It hasn't been bubbling for a long time recently. Soon after learning Android, I started working on the interface. The layout file.
The more you do it, the more interesting it becomes. Not much nonsense. Send my layout file first, and then explain it.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/background_login"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:paddingLeft="15dip" android:paddingRight="15dip" android:layout_marginTop="10dip" android:textColor="@android:color/white" android:textSize="17dip" android:ellipsize="marquee" android:focusable="true" android:marqueeRepeatLimit="marquee_forever" android:focusableInTouchMode="true" android:scrollHorizontally="true" android:text="@string/runtext" /> <!-- padding padding layout_margin Margin android:layout_alignParentTop Is the layout at the top? --> <RelativeLayout android:id="@+id/login_div" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="17dp" android:background="@drawable/background_login_div_bg" android:padding="15dip" > <!-- Account number --> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:id="@+id/account" > <TextView style="@style/normalText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="@string/login_label_username" /> <EditText android:id="@+id/login_edit_username" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/login_username_hint" android:inputType="text" android:singleLine="true" /> </TableRow> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_below="@id/account" android:id="@+id/password" > <!-- Password text --> <TextView style="@style/normalText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="3dp" android:text="@string/login_label_password" /> <EditText android:id="@+id/login_edit_password" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/login_password_hint" android:inputType="textPassword" android:minWidth="180dip" android:password="true" android:singleLine="true" /> </TableRow> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_below="@id/password" android:id="@+id/funButton" android:layout_marginTop="10dp" > <!-- Sign in button --> <Button android:id="@+id/login_btn_login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="20dp" style="@style/button" android:text="@string/login_label_signin" /> <!-- empty button --> <Button android:id="@+id/login_btn_cleanup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="20dp" style="@style/button" android:text="@string/login_label_cleanup" /> <!-- register button --> <Button android:id="@+id/login_btn_reg" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/button" android:text="@string/login_label_register" /> </TableRow> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" > <!-- The treasure in the palm of your home, the love in your heart --> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="25dip" android:layout_marginTop="15dp" android:src="@drawable/title" /> <!-- Diaoyu Islands --> <ImageView android:src="@drawable/chinese" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:layout_margin="15dp" /> </RelativeLayout> </LinearLayout>



These are all materials. I found something on the Internet and changed it myself.

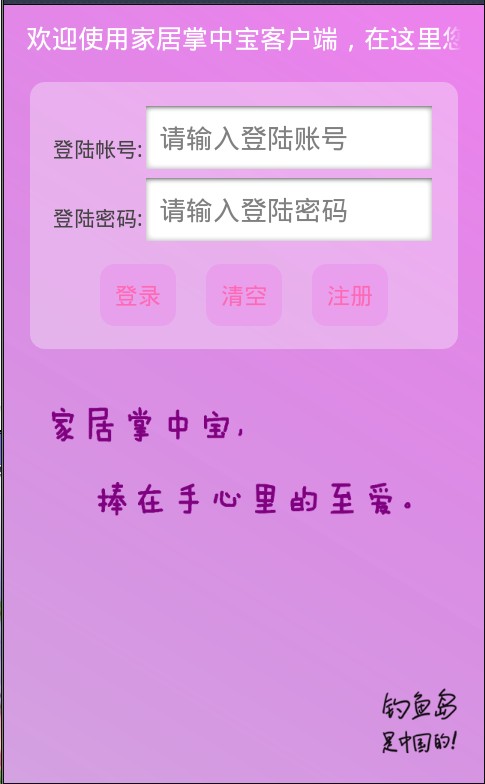
This is the overall effect. There are two more files. Background document
background_login.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#80BA55D3" android:endColor="#FFEE82EE" android:angle="45" /> </shape>
background_login_div_bg.xml
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#55FFFFFF" /> <!-- //Setting fillet //Note: Bottom Right Radius is in the lower left corner, not the lower right corner. --> <corners android:topLeftRadius="10dp" android:topRightRadius="10dp" android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp"/> </shape>
First, see <Linear Layout...>. Linear layout.
In a linear layout, the widgets you add are placed one by one. Here's a Widget line.
android:orientation="vertical". This is to set the linear direction. Vertical linearity.
android:background="@drawable/background_login". The background of the entire interface is set with an xml content
The following is a <TextView> Actually, many of them are very simple. Width. Heights These are width and height settings. wrap_content is the appropriate content size.
fill_parent means filling the parent layout. Here's where width fills the whole Linear Layout.
padding means inside margin. Adding a left is the left inner margin. This should be known.
Margin means outer margin. textColor refers to the font color, which is defined by android itself.
textsize is the text size. _
android:ellipsize = "marquee" - displayed as a horselight (animation moving horizontally)
android:focusable="true" to get focus
android:marqueeRepeatLimit="marquee_forever" means scrolling all the time
Android: focusable InTouchMode= "true". Focus can be obtained by touch ing
Android: scroll Horizontally = "true" means that an EditText moves automatically across lines when it is full, not the default newline.
Relative Layout > is the relevant layout. In this layout, all the widgets you add have to be positioned relative to each other. Otherwise it will overlap.
For example, the password, the password is placed under the account. So in the password TableRow. there's a line of android:layout_below="@id/account"
The account here is the id added when the account TableRow is added. This is provided by Android for the convenience of finding objects.
TableRow is a form. Horizontal table. You can put a few Widget s in a row, which will automatically align you, even in Relative Layout.
There is no need to add a relative position.
TextView > is a Widget that displays text. EditText is the box for input text.
android:hint = "" is used to display text by default when you do not enter content in EditText. And when you type in the content, it disappears.
android:password="true" will use the content you enter as a password to display dots
android:signleLine, when you enter more than the box, it does not change lines, but moves to the left.
<ImageView> is a Widget for inserting pictures.
Reproduced in: https://my.oschina.net/u/860952/blog/549197