QQ group communication

If there are other problems with the installation, you can go to QQ group for help
Environmental installation
Development environment requirements:
JDK version 1.8
PostgreSQL 9up
Node.js
Npm
Maven 3.6 up
Git tools
Idea development tools
JDK
Download and install
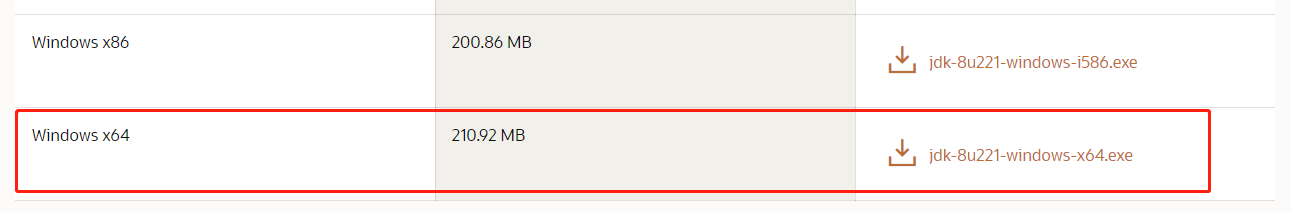
Official download address of JDK: https://www.oracle.com/java/technologies/javase-jdk8-downloads.html
JDK version chooses JDK8, my local environment is Windos10 64 bit, so choose jdk-8u221-windows-x64.exe

After downloading it, install it by default
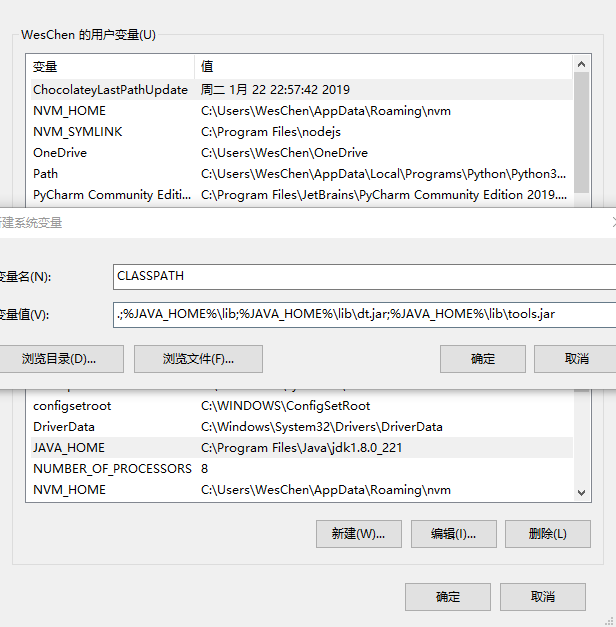
Configure environment variables
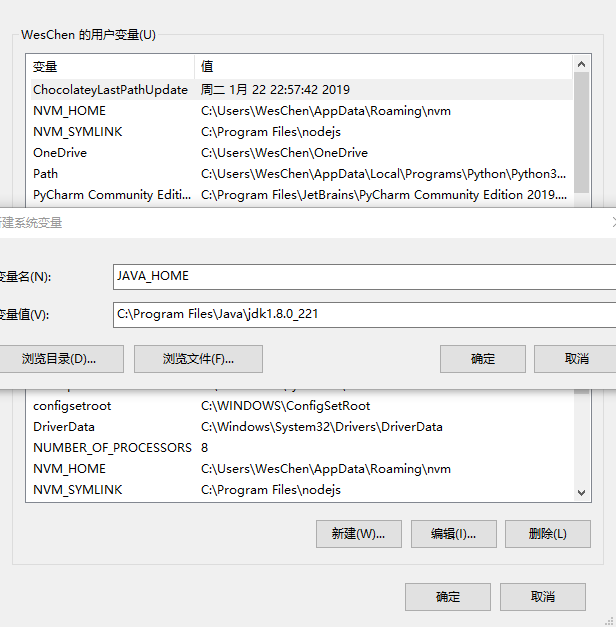
Step 1:
Add the installation address of JDK in Java home: C: \ program files \ Java \ jdk1.8.0
Step 2:
Add files in the installation address of JDK in CLASSPATH:.;% JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
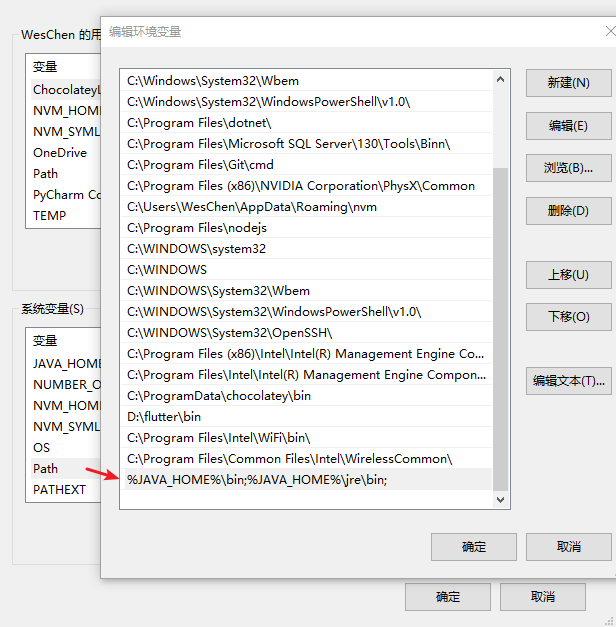
Step 3:
Add the address of JDK in Path:% JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
