I. Nginx+uWSGI+Django Deployment Production Environment
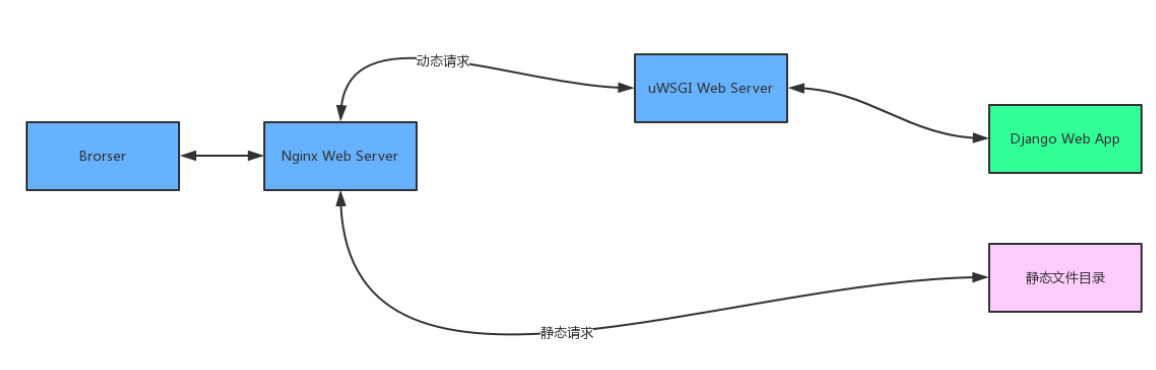
principle
Why Nginx
Django has a runserver that directly starts a Web Server. Why do you want Nginx to start a Web Server?
- Nginx performs better than Django's own Web Server
Did you ever think that if we want to be accessed by WEB, we need a WEB Server written by Python (Django is written by Python)?
Take Nginx as an example, what did he write? C, the code is different!!!
Common Python HTTP servers
| Name | Version | http1.1 | Flavour | Repo | Community |
|---|---|---|---|---|---|
| uWSGI | Trunk(253) | Yes | processor/thread | repo | Mailing List |
| Gunicorn | 0.6.4 | No | processor/thread | GIT | #gunicorn |
| wsgiref | Py 2.6.4 | No | processor/thread | SVN | Mailing List |
| Twisted | 10.0.0 | Yes | processor/thread | SVN | Community |
| Tornado | 0.9.6 | Yes | lightweight threads | Mercurial | Mailinglist |
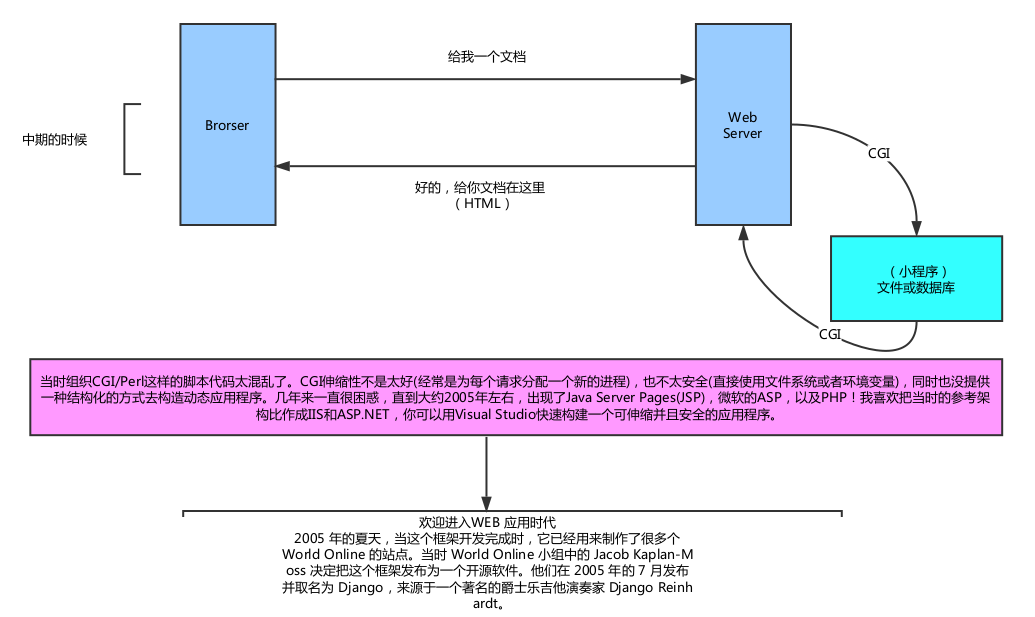
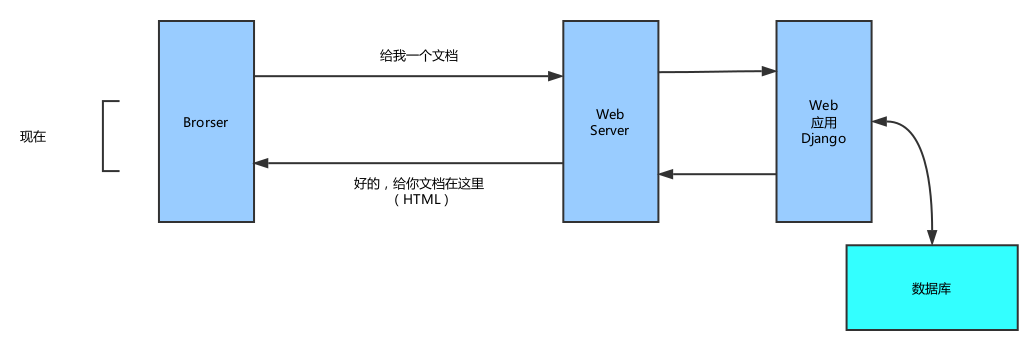
What is WEB Application and the History of WEB Development



