1.2.1 create project startup service
1.2.2 explanation of project directory (can be omitted)
1.5 Vue instruction (key points, remember with a small book)
1.1 concept (based on vue2)
vue: vue is a progressive framework for JavaScript (progressive is gradually used to integrate more functions)
What's the difference between a library and a framework?
A library is a collection of methods, while a framework is a set of syntax with its own rules
1.2 vue/cli scaffold
Why do you need this scaffold?
As the name suggests, scaffolding is like a scaffold for building a house. What are you doing? It's convenient to build a structure. It's troublesome for webpack to configure its own environment. Download the @ vue/cli package and use the vue command to create a scaffolding project.
@ vue/cli is a global module package officially provided by Vue (with Vue command). This package is used to create scaffold projects. Scaffold is a working platform set up to ensure the smooth progress of each construction process
Benefits:
- Use out of the box and eat immediately after opening the bag
- 0 configure webpack packaging tools (babel support, css and less support, development server support)
Global install command:
- yarn global add @vue/cli
- npm install -g @vue/cli
Sometimes the installation is a little slow. It is recommended to use the image. When the card is almost finished, it will be really stuck. Download it again!!!
1.2.1 create project startup service
Note: the project name cannot contain capital letters, Chinese and special symbols
To create a vue project:
1. Create project: Vue create vuecli demo (terminal operation)
vue and create are commands, vuecli demo is the folder name vue create vue demo
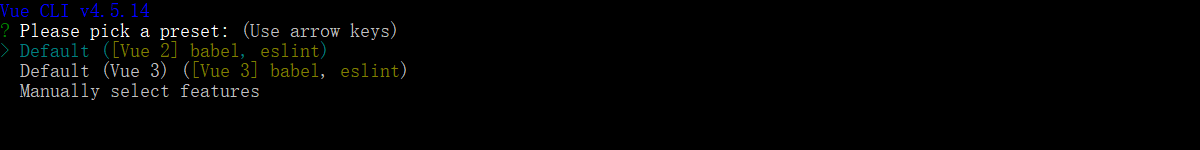
2. Select template:
- Use the up and down arrows to select the vue version. If you make a mistake, ctrl+c will start again
- Choose how to download all the dependent packages of the scaffold project (someone has downloaded other terminals, which needs to be selected here)
3. Press enter to wait for the project folder + file + download the necessary third-party package
4. Enter the scaffolding project and start the built-in hot update local server
- CD vuecil demo (you will also be prompted after creating it on the terminal)
- npm run serve or yarn serve

 Figure 1 above shows selecting the version and Figure 2 shows selecting the terminal ;
Figure 1 above shows selecting the version and Figure 2 shows selecting the terminal ;
Hot update: the simple understanding is to load in real time, the code in the workspace changes, and the server re renders the page
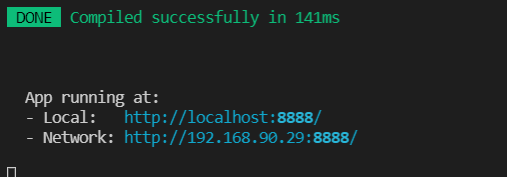
5. Terminal hot update local server successful picture

The port number here is 8888, and the default port number is 8080, which can be changed.
1.2.2 explanation of project directory (can be omitted)

Important documents:
- node_modules are downloaded third-party packages
- public/index.html – the web page where the browser runs
- src/main.js – webpack packaged entry file
- src/App.vue – Vue project entry page
- package.json – dependent package list file
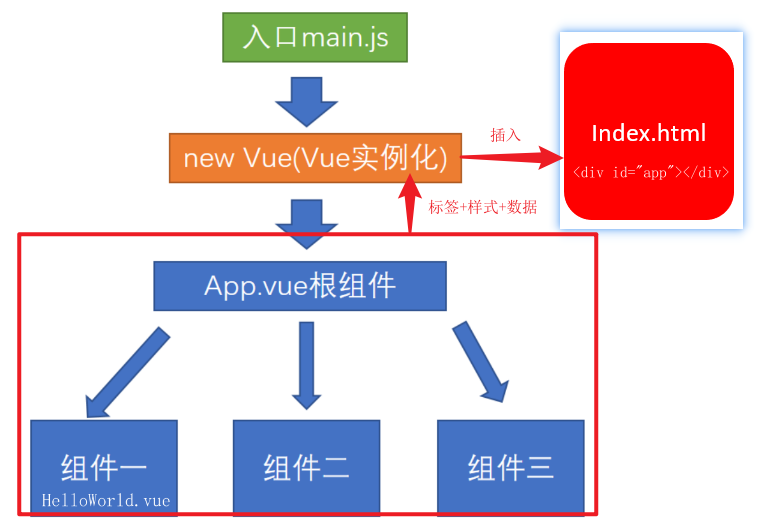
Project framework operation diagram