Step 4
Enter the following command
java -version
If the following prompt appears, the installation is successful
Install IDEA
Reference resources: IDEA installation tutorial
###Install Maven
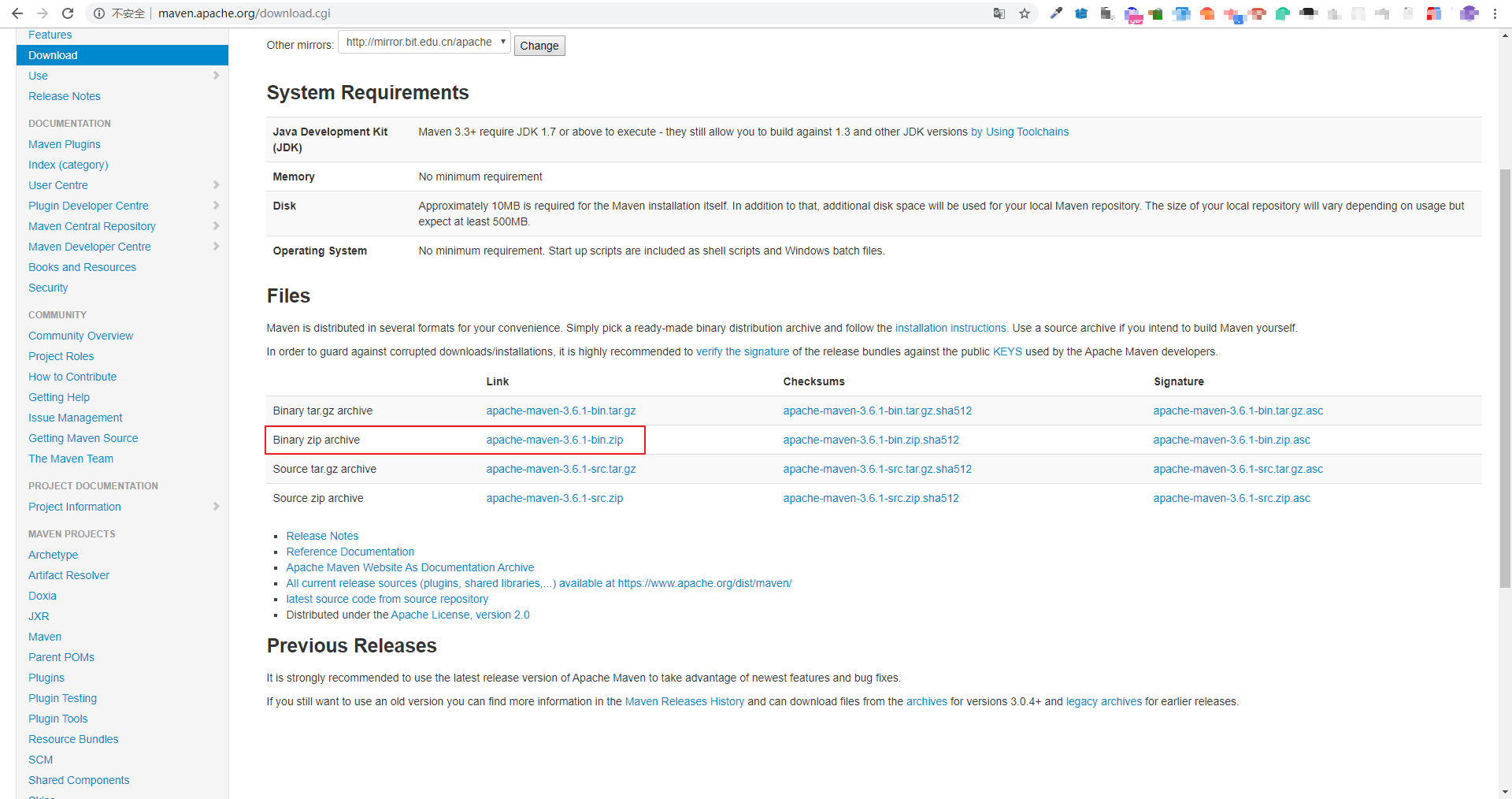
Step 1: Download Maven to http://maven.apache.org/download.cgi
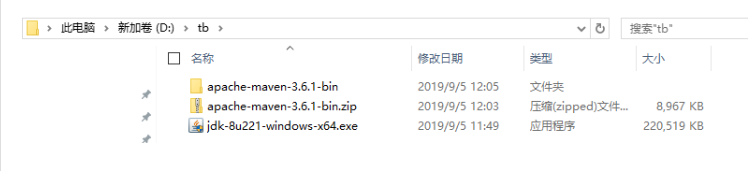
Step 2: download to local
Step 3: configure environment variables
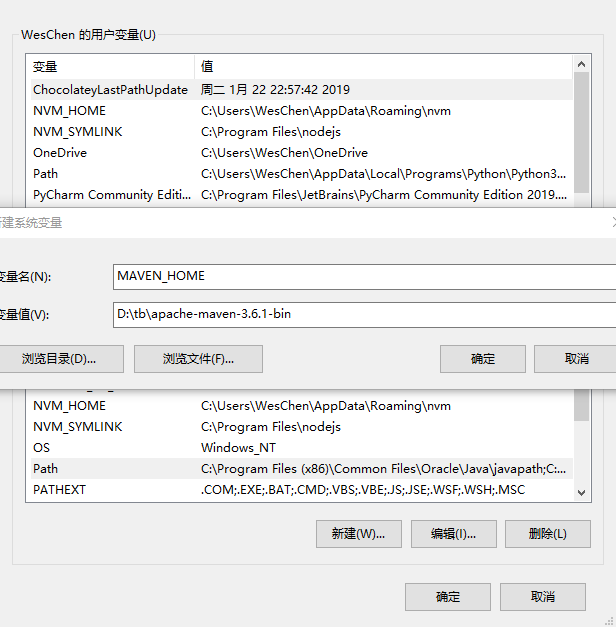
Add MAVEN_HOME, that is, Maven address: D:\tb\apache-maven-3.6.1-bin. Please note that if you decompress directly, there may be two apache-maven-3.6.1-bin

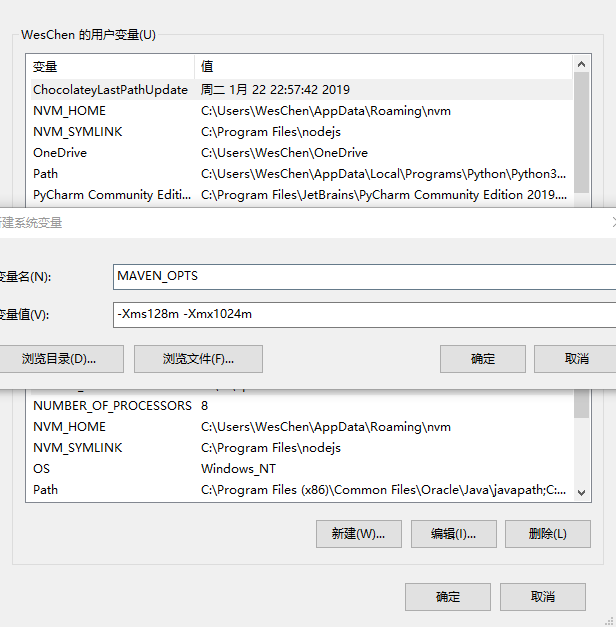
MAVEN_OPTS, parameters are - Xms128m -Xmx1024m
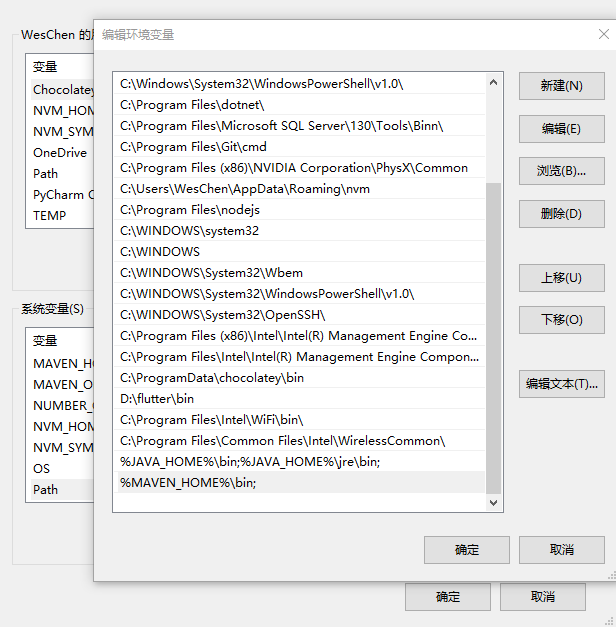
Modify the Path, and increase the address of Maven% MAVEN_HOME%\bin;
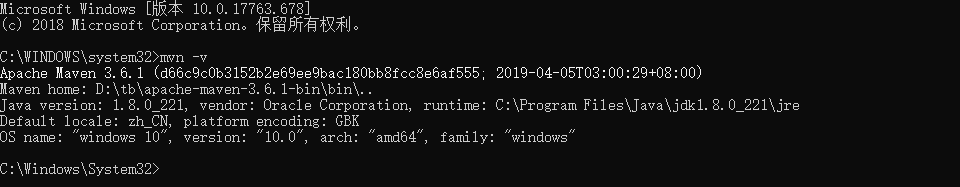
Test the Maven installation and open the command line tool. Using the command mvn -v, if the following prompt appears, the installation is successful
Nodejs installation