What is WSGI?
WSGI, Whole Web Server Gateway Interface, or Python Web Server Gateway Interface, is a simple interface between Web server and Web application or framework defined for Python language. Since WSGI was developed, similar interfaces have appeared in many other languages.
WSGI is a standard. For example, a German and a French chat through a standard international language: English.~
Which frameworks come with WSGI Server
Many frameworks have their own WSGI Server, such as Flask,webpy,Django,CherryPy, etc. Of course, the performance is not good, not good. The own web server is more often used when we test, while the release is using the production environment WSGI server or joint nginx to do uwsgi.
Conceptual summary
WSGI is a Web server gateway interface. It is a specification for communication between a Web server (such as Nginx) and an application server (uWSGI server).
UWSGI is a Web server, which implements WSGI protocol, uwsgi, http and other protocols. The function of HttpUwsgiModule in Nginx is to exchange with uWSGI server.
Special attention should be paid to the differences between the three concepts of WSGI/uwsgi/uWSGI
- WSGI is clearly a communication protocol
- uwsgi, like WSGI, is a communication protocol
- UWSGI is a Web server that implements two protocols: uwsgi and WSGI.
Why do you need Nginx when you have uWSGI? Because Nginx has excellent static content processing capability, and then forwards dynamic content to uWSGI server, which can achieve good client response.


Two, deployment
1. Connect to your remote server via ssh
ssh User name@ip address
2. Check and update system software
sudo apt update && upgrade
3. Install pip3
export WORKON_HOME=$HOME/.virtualenvs export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3 source /usr/local/bin/virtualenvwrapper.sh
4. Create a virtual environment (install relevant python packages)
5. Install Nginx
sudo apt-get install nginx

