catalogue
4.2: ficus pseudo class selector
In CSS, selectors are divided into basic selectors and conforming selectors according to selector types. Compound selectors are formed by combining basic selectors based on basic selectors
1. Descendant selector
The descendant selector, also known as the include selector, can select the child elements in the parent element. The writing method is to write the outer label in front and the inner label in the back, separated by a space in the middle. When tags are nested, inner tags become descendants of outer tags
Element 1 element 2 {style declaration} Element 2 must be a descendant of element 1. Element 2 can be a son or grandson, as long as it is a descendant.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
ol li{
color:red;
}
ul li a{
color:green;
}
</style>
</head>
<body>
<ol>
<li>ol My child</li>
<li>ol My child</li>
<li>ol My child</li>
</ol>
<ul>
<li>ul My child</li>
<li>ul My child</li>
<li>ul My child</li>
<li><a href="#"> UL child's link</a></li>
</ul>
</body>
</html>
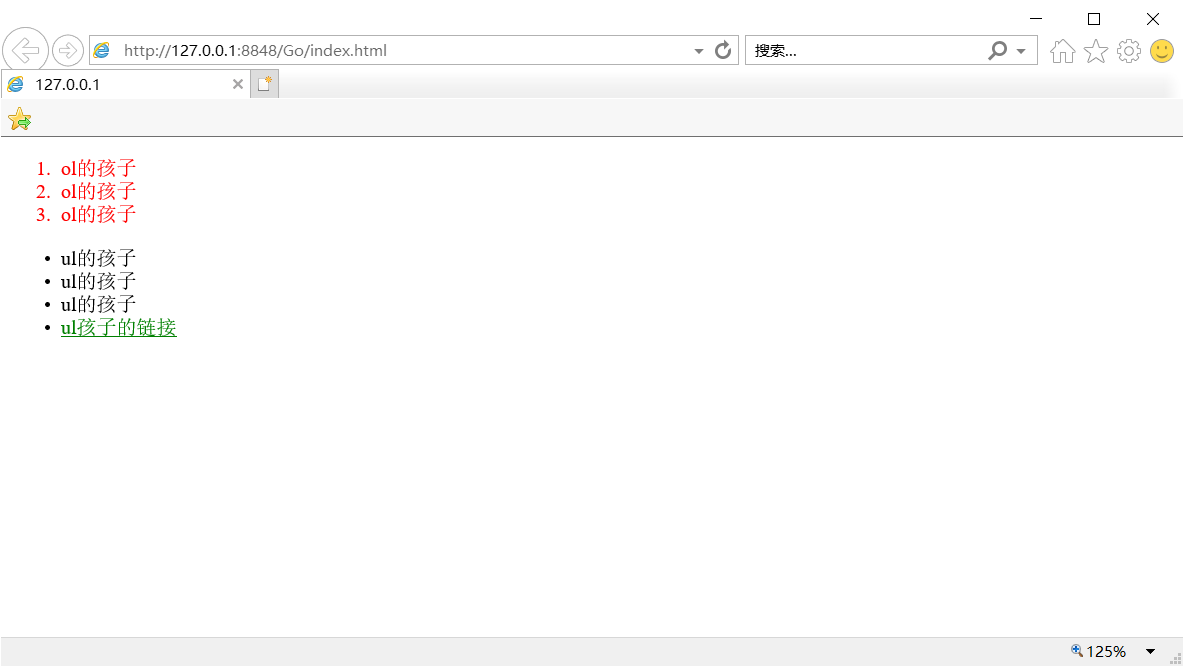
Operation results:

Element 1 and element 2 can be any base selector
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.nav li a{
color:green;
}
</style>
</head>
<body>
<ul>
<li>ul My child</li>
<li>ul My child</li>
<li>ul My child</li>
</ul>
<ul class ="nav">
<li>ul My child</li>
<li>ul My child</li>
<li>ul My child</li>
<li><a href="#"> UL child's link</a></li>
</ul>
</body>
</html>
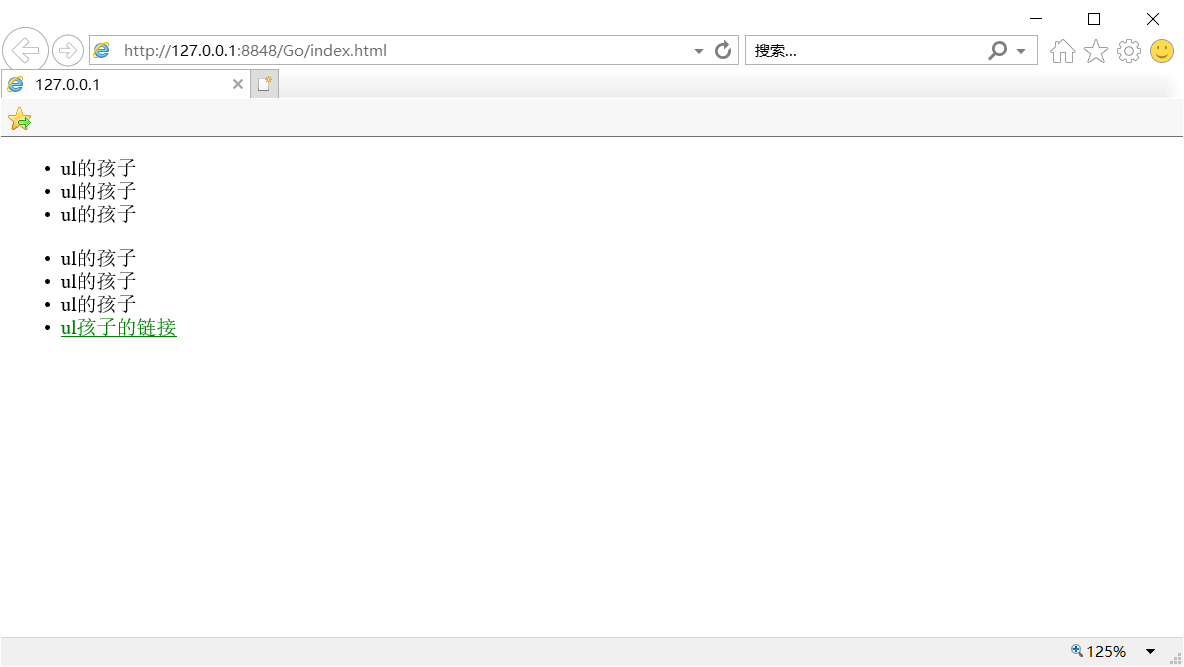
Operation results:
 2. Sub element selector
2. Sub element selector
The sub element selector (sub selector) can only select the nearest level element of an element, which is simply understood as selecting parent and son
Element 1 > element 2 {style description}
Element 2 must be a real son, and his grandchildren and great grandchildren are not under his control
3. Union selector
The union selector can select multiple groups of labels and define the same style for them at the same time. Usually used for collective statements
Element 1,
Element 2 {style}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div,
p,
ul li {
color: red;
}
</style>
</head>
<body>
<div>Bald head strength</div>
<p>Xiong er</p>
<ul>
<li>Peppa Pig</li>
</ul>
</body>
</html>
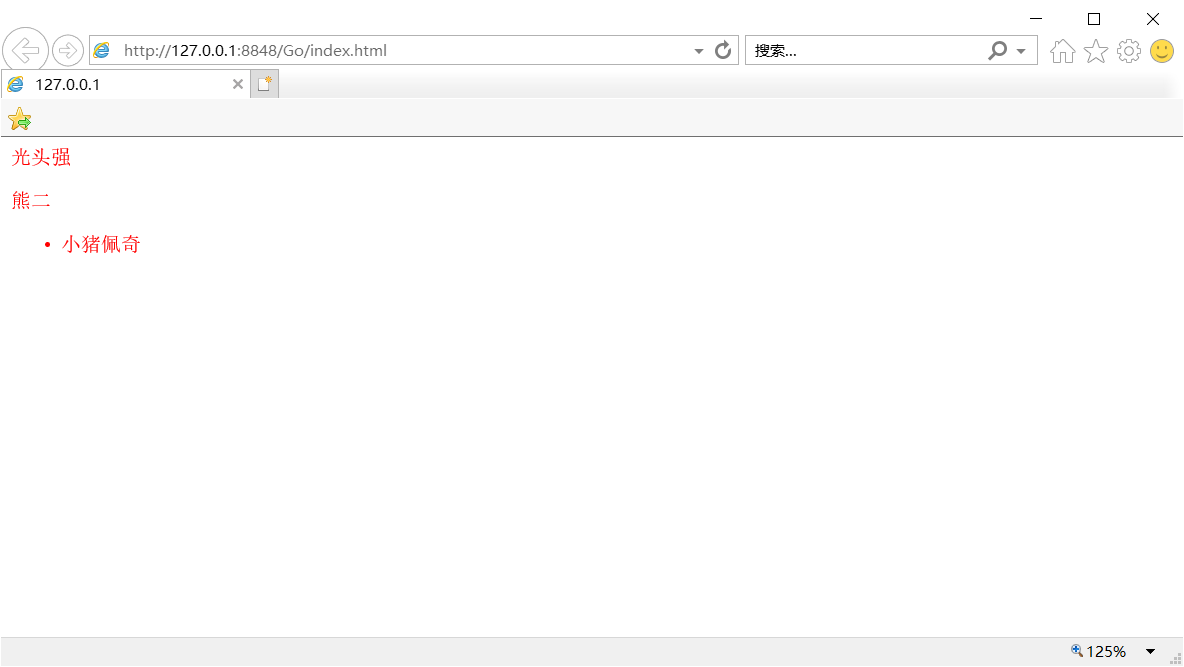
Operation results:

4. Pseudo class selector
Pseudo class selectors are used to add special effects to some selectors, such as adding special effects to links, or adding special effects to the first and Nth elements
The greatest writing feature of pseudo class selectors is that they are represented by colons (:), such as: hover,: first Chile.
4.1 link pseudo class
a:link Select all links that are not accessed
a:visited Select all links that have been accessed
a:hover Select the link on which the mouse pointer is located
a:active Select the active link (click the link that does not pop up)
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* Mouse not clicked */
a:link{
text-decoration:none;
color:green;
}
/* Mouse click */
a:visited{
color:red;
}
/* Mouse passing */
a:hover{
color:orange;
}
/* Mouse click, but not release */
a:active{
color:blue;
}
</style>
</head>
<body>
<div><a href="#"> piggy page </a></div>
</body>
</html>

Precautions for linking pseudo classes:
1. To ensure effectiveness, please declare in the order of LVHA: link : visited : hover : active
2. Because the link has a default style in the browser, all links need to be assigned a separate style in actual development
4.2: ficus pseudo class selector
The: focus pseudo class selector is used to select the form element that gets the focus
The focus is the cursor. Generally, the < input > type form element can be obtained. Therefore, this selector is mainly used for form elements
input:focus{
background-color:yellow;
}