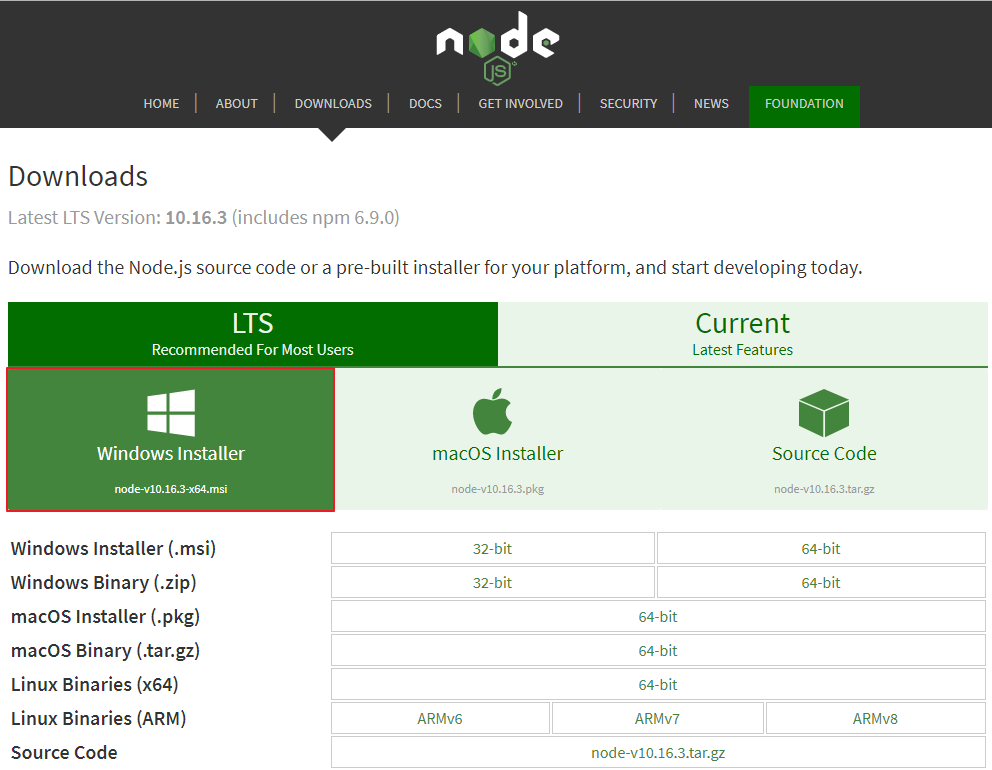
Step 1: download the Nodejs installation package, the Nodejs official website address: https://nodejs.org/en/download/
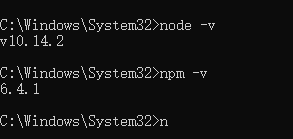
Step 2: after the installation is completed, use the command to check whether Nodejs has been installed. The following prompt appears to indicate that the installation is successful
Install git
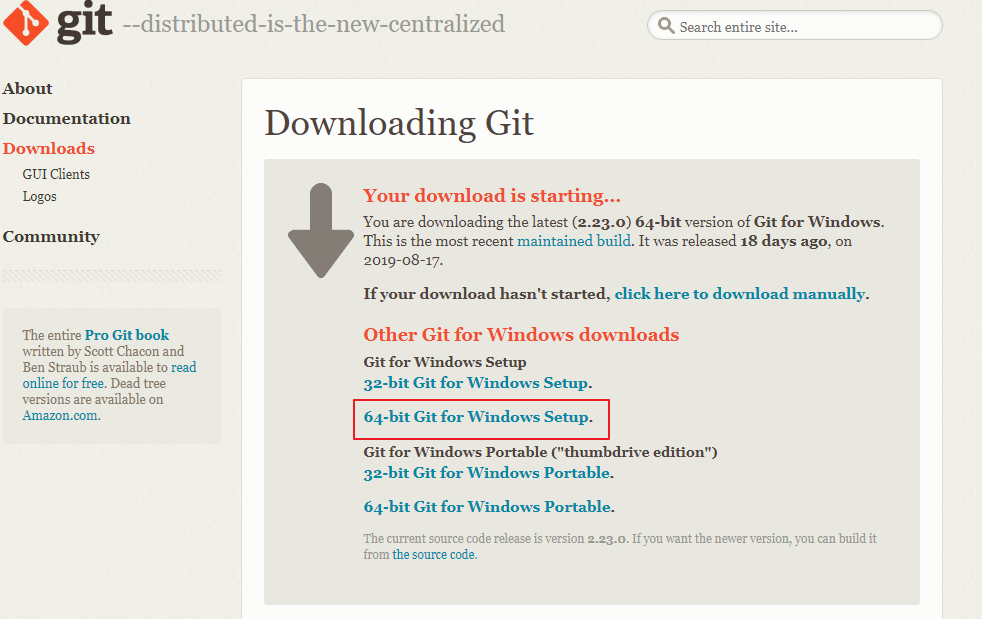
Step 1: download the GIT installation package. The address of GIT official website is: https://git-scm.com/download/win
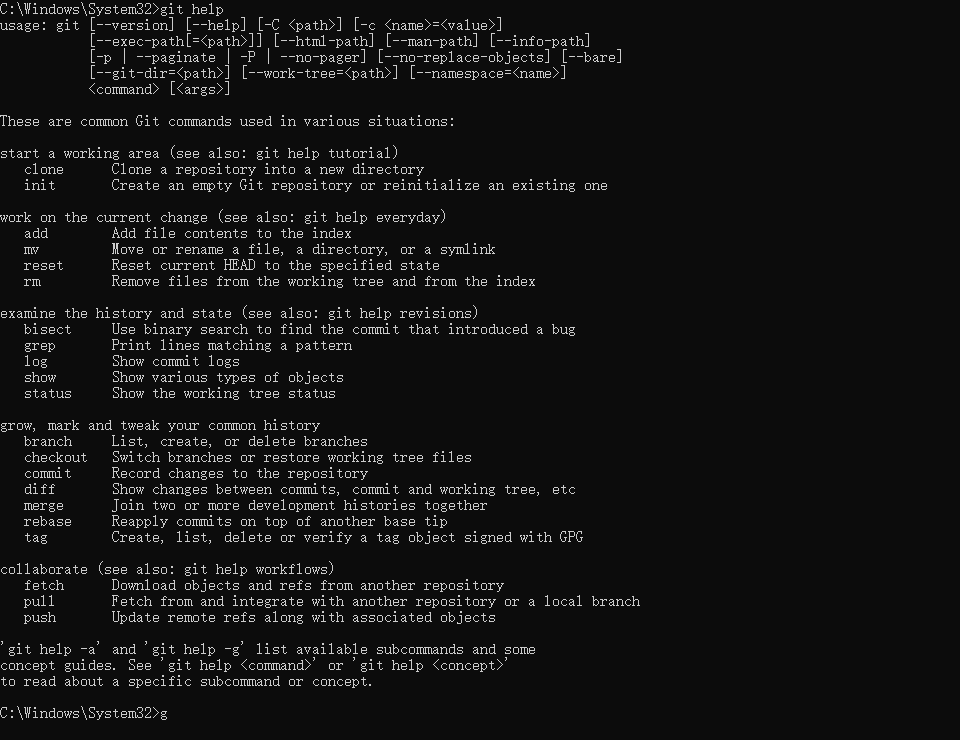
Step 2: after installation, test git with the command line
Install npm global dependency
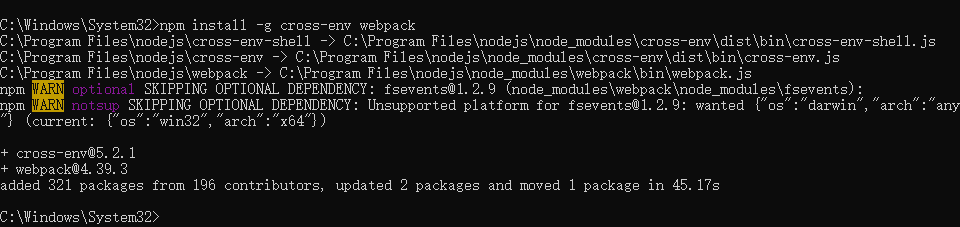
Step 1: using the administrator CMD command line, execute the following command
#npm environment reads environment variable package npm install -g cross-env #webpack packaging tool npm install -g webpack

This is the end of the environment installation, and the next step is to pull the code through Git.