1.2.3 custom configuration
Create vue.config.js at src side by side
1.2.4 eslint
eslint is a code checking tool (it is recommended that novices close this tool in the early stage, otherwise there will be a lot of errors. Why? Your code is not wrong, it thinks you have not followed its specifications, ah, it is wrong)
Turn off eslint (optional, personal needs)
1.2.5 single vue document
Benefits of a single vue file: independent scopes do not affect each other
vue files are packaged together with webpack, inserted into index.html, and then run in the browser (remember to clear the unwanted code, that is, vue publicity code, etc.)
1.3 interpolation expression
In the dom tag, the content is inserted directly, and the text interpolation is rendered explicitly.
Note: for the assignment of interpolation expression in dom, the variable of vue must be declared in data (here data is a function, not an object, but an object is returned)
1.4 MVVM design pattern
Note: data driven view change and dom operation are done in the vue source code
Benefits: greatly reduce DOM operations and improve development efficiency
MVVM, a software architecture pattern, determines the idea and level of writing code
- M: Model data model (defined in data)
- V: View view (html page)
- VM: ViewModel view model (vue.js source code)
MVVM enables automatic two-way data synchronization through two-way data binding You no longer need to manipulate the DOM
- V (modify view) - > m (automatic data synchronization)
- M (modify data) - > V (view auto synchronization)
be careful:
- In vue, direct manual operation of DOM is not recommended!!!
- In vue, through data-driven view, don't think about how to operate DOM, but how to operate data!! (change of thought)
1.5 Vue instruction (key points, remember with a small book)
1.5.1 concept
Setting the value of vue variable for tag attribute is actually a special html tag attribute. The characteristics are as follows: v-start.
Summary: assigning the value of vue variable to dom attribute will affect the label display effect.
Note: this in the event represents the component object behind export default (subordinate has the attribute return ed in data)
1.5.2 v-bind
Syntax: v-bind: attribute name = "vue variable"
Abbreviation: attribute name = "vue variable"
1.5.3 v-on binding events
Syntax:
- v-on: event name = "a small amount of code to execute"
- v-on: event name = "function in methods"
- v-on: event name = "function (argument) in methods"
Abbreviation: @ event name = "function in methods"
Common @ event names bind events to dom tags
Event object: get the event object in vue event handling function
No parameters are passed. The parameters are directly received through formal parameters, and passed to the event handler through $event
Here quietly Mimi tells you that there are actually abbreviations, ha ha ha!!!
1.5.4 v-on event modifiers
After the event. Modifier Name: modifier extends additional functionality to the event
Syntax: @ event name. Modifier = "function in methods"
Modifier category:
- . stop - prevent event bubbling
- . prevent - block default behavior
- . once - the event handler is triggered only once during program operation
1.5.5 v-on key modifier
Add modifiers to keyboard events to enhance capabilities
Syntax: (not only the following)
- @keyup.enter - Monitor enter key
- @keyup.esc - Monitor return key
built-in:
- .enter
- .tab
- . delete (capture delete and backspace keys)
- .esc
- .space
- .up
- .down
- .left
- .right
Some keys (. esc and all direction keys) have different key values in IE9. To support IE9, these built-in aliases are preferred
You can also customize the modifier alias through the global config.keyCodes object:
Vue.config.keyCodes.f1 = 112
New system modifier:
- .ctrl
- .alt
- .shift
- .meta
If there are too many, I won't list them one by one. I don't know. Find Du Niang, ha ha!!!!
1.5.6 v-model
Bind the value attribute and vue data variable together in both directions
- Data change - > view Auto sync
- View change - > automatic data synchronization
Syntax: v-model="vue data variable"
Modifier syntax: v-model. Modifier = "vue data variable"
- . number is converted to numeric type with parseFloat
- . trim removes leading and trailing white space characters
- . lazy is triggered on change instead of inupt
1.5.7 v-text and v-html
Syntax:
- v-text="vue data variable"
- v-html="vue data variable"
The operation results are as follows:

1.5.8 v-show and v-if
Syntax:
- v-show="vue variable"
- v-if="vue variable"
Principle (difference):
- display:none hidden for v-show (frequently switched)
- v-if Remove directly from the DOM tree
V-else uses: v-if to execute v-else if the judgment fails
1.5.9 v-for
Syntax:
- v-for = "(value, index) in target structure"
- v-for = "value in target structure"
v-for has a fun, some will update the page, some will not:
- Changing the array method will lead to v-for update and page update;
- If the array is not changed, returning a new array will not cause v-for update. You can overwrite the array or this.$set()
Changed array method:
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
Non change method:
- slice()
- filter()
- concat()