "")
return source;
}Configure in Vue.config.js
module.exports = {
// Omit
configureWebpack: {
module: {
rules: [
{
test: /\.vue$/,
exclude: /node_modules/,
loader: path.resolve(__dirname, "./clearConsole.js")
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: path.resolve(__dirname, "./clearConsole.js")
}
],
}
},
}Just configure the above code ~, and clear the console.log in the js file and vue file. exclude means not going to node_module directory.
Thanks for watching.