6. Upload project
7. Installing uwsgi
pip install uwsgi
8. Testing uwsgi
uwsgi --http :8000 --module test1.wsgi

9. Static file configuration (you can skip it first and configure nginx next)
10. Configure nginx
10.1 Create a new folder conf under the project directory to store some of our configuration files.
[Image-cb4a1d-1540135016670]
10.2 Create a configuration file test1_nginx.conf
# the upstream component nginx needs to connect to upstream django { # server unix:///path/to/your/mysite/mysite.sock; # for a file socket server 127.0.0.1:8000; # for a web port socket (we'll use this first) } # configuration of the server server { # the port your site will be served on listen 80; # the domain name it will serve for server_name Your extranet ip ; # substitute your machine's IP address or FQDN charset utf-8; # max upload size client_max_body_size 75M; # adjust to taste # Django media location /media { alias /home/ubuntu/test1/static/media; # media directory pointing to django } location /static { alias /home/ubuntu/test1/static; # static directory pointing to django } # Finally, send all non-media requests to the Django server. location / { uwsgi_pass django; include uwsgi_params; # the uwsgi_params file you installed } }
10.3 Add the configuration file to the nginx startup configuration file (of course, you can also copy the file directly)
sudo ln -s /home/ubuntu/test1/conf/test1_nginx.conf /etc/nginx/conf.d


10.4 Restart nginx

10.5 Pull all required static file s into the same directory
Add a sentence to django's settings file
STATIC_ROOT = os.path.join(BASE_DIR,'static/')
Run command
python manage.py collectstatic


11. Configure uwsgi
11.1 The new uwsgi configuration file is called uwsgi.ini file (we still save it under the conf directory)
- New uwsgi.ini configuration file, as follows:
# mysite_uwsgi.ini file [uwsgi] # Django-related settings # the base directory (full path) chdir = /home/ubuntu/test1 # Django's wsgi file module = test1.wsgi # the virtualenv (full path) # process-related settings # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = 127.0.0.1:8000 # ... with appropriate permissions - may be needed # chmod-socket = 664 # clear environment on exit vacuum = true virtualenv = /home/ubuntu/.virtualenvs/h1_django #logto = /tmp/mylog.log
Note:
chdir: Represents the directory that needs to be operated on, that is, the project directory
module: wsgi file path
Processes: number of processes
virtualenv: directory of virtual environments
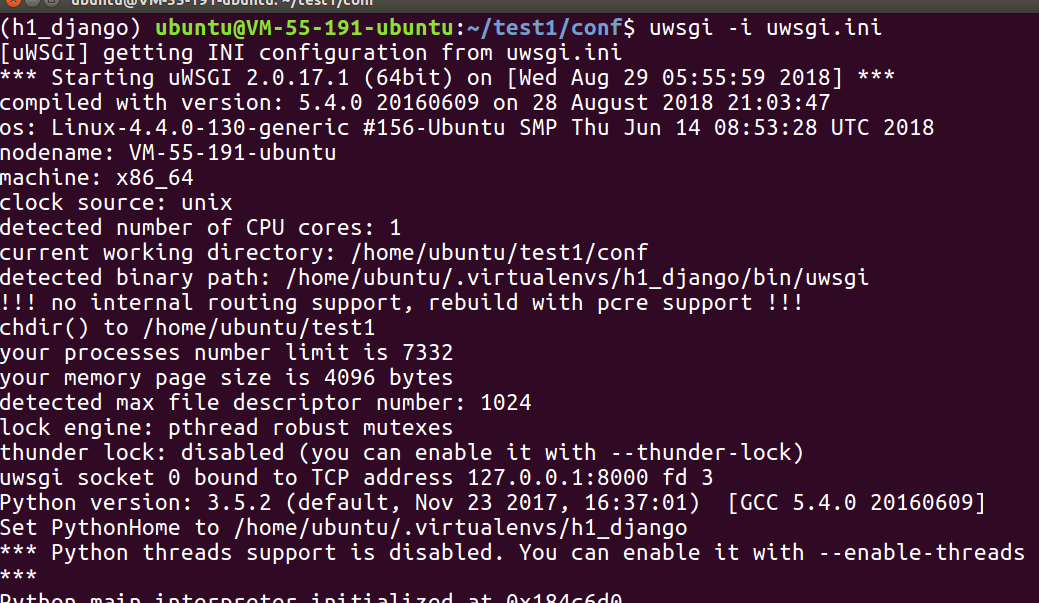
uwsgi -i Your catalog/home/ubuntu/test1/conf/uwsgi.ini
If you want background boot plus one&
uwsgi -i Your catalog/home/ubuntu/test1/conf/uwsgi.ini &
12. Pull up the project