Clone thingsboard code
Determine code storage location
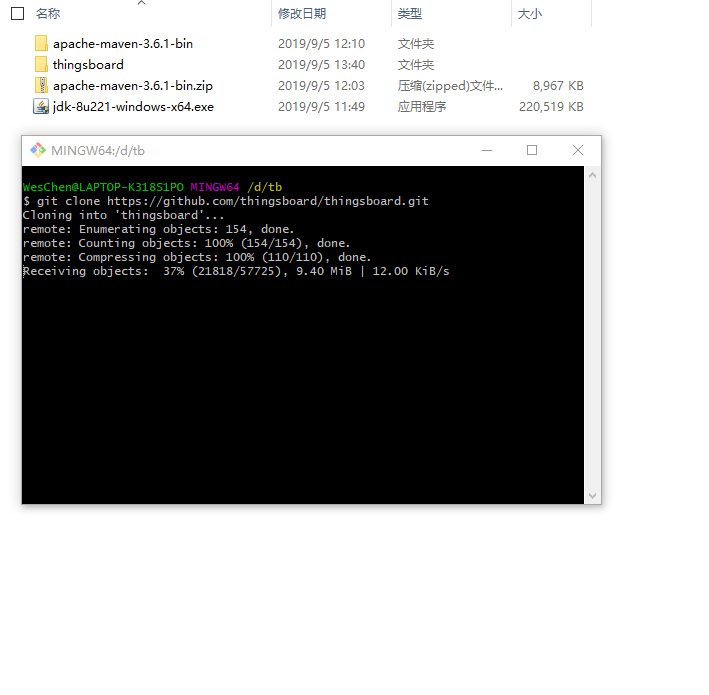
Create the file directory where the code is stored locally, then enter the current directory, right-click, and select Git Bash Here
Enter the git command to clone the source code
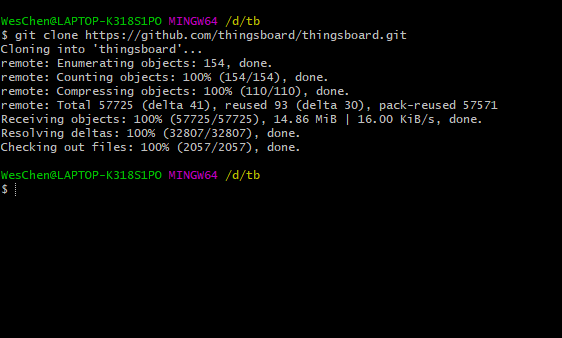
git clone https://github.com/thingsboard/thingsboard.git

After waiting patiently for a period of time, you can download successfully if you see the following interface
Switch git branch
The code downloaded by default is the master branch. We need to switch to the latest version of the branch for development.
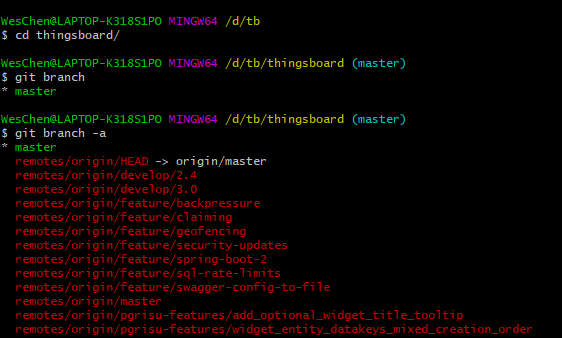
View all branches of the project source code. After downloading the source code, you need to enter the thingsboard folder
I found that the latest version is 2.4, so I choose 2.4 here. Of course, you can choose branches according to your own situation
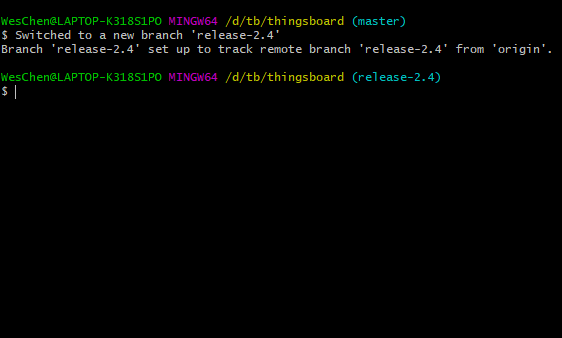
Enter the following command to switch to the branch of 2.4
git checkout release-2.4
If you see the figure below, the switch is successful
Preparation
Extranet connection
Because TB needs to rely on many foreign packages in the compilation process, it needs an external network to connect. With the support of connecting to the external network, you can go to the community for help: https://www.iotschool.com/topic/26.html
Set Maven as Taobao image
The project is based on Maven management, directly through idea open, and then it will automatically download various dependent packages. The default storage address of the dependent package is: C:\Users \ username. m2\repository, as follows:
$tree ~/.m2 -L 2
/home/jay/.m2
└── repository
├── antlr
├── aopalliance
├── asm
├── backport-util-concurrent
├── ch
...
In general, the official image is used to update the dependency package, and the network speed is unstable. You can set the Maven image source to Taobao, and find the settings.xml setting in the Maven installation package directory, as follows:
<mirrors>
<mirror>
<!--This sends everything else to /public -->
<id>aliyun_nexus</id>
<mirrorOf>*,!maven_nexus_201</mirrorOf>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
</mirror>
</mirrors>
Set npm as Taobao image
As above, npm will fail to download in the process of poor network speed, which is the main reason why many students failed to compile thingsboard. Therefore, before compiling, we also replace npm with Taobao image:
npm install -g mirror-config-china --registry=http://registry.npm.taobao.org use Taobao image npm config get registry #Query current image npm config rm registry #Delete custom image and use official image npm info express
Set IDEA administrator startup
My local development environment compilation project uses IDEA tools for compilation, so you need to set the administrator to start, so that you have all the permissions to execute the compilation commands.
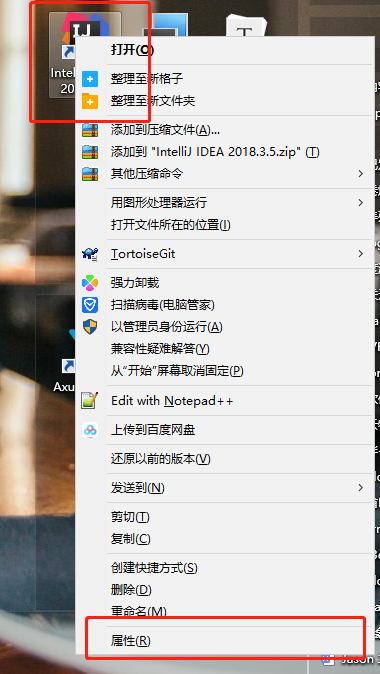
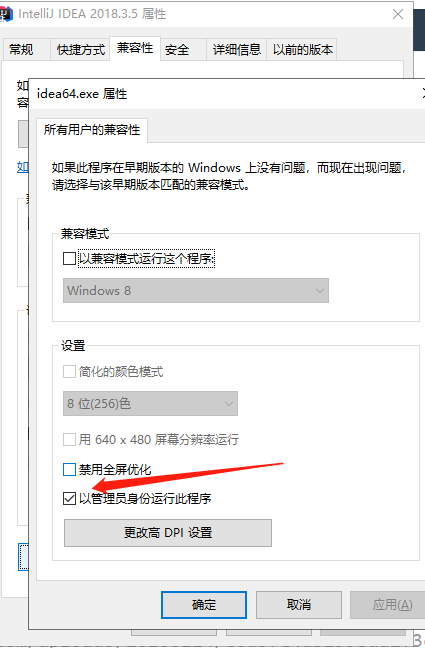
Step 1: right click the IDEA icon and select properties.
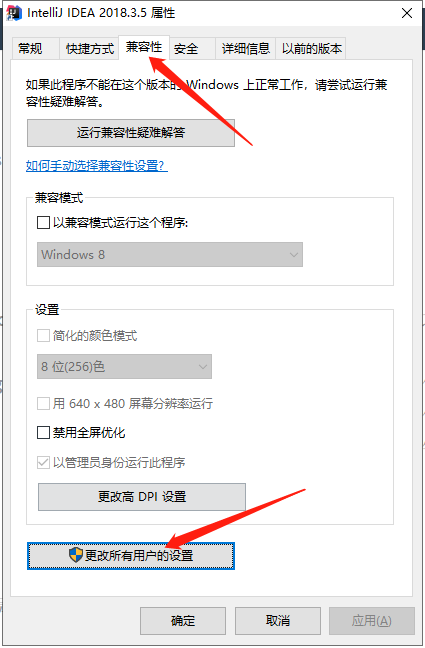
Step 2: click compatibility - change all user settings - run this program as an administrator

Start compilation
The compilation project is related to the network speed. It's better to connect to the external network for compilation. It's generally possible in 5-30 minutes, and you need to check your network in more than 30 minutes.
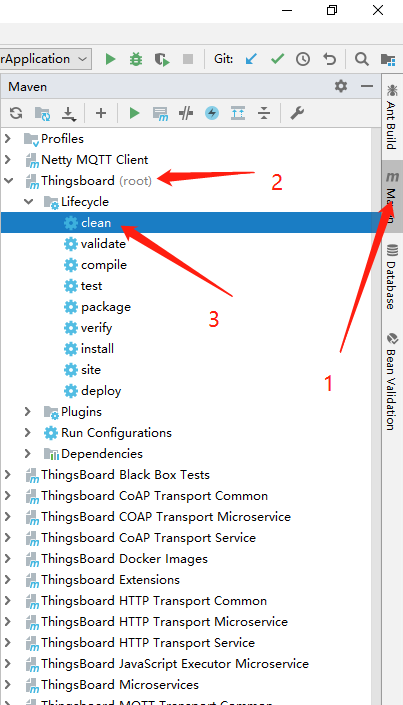
Clean up project build files
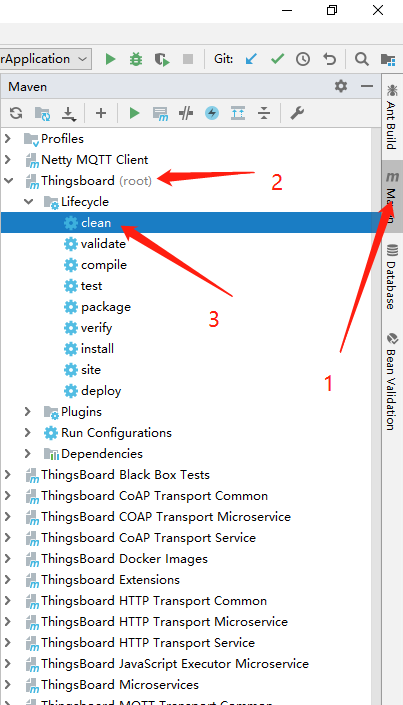
Clean up with IDEA Maven tool
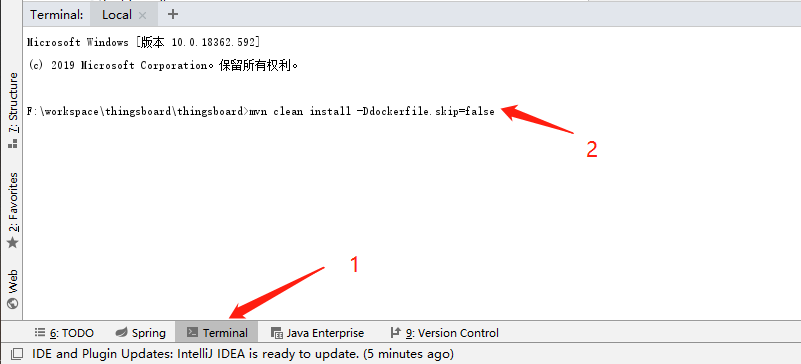
Enter the compile command to start compiling
In the IDEA console (bottom left) Terminal, enter the following command to compile:
mvn clean install -Ddockerfile.skip=false

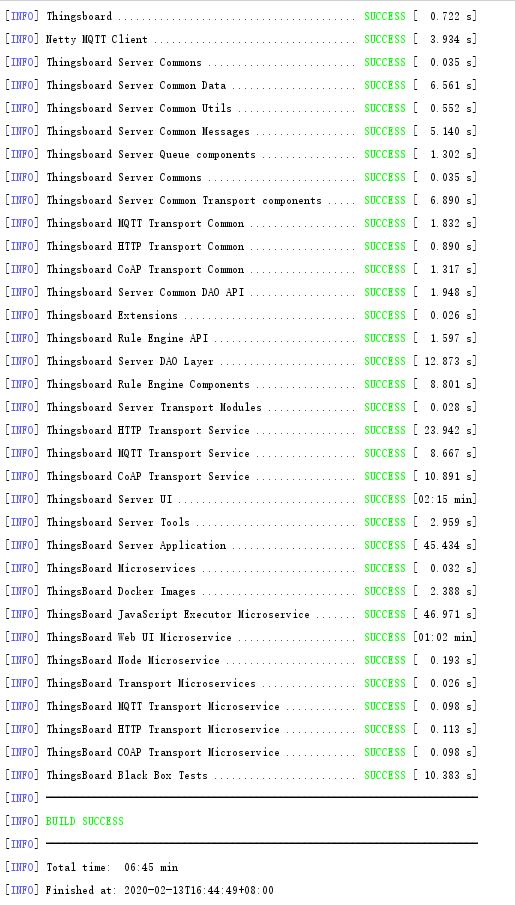
After a period of time, you can see the following figure even if it is compiled successfully. If it is not, please check according to the common problems at the end of this tutorial, which are generally network problems. If you have any questions, please go to the community thingsboard Ask questions.

Common problem
This tutorial will only list IoTSchool If you have any other problems, please go to the community thingsboard We will have experts to answer your questions.
Compilation failed due to caching
Clean the cache and kill the legacy process every time the second compilation fails
Step 1: execute the following command to kill the legacy process
taskkill /f /im java.exe
Step 2: clean up with IDEA Maven
Warm tip: it is better to restart the computer once before recompiling!
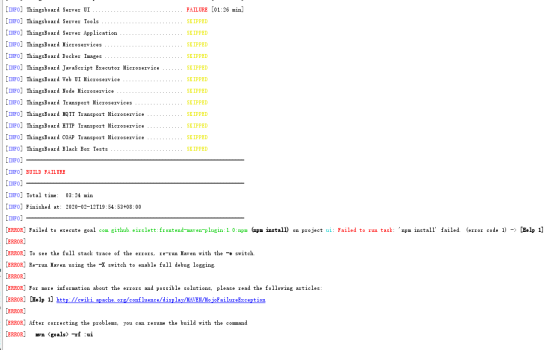
Server UI compilation failed
[ERROR] Failed to execute goal com.github.eirslett:frontend-maven-plugin:1.0:npm (npm install) on project ui: Failed to run task: 'npm install' failed. (error code 1) -> [Help 1]

If you encounter this problem, you can analyze it from the following reasons:
Cause 1: node, npm version number problem
The version number of node and npm installed in the local environment is not consistent with the version number configured in pom.xml file in the source code.
Solution:
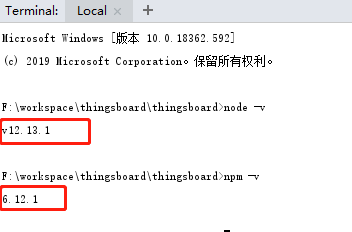
Step 1: use node-v, npm-v to view the installed node and NPM version number
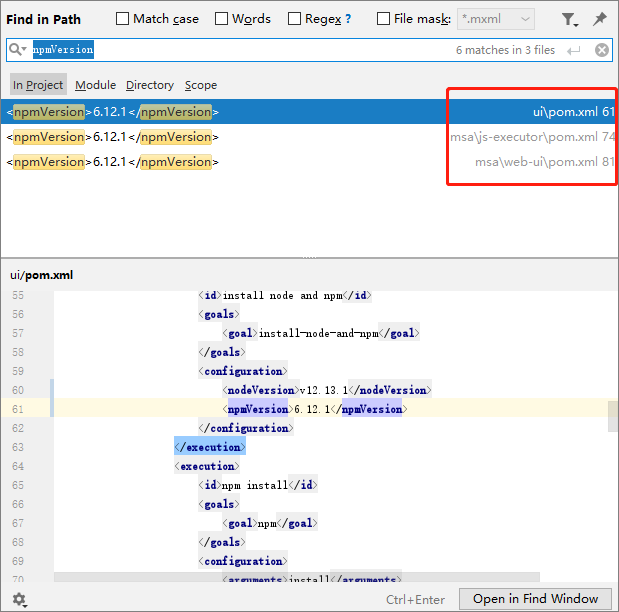
Step 2: change the version number in the pom.xml file in the source code
<configuration> <nodeVersion>v12.13.1</nodeVersion> <npmVersion>6.12.1</npmVersion> </configuration>
There are three files to be modified, as follows:
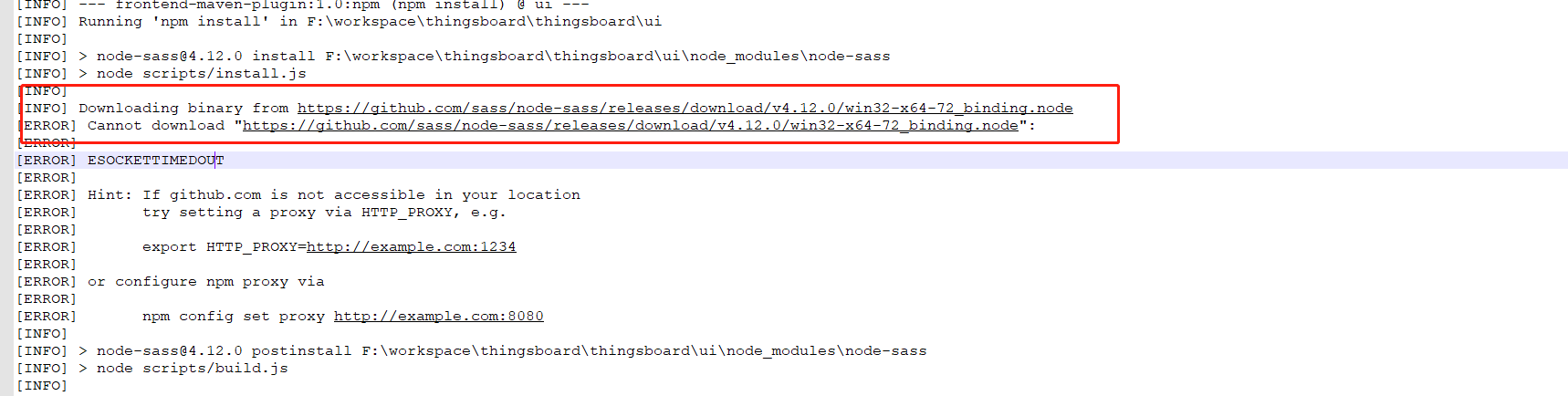
Reason 2: node sass download failed
When compiling the Server UI, the node sass dependency will be downloaded. If the download is not successful due to network reasons, the compilation will also fail. If you follow this textbook step by step, there should be no problem. In the above preparations, switch the npm image source to Taobao, then the download will be fast.
[INFO] Downloading binary from https://github.com/sass/node-sass/releases/download/v4.12.0/win32-x64-72_binding.node [ERROR] Cannot download "https://github.com/sass/node-sass/releases/download/v4.12.0/win32-x64-72_binding.node": [ERROR] [ERROR] ESOCKETTIMEDOUT [ERROR] [ERROR] Hint: If github.com is not accessible in your location [ERROR] try setting a proxy via HTTP_PROXY, e.g. [ERROR] [ERROR] export HTTP_PROXY=http://example.com:1234 [ERROR] [ERROR] or configure npm proxy via [ERROR] [ERROR] npm config set proxy http://example.com:8080 [INFO] [INFO] > node-sass@4.12.0 postinstall F:\workspace\thingsboard\thingsboard\ui\node_modules\node-sass [INFO] > node scripts/build.js [INFO]

Solution: Switch image source to Taobao
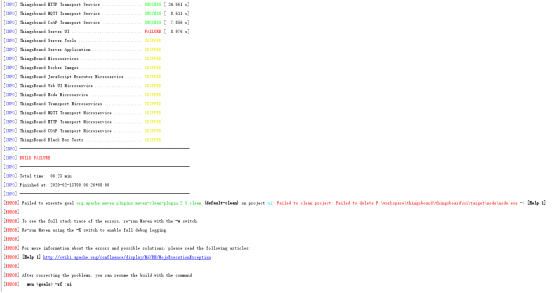
Cause 3: secondary compilation causes legacy process in node.exe
Report errors:
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-clean-plugin:2.5:clean (default-clean) on project ui: Failed to clean project: Failed to delete F:\workspace\thingsboard\thingsboard\ui\target\node\node.exe -> [Help 1]

Solution: restart the computer or task manager to kill the node process manually
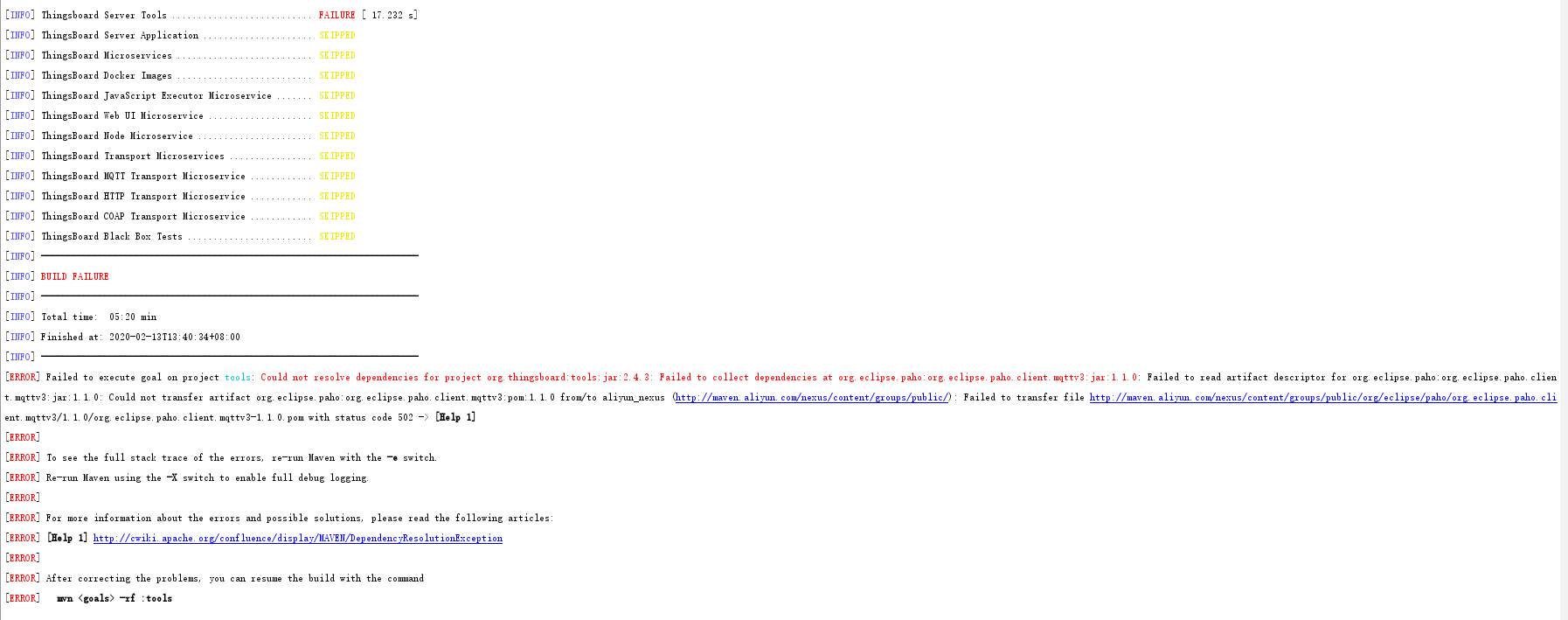
Server Tool compilation failed

[ERROR] Failed to execute goal on project tools: Could not resolve dependencies for project org.thingsboard:tools:jar:2.4.3: Failed to collect dependencies at org.eclipse.paho:org.eclipse.paho.client.mqttv3:jar:1.1.0: Failed to read artifact descriptor for org.eclipse.paho:org.eclipse.paho.clien t.mqttv3:jar:1.1.0: Could not transfer artifact org.eclipse.paho:org.eclipse.paho.client.mqttv3:pom:1.1.0 from/to aliyun_nexus (http://maven.aliyun.com/nexus/content/groups/public/): Failed to transfer file http://maven.aliyun.com/nexus/content/groups/public/org/eclipse/paho/org.eclipse.paho.cli ent.mqttv3/1.1.0/org.eclipse.paho.client.mqttv3-1.1.0.pom with status code 502 -> [Help 1]
Generally, due to the network reasons, the little editor of IoTSchool compiles at least three times before it succeeds. Restart the computer and clean up the environment every time.
Solution: if you use the mvn clean install -DskipTests command to compile, try several times more, and clean up the environment before each compilation.
Reference: https://github.com/thingsboard/performance-tests/issues/10
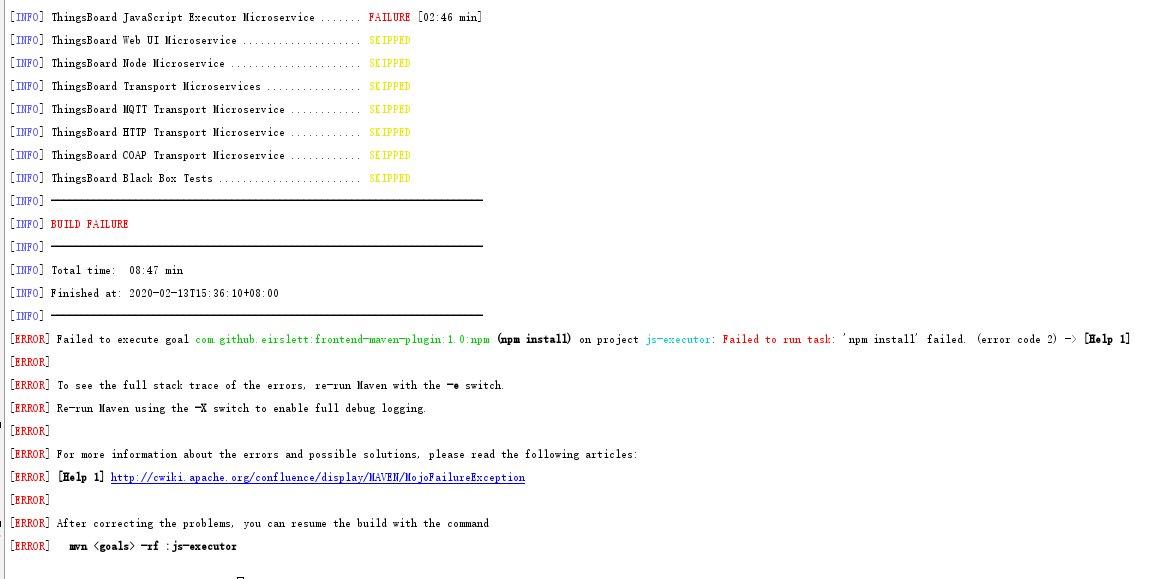
JavaScript Executor compilation failed
JavaScript Executor Microservice compilation failed
[ERROR] Failed to execute goal com.github.eirslett:frontend-maven-plugin:1.0:npm (npm install) on project js-executor: Failed to run task: 'npm install' failed. (error code 2) -> [Help 1] [ERROR] [ERROR] To see the full stack trace of the errors, re-run Maven with the -e switch. [ERROR] Re-run Maven using the -X switch to enable full debug logging. [ERROR] [ERROR] For more information about the errors and possible solutions, please read the following articles: [ERROR] [Help 1] http://cwiki.apache.org/confluence/display/MAVEN/MojoFailureException [ERROR] [ERROR] After correcting the problems, you can resume the build with the command [ERROR] mvn <goals> -rf :js-executor
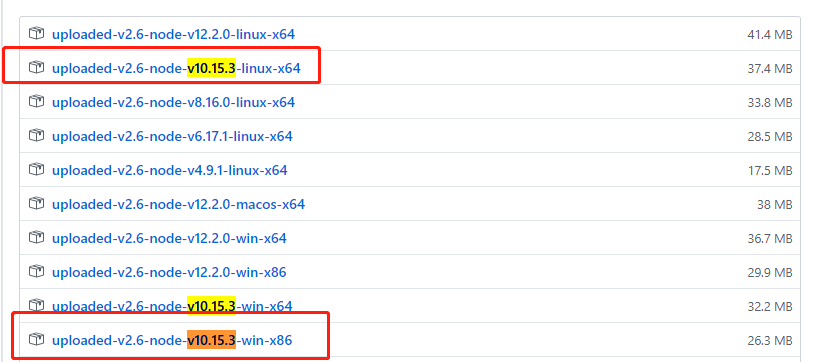
Reason: two files, fetched-v10.15.3-linux-x64 and fetched-v10.15.3-win-x64, are missing from the local cache.
Solution:
Step 1: download these two files to the local area. Remember to rename them after downloading. Download address: https://github.com/zeit/pkg-fetch/releases
Step 2: put the two downloaded files in: C:\Users \ your user name. PKG cache \ V2.6. And change the names to: fetched-v10.15.3-linux-x64 and fetched-v10.15.3-win-x64 respectively
Reference: https://github.com/thingsboard/thingsboard/issues/2084
License check failed
[ERROR] Failed to execute goal com.mycila:license-maven-plugin:3.0:check (default) on project thingsboard: Some files do not have the expected license header -> [Help 1]
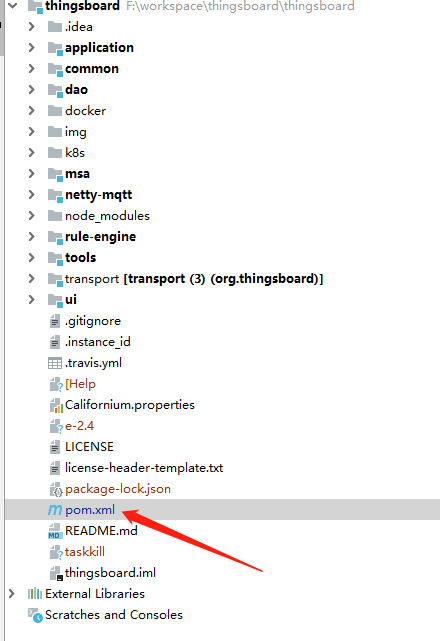
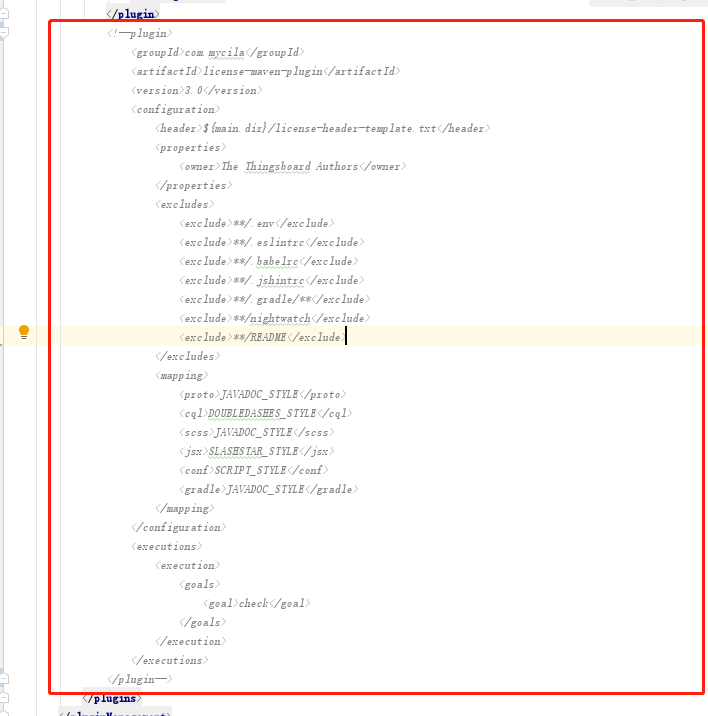
Solution: shield license Maven plugin in the root pom.xml

Search license Maven plugin and comment out the whole plugin
Web UI compilation failed
Web UI compilation failed, please refer to The first reason for Server UI compilation failure
maven:Could not resolve dependencies for project org.thingsboard:application:
error message
[ERROR] Failed to execute goal on project application: Could not resolve dependencies for project org.thingsboard:application:jar:2.4.1: The following artifacts could not be resolved: org.thingsboard.rule-engine:rule-engine-components:jar:2.4.1, org.thingsboard:dao:jar:2.4.1: Could not find artifact org.thingsboard.rule-engine:rule-engine-components:jar:2.4.1 in jenkins (http://repo.jenkins-ci.org/releases) -> [Help 1]
Solution: don't compile in maven under the root directory, or you can't solve the dependency automatically. If you have compiled in the sub module, please go back to the root directory and clean it first, and then recompile.
maven:Failed to delete tb-http-transport.rpm
Error message:
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-clean-plugin:2.5:clean (default-clean) on project http: Failed to clean project: Failed to delete D:\my_project\thingsboard\transport\http\target\tb-http-transport.rpm -> [Help 1]
Solution: if the first compilation fails, the second compilation may prompt the error. You can manually delete the error path. If you prompt that the file is in use, you need to manually delete it after the task manager kills the java process.
npm:npm:cb() never called!
Error message:
npm ERR! cb() never called! npm ERR! This is an error with npm itself. Please report this error at: npm ERR! <https://npm.community> npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\yuren\AppData\Roaming\npm-cache\_logs\2019-11-06T10_55_28_258Z-debug.log
Solution:
After trying npm cache clean --force, npm install again failed;
npm install failed again after trying to replace Taobao image source;
It is suspected that some package downloads need to be over the wall, and the problem still exists after the global agent over the wall;
Problems still exist after all agents are closed on the reference network;
Through log log analysis, the last error location of unpacking is analyzed. The required material design icons are shielded, and the new modules rxjs still report errors;
extract material-design-icons@3.0.1 extracted to node_modules\.staging\material-design-icons-61b4d55e (72881ms) extract rxjs@6.5.2 extracted to node_modules\.staging\rxjs-e901ba4c (24280ms)
Refer to npm ERR cb() never called
npm install --no-package-lock
Then prompt npm ERR! path git. It is normal after adding git to environment variable.
npm:npm ERR! path git
error message
npm ERR! path git npm ERR! code ENOENT npm ERR! errno ENOENT npm ERR! syscall spawn git npm ERR! enoent Error while executing: npm ERR! enoent undefined ls-remote -h -t git://github.com/fabiobiondi/angular-
Solution: add git to the environment variable.
No compiler is provided in this environment
Error message:
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3. 1:compile (default-compile) on project netty-mqtt: Compilation failure [ERROR] No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK?
You need to set java in the environment variable, including% java ﹣ home% bin;% java ﹣ home% lib; please refer to: https://www.iotschool.com/docs/tbinstall.html ﹣ jdk-1

