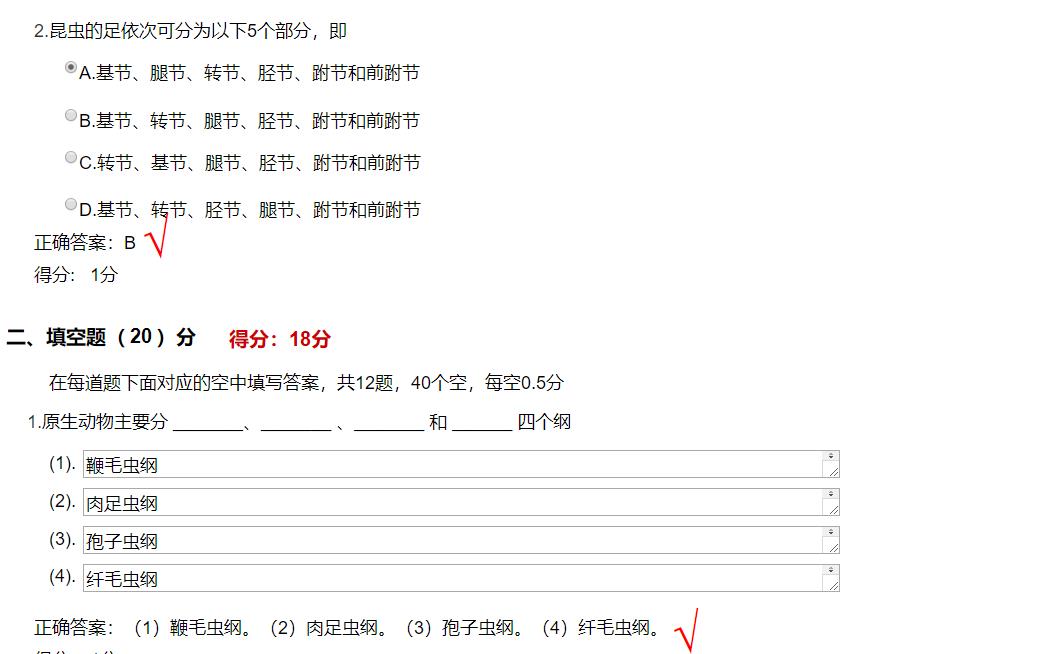
Because of the data problem in the database, it is not as good to take blank pages as the prototype image on the board: 
Body Code:
<div *ngFor="let q of qt.questionMainList; let i=index" [ngSwitch]="qt.questionTypeId">
<div *ngFor="let qtl of questionTypeList; let k=index">
<div *ngIf="qt.questionTypeId==qtl.id" [ngSwitch]="qtl.questionCode">
<!-- 0 Completion -->
<div *ngSwitchCase="0">
<app-subjective-input [question]="q" [exampaperScore]="exampaper.paperScore" (votedScore)="acceptScore($event)"></app-subjective-input>
<!-- 1 Other types of single choice questions are similar to the blank filling questions -->
......
</div></div></div>Pass the question and paperScore to the subcomponent through [], and pass the scores of each question in the subcomponent through ()
Sub components:
@Input() question:QuestionMainModel; / / question stem entity @Input() exampaperScore:string; / / test paper score @Output() votedScore = new EventEmitter(); ...... Test score = total score of previous test paper - original score of current question + modified score of current question this.exampaperScore = (parseFloat(this.exampaperScore) - parseFloat(this.currentQuestionScore) + parseFloat(this.question.stuScore)).toString(); This. Votedscore. Emit (this. Examplerscore); the modified score is sent to the parent component for display and comparison with the full score of the test paper
Revise a question and submit a score
Echo the student's answer in html:
<div class="question_input_div">
<!-- Display the title number, description and score -->
<p>
<strong>{{question.questionMainOrder + ". " + question.questionContent}}</strong>
<span *ngIf="question.score">({{question.score}}Points)</span>
</p>
<!-- Is there any picture for this question? If yes, it will be displayed in the background fastDFS -->
<div *ngIf="question.imageName">
<img class="question_img" src="{{question.imageId}}">
</div>
<!-- Traversal options, whether there is a student answer, whether there is a display prompt or not -->
<div class="question_input" *ngFor="let option of question.questionSubEntityList;let i=index"></div>
<div>
<a *ngIf="!question.studentAnswer ; else showAnswer">You didn't answer this question</a>
<ng-template #showAnswer>
<strong>Your answer is:</strong>
<label style='font-weight:normal;'>{{question.studentAnswer}}</label>
</ng-template>
<br/> The correct answer is as follows:
<a style="font-weight:normal;color:red">{{question.answer}}</a>
</div>
<div>
Correct answer:
<a *ngIf=" (question.stuScore | toNumber) > 0 ; else elseBlock">
<strong style="color:red">√</strong>
</a>
<ng-template #elseBlock>
<strong style="color:red">X</strong>
</ng-template>
<input type="text" maxlength="2" id="scoreId" style="width:6%" (change)="submitScore($event.target.value)" [(ngModel)]="question.stuScore"
onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,'');}).call(this)" onblur="this.v();" />
<label class="scoreSytle">branch</label>
</div>
</div>
<!-- Pop up prompt after problems -->
<p-dialog header="Tips" [(visible)]="display" modal="modal" width="400" [responsive]="true">
<p style="text-align:center">{{message}}</p>
<p-footer>
<button type="button" pButton (click)="display=false" label="Determine"></button>
</p-footer>
</p-dialog>
<br/>String truncation is involved in the process:
http://blog.csdn.net/ma15732625261/article/details/79538357
input and output: important
http://blog.csdn.net/ma15732625261/article/details/78227191
Postscript:
The effect of intercepting that article is parallel and not very good-looking, so stick out what our team leader intercepted and write